Hello every body
i created a custom section and custom tree in umbraco 8
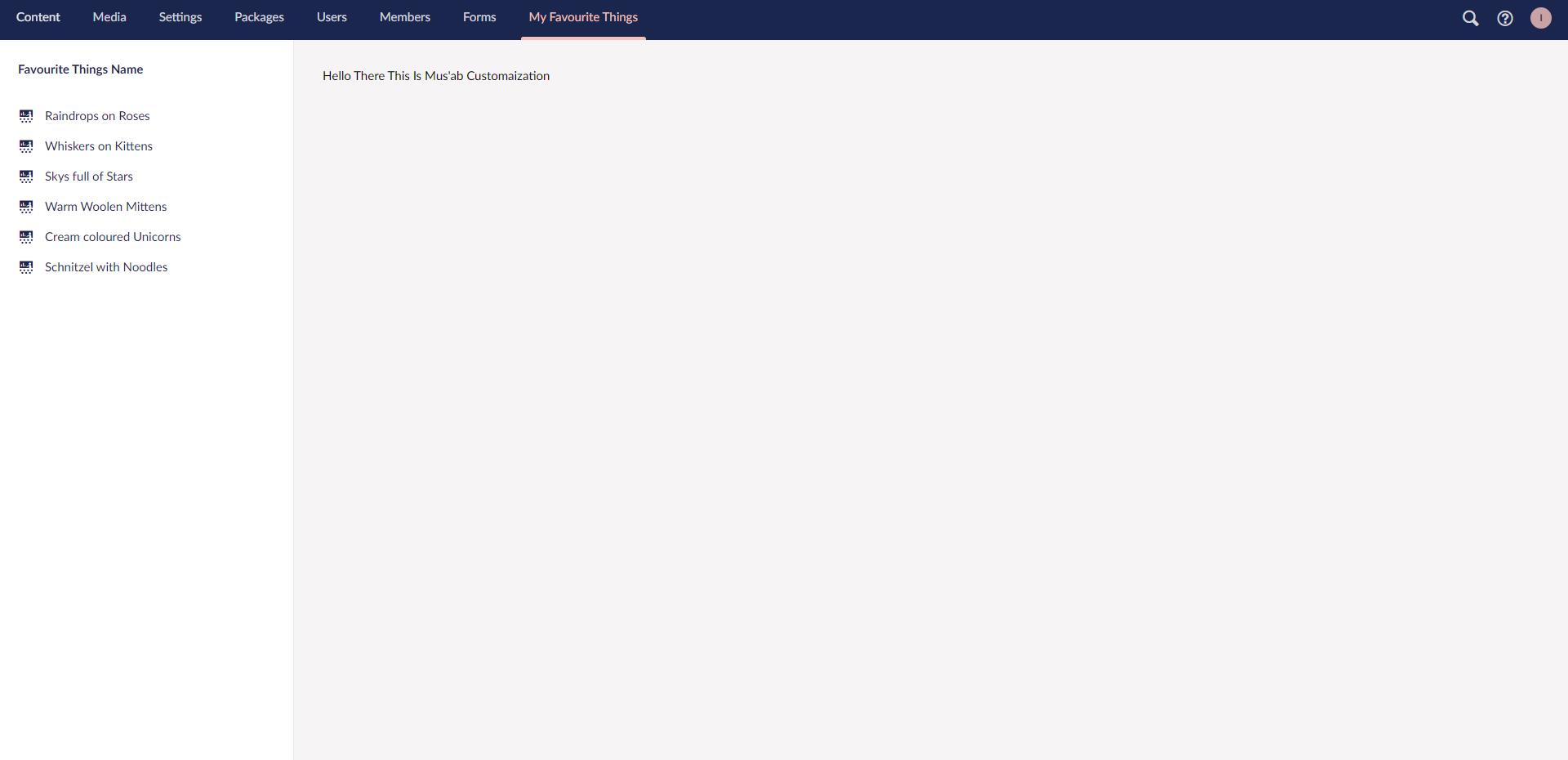
like bellow image
when i click on tree item the html page called edit.html is rendering
now i want to show nodes in this page and i want to be able to edit these nodes how can i do that ?
Basically it's largely driven by convention, you can add actions to the Menu for your tree items to trigger different angular views to be loaded, but if you just click on an item by convention it will load the edit.html view from the folder associated with your tree.
so if you have Tree created like in the docs example
[Tree("developer", "favouriteThingsAlias", "Favourite Things Name")]
[PluginController("favouriteThings")]
public class FavouriteThingsTreeController : TreeController
So the idea would be to create an angularJS controller inside one of the js resource files, and then tie your edit.html file to it using the ng-controller attribute
<div ng-controller="YourSite.FavouriteThings.EditController as vm">
<form name="mySectionForm" novalidate>
<umb-editor-view>
<umb-editor-header
name="vm.content.name"
hide-alias="true"
hide-description="true"
hide-icon="true">
</umb-editor-header>
<umb-editor-container>
// main content here
</umb-editor-container>
<umb-editor-footer>
// footer content here
</umb-editor-footer>
</umb-editor-view>
</form>
</div>
i have write an angular controller and use it in edit.html
but i have a problem now when i do changes in html page the change dont reflect on the website i think its cashing problems so how can i clear my html page from cash ?
If you are using Chrome there is a setting to 'disable cache' when dev tools is open;
Then if you've made a change to your html, if you open 'devtools' when looking an your page, and instead of clicking 'refresh' you instead right-click the refresh icon - you have an additional menu appear, with the option 'Empty Cache and Hard Reload'
How to customize section & tree in Umbraco 8
Hello every body i created a custom section and custom tree in umbraco 8 like bellow image
when i click on tree item the html page called edit.html is rendering now i want to show nodes in this page and i want to be able to edit these nodes how can i do that ?
Hi Mus'ab
Basically it's largely driven by convention, you can add actions to the Menu for your tree items to trigger different angular views to be loaded, but if you just click on an item by convention it will load the edit.html view from the folder associated with your tree.
so if you have Tree created like in the docs example
The view will be loaded from this folder
/app_plugins/favouriteThings/backoffice/favouriteThingsAlias/edit.html
You then use angularJS to wire up the custom functionality of the tree so in the same folder as the edit.html add a package.manifest file:
/app_plugins/favouriteThings/backoffice/favouriteThingsAlias/package.manifest
In this file you can define resources, such as javascript and css files, and Umbraco will load these when the edit.html view is accessed
So the idea would be to create an angularJS controller inside one of the js resource files, and then tie your edit.html file to it using the ng-controller attribute
Umbraco has a number of directives you can use in your custom tree views for common interactions: https://our.umbraco.com/apidocs/v8/ui/#/api/umbraco.directives.directive:umbEditorHeader
regards
Marc
Hi Marc Goodson
i have write an angular controller and use it in edit.html but i have a problem now when i do changes in html page the change dont reflect on the website i think its cashing problems so how can i clear my html page from cash ?
Hi Mus'ab
If you are using Chrome there is a setting to 'disable cache' when dev tools is open;
Then if you've made a change to your html, if you open 'devtools' when looking an your page, and instead of clicking 'refresh' you instead right-click the refresh icon - you have an additional menu appear, with the option 'Empty Cache and Hard Reload'
and this usually does the trick!
regards
Marc
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.