var gmap = location.Value<Our.Umbraco.GMaps.Models.GmapsModel>("location");
<div>@gmap</div>
The result is <div>Our.Umbraco.GMaps.Models.GmapsModel</div>
If you mean like this:
var gmap = Html.RenderMapScripts(development.Value<Our.Umbraco.GMaps.Models.GmapsModel>("location"));
I got an error saying:
The model item passed into the dictionary is of type 'Umbraco.Web.PublishedModels.DevelopmentLanding', but this dictionary requires a model item of type 'Our.Umbraco.GMaps.Models.GmapsModel'.
I also have done some changes to Our.Umbraco.GMaps/MapScripts.cshtml partial view as I was getting some errors regarding mapStyles, and wasn't satisfied how marker pin wasn't centered after applaying lat and lng of the location.
Here is my code of modified partial view:
@using Newtonsoft.Json
@model Our.Umbraco.GMaps.Models.GmapsModel
@if (Model.Address != null && Model.MapConfig != null)
{
<div id="map" style="width: 100%; min-height: 400px;"></div>
<script>
// Initialize and add the map
function initMap() {
// The location of the chosen point
var markerPosition = new google.maps.LatLng(@(Model.Address.Coordinates));
var map = new google.maps.Map(document.getElementById('map'),
{ zoom: 16, center: new google.maps.LatLng(@(Model.Address.Coordinates)) } );
// The marker, positioned at the chosen point
var marker = new google.maps.Marker({ position: markerPosition, map: map });
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=@Model.MapConfig.ApiKey&callback=initMap"></script>
}
The problem is I think that I need to add other data to the map, so I need to inherit with @inherits Umbraco.Web.Mvc.UmbracoViewPage
And with @model Our.Umbraco.GMaps.Models.GmapsModel it doesn't work.
What I need is to loop through some pages and grab the coordinates from the map which has location alias to show all the markers.
After I can handle the map myself. I hope it's clear how I explained.
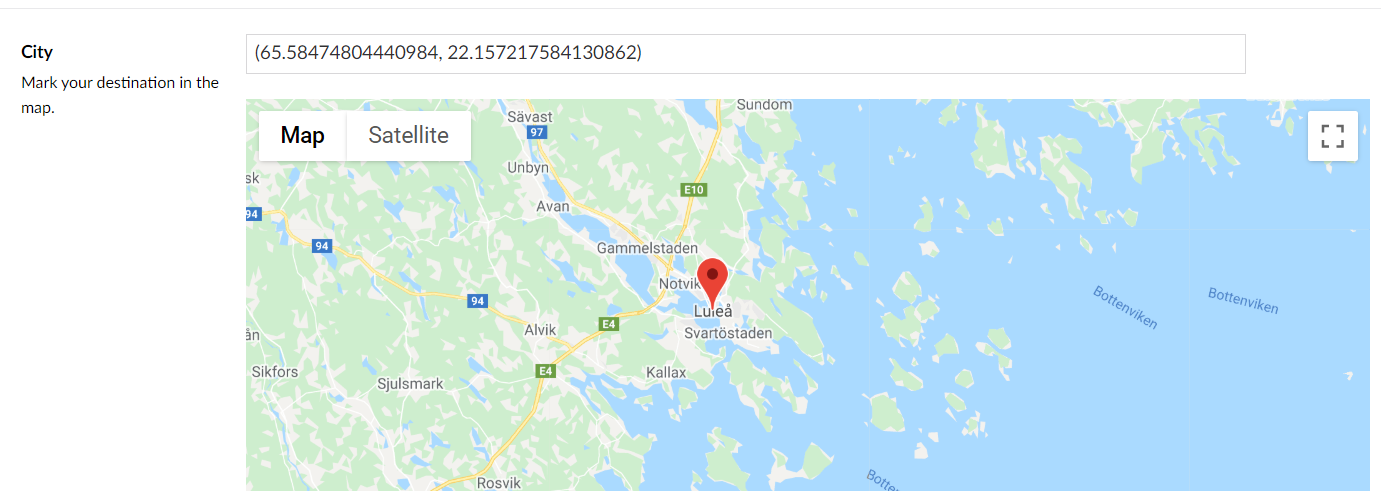
Do anyone of you got problem to get the value of the City when using the marker?
If I search for the city in the searchfield, I get the value with no problem. But when I use the marker to place the location so the coordinates displays in the searchfield, the City is null.
Here is my debugg result: (Ignore the different coordinates in the printscreens, I managed to touch the mark after the debuggresult)
I'm new to this package and I'm experiencing a very similar thing Simon. I'm listing companies and showing their address (Gmaps). Out of 5, I get the correct city on one of them. The rest have a blank string value (not null as you're getting).
I'm trying out various ways of registering the location (search, drop pin directly on the map) so see if I can figure out the way that actually makes the city available.
I'm using the 1.3.3 version of the package and Umbraco 8.10.1.
Our.Umbraco.GMaps package example
Hi,
Does anybody know how to use this package (https://our.umbraco.com/packages/backoffice-extensions/ourumbracogmaps-google-maps-for-umbraco-8/)?
I have this code, but I only receive Our.Umbraco.GMaps.Models.GmapsModel result for @gmap. Just try to show the location of the marker.
My code so far:
Hi Levente,
I have checked on the developer source code and it mentions as below.
@using Our.Umbraco.GMaps.Extensions
@Html.RenderMapScripts(location.Value("location"))
Please try. https://github.com/ArnoldV/Our.Umbraco.GMaps/tree/master/src/Our.Umbraco.GMaps.Web
Hope it helps to solve the issue.
Cheers,
Shaishav
Hi Shaishav,
Thank you for have a look at it for me. I tried and I got this error for
@Html.RenderMapScripts(location.Value("location"))Do you know what can be the problem?
Can you try this instead please?
If you mean like this:
The result is
<div>Our.Umbraco.GMaps.Models.GmapsModel</div>If you mean like this:
I got an error saying:
Thanks a lot Shaishav! This worked
Could you let us know what exactly worked? Because your previous reply was stating that solution was giving you an error.
First in Settings -> Data types -> Google Maps Umbraco 8 -> Enter Google API Key, check other setting as well and Save.
in your template add:
I also have done some changes to Our.Umbraco.GMaps/MapScripts.cshtml partial view as I was getting some errors regarding mapStyles, and wasn't satisfied how marker pin wasn't centered after applaying lat and lng of the location.
Here is my code of modified partial view:
Hope this helps, works for me. :)
Thanks for the response.
My settings are fine and saved.
The problem is I think that I need to add other data to the map, so I need to inherit with
@inherits Umbraco.Web.Mvc.UmbracoViewPageAnd with@model Our.Umbraco.GMaps.Models.GmapsModelit doesn't work.What I need is to loop through some pages and grab the coordinates from the map which has
locationalias to show all the markers. After I can handle the map myself. I hope it's clear how I explained.Hi,
Do anyone of you got problem to get the value of the City when using the marker?
If I search for the city in the searchfield, I get the value with no problem. But when I use the marker to place the location so the coordinates displays in the searchfield, the City is null.
Here is my debugg result: (Ignore the different coordinates in the printscreens, I managed to touch the mark after the debuggresult)
Best regards,
Simon
I'm new to this package and I'm experiencing a very similar thing Simon. I'm listing companies and showing their address (Gmaps). Out of 5, I get the correct city on one of them. The rest have a blank string value (not null as you're getting).
I'm trying out various ways of registering the location (search, drop pin directly on the map) so see if I can figure out the way that actually makes the city available.
I'm using the 1.3.3 version of the package and Umbraco 8.10.1.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.