I would like to add some custom configuration to the tinyMCe editor. In Umbraco 8 there is a file config file called tinyMCe. In Umbraco 9 this file doesn't exist.
You can explore the configuration options in your appsettings.json file, most IDEs (Rider, VS, VSCode) should give you autocomplete for all the settings like this:
Good morning, Is there some sort of caching that needs to be cleared out for making these settings changes in appsettings? I have yet to be successful with anything.
Current code:
I agree with Alexander that this configuration isn't as user friendly as it could be. One possible solution would be to move control of this to the Grid/Rich text editor data types. The settings wouldn't be global, which is a potential downside (though it could fall back to using the value from appsettings.json), but it would make it possible to have different format options for different instances of the rich text editor. I've posted a feature request for this change here.
I've managed to find a bit of a process which is helping reduce some of the pain for me (as we tend to have dozens of custom styles defined for editors).
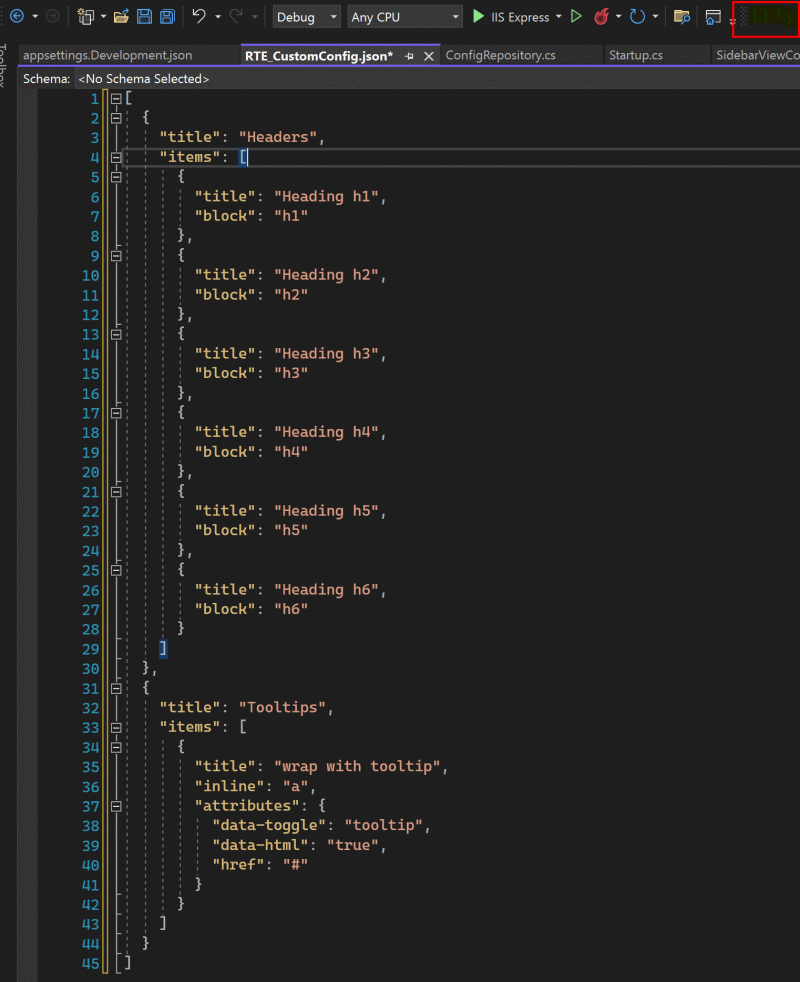
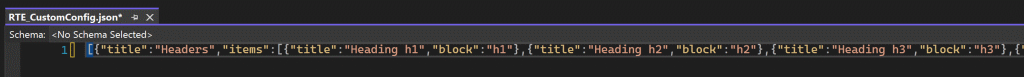
I've create a separate style_formats.json file in my solution where I can write the json normally, then I use a couple of online tools; one to remove extra spaces and put it on a single line, and one to encode it.
This then gives me the styles in a format I can add to the appsettings.json and also means I can keep the original format checked in to source control to edit and reapply the process as needed.
Unfortunately the documentation doesn't mention the "Icon" property at all, and just transferring them across verbatim hasn't worked (when I go to the RTE data type the two new entries show up but don't have any icons and don't appear on the actual RTE toolbar).
What's the process for configuring these icons? I haven't even been able to find the files for the default set, so I'm not sure whether the previous path is still current or not.
Interestingly Visual Studio doesn't like the "Plugins" bit, but it works in Umbraco. The CustomConfig section isn't needed unless you want to customise the default list of colours.
Some useful info here. I have been trying to add additional list formatting so that we don't need to allow source code access. One nice thing would be to add additional options to the Bullet and Numbered List drop downs. I can add extra format options to do this using the above mentioned approach but I'd like to take it a step further. Struggling to do this from the docs, so has anyone managed this? Would also like to add some more RTE features to create advanced table options.
Also rehashing this one as this seems to be the most reliable source online for extending TinyMCE in Umbraco.
