I have a RTE block in my Block List. But when I render the text on the content edit page. I am not able to move the RTE block, other block types works fine.
On mouse-over on the RTE block the mouse cursor does not change to "hand".
Guess it is my property-view that is missing something.
Thanks for adding your solution. I had this issue in my v10 site recently, and assigning even an empty CSS file fixed the drag-n-drop issue, but it also destroyed the styling inside my ContentBlock. Even though I had a lightly customized Custom view file, I am generally relying on the standard back-office styles.
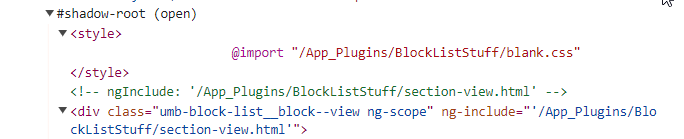
It seems that if you select a CSS file, then it wraps your custom html in a shadow root and only imports your custom CSS file.
Checking the official docs, I do see this explained:
Custom stylesheet - Pick your own stylesheet to be used for this block
in the Content editor. By adding a stylesheet the styling of this
block will become scoped. Meaning that backoffice styles are no longer
present for the view of this block.
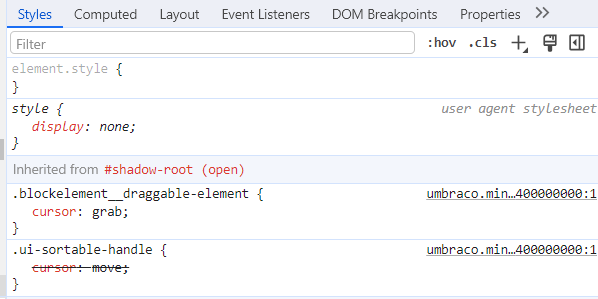
Except that it pulls in the "draggable" rules from the primary UI css:
I'm not sure why the "draggable" rules only apply inside the shadow-root... shouldn't they apply even if there is no custom CSS (and thus no shadow-root)?
I'd really like to figure out how to get this working. I feel like when I originally set up these blocks it wasn't a problem.
FYI for anyone coming across this thread. I was able to get draggable working with no specified CSS file by wrapping my custom view html with a 'blockelement__draggable-element' button:
Block List - RichTextEditor - can't drag'n'drop
I have a RTE block in my Block List. But when I render the text on the content edit page. I am not able to move the RTE block, other block types works fine. On mouse-over on the RTE block the mouse cursor does not change to "hand".
Guess it is my property-view that is missing something.
Any one have a hint of what class/div/style I am missing?
Ha
Found a solution myself.
I had not assigned a css to the block element.
Thanks for adding your solution. I had this issue in my v10 site recently, and assigning even an empty CSS file fixed the drag-n-drop issue, but it also destroyed the styling inside my ContentBlock. Even though I had a lightly customized Custom view file, I am generally relying on the standard back-office styles.
It seems that if you select a CSS file, then it wraps your custom html in a shadow root and only imports your custom CSS file.
Checking the official docs, I do see this explained:
Except that it pulls in the "draggable" rules from the primary UI css:
I'm not sure why the "draggable" rules only apply inside the shadow-root... shouldn't they apply even if there is no custom CSS (and thus no shadow-root)?
I'd really like to figure out how to get this working. I feel like when I originally set up these blocks it wasn't a problem.
FYI for anyone coming across this thread. I was able to get draggable working with no specified CSS file by wrapping my custom view html with