I need to add a custom button which creates a
Item
TinyMCE config would have looked like this (if we accessed it directly), but I am not sure how to convert my requirements into the required appsettings.json:
setup: function (editor) {
editor.ui.registry.addButton('customInsertButton', {
text: 'Custom List',
onAction: function (_) {
editor.insertContent(' <ul class="custom-list"><li>item</li></ul> ');
}
});
Excuse the shameless self promotion, but I wrote a little tool to help with configuring TinyMCE styles for Umbraco which does all of the gnarly JSON string escaping for you: https://www.iomi.net/tinymce-umbraco/. I hope people find it useful.
tinyMce.config Where to find it in Umbraco 9
Hi all,
I would like to add some custom configuration to the tinyMCe editor. In Umbraco 8 there is a file config file called tinyMCe. In Umbraco 9 this file doesn't exist.
So how does it work now in Umbraco 9?
You can explore the configuration options in your
appsettings.jsonfile, most IDEs (Rider, VS, VSCode) should give you autocomplete for all the settings like this:yeah problem is now i can't find the proper documentantion for the customconfig section
Yeah, we never really had a lot of documentation for it to begin with! 😅
https://our.umbraco.com/Documentation/Reference/Config/tinyMceConfig/index-v7#customconfig
So only key/value pairs can be put in there.
I assume it should look like this:
Once you have figured out the notation, it would be awesome if you could help update the docs, if you have some spare time! 🤞
Good morning, Is there some sort of caching that needs to be cleared out for making these settings changes in appsettings? I have yet to be successful with anything. Current code:
Hi Sebastiaan,
thank you for your fast reply. Yeah that is what it says. Can only contain a key string value.
but the old possibilities where like this:
Oh, nuts! I had forgotten about this.. It probably still works exactly like that but you will need to escape the inner json.
[\r\n {\r\n \"title\": \"Checkmark List\",\r\n \"selector\": \"ul\",\r\n \"classes\": \"richt-text--checkmarks\"\r\n }\r\n]Not sure if the
\r\nwill work well, they're not really necessary anyway, so then it would become :[{ \"title\": \"Checkmark List\", \"selector\": \"ul\", \"classes\": \"richt-text--checkmarks\" }]Did that help at all Julien?
I configured it like this in appsettings.json and works fine:
Is there a way to do this programmatically? The readability is awful if you have a more complex json-string.
I agree with Alexander that this configuration isn't as user friendly as it could be. One possible solution would be to move control of this to the Grid/Rich text editor data types. The settings wouldn't be global, which is a potential downside (though it could fall back to using the value from appsettings.json), but it would make it possible to have different format options for different instances of the rich text editor. I've posted a feature request for this change here.
Has anyone found a way to do this NOT in appsettings.json? That is just looking unmanageable.
The docs have been updated to show an example of creating custom formats for the dropdown list in v9+. Also added a tip for making it a bit easier to edit. :) https://our.umbraco.com/Documentation/Reference/Configuration/RichTextEditorSettings/#custom-config
I've managed to find a bit of a process which is helping reduce some of the pain for me (as we tend to have dozens of custom styles defined for editors).
I've create a separate style_formats.json file in my solution where I can write the json normally, then I use a couple of online tools; one to remove extra spaces and put it on a single line, and one to encode it.
https://codebeautify.org/remove-extra-spaces
https://codebeautify.org/json-escape-unescape
This then gives me the styles in a format I can add to the appsettings.json and also means I can keep the original format checked in to source control to edit and reapply the process as needed.
I use a similar approach but do the formatting etc in Notepad++
I found a new way of doing this in Visual studio
using this extension https://github.com/SimpleSandman/JsonFormatter you can minify the json and then do a replace on the "
I store my style_format in a json file
And use the extension to minfy it,
I then just do a replace on the " and paste the result into my appsettings file
I have now set mine to do this automatically, some instructions and code in the link below
https://umbraco.themediawizards.co.uk/the-grimoire/formatting-for-richtexteditor-config/
Great work Huw! Works like a charm.
Sorry to resurrect this old thread, but I'm a little bit stuck. I'm trying to move two custom commands over from Umbraco 7:
In Umbraco 10 I've put the following in appsettings.json:
Unfortunately the documentation doesn't mention the "Icon" property at all, and just transferring them across verbatim hasn't worked (when I go to the RTE data type the two new entries show up but don't have any icons and don't appear on the actual RTE toolbar).
What's the process for configuring these icons? I haven't even been able to find the files for the default set, so I'm not sure whether the previous path is still current or not.
Can anyone help?
you can add a command for text colour like this
Perhaps something similar for back colour
Thank you! :)
For reference, here's the working code:
Interestingly Visual Studio doesn't like the "Plugins" bit, but it works in Umbraco. The CustomConfig section isn't needed unless you want to customise the default list of colours.
Hi,
Some useful info here. I have been trying to add additional list formatting so that we don't need to allow source code access. One nice thing would be to add additional options to the Bullet and Numbered List drop downs. I can add extra format options to do this using the above mentioned approach but I'd like to take it a step further. Struggling to do this from the docs, so has anyone managed this? Would also like to add some more RTE features to create advanced table options.
Also rehashing this one as this seems to be the most reliable source online for extending TinyMCE in Umbraco.
I need to add a custom button which creates a
TinyMCE config would have looked like this (if we accessed it directly), but I am not sure how to convert my requirements into the required appsettings.json:
Excuse the shameless self promotion, but I wrote a little tool to help with configuring TinyMCE styles for Umbraco which does all of the gnarly JSON string escaping for you: https://www.iomi.net/tinymce-umbraco/. I hope people find it useful.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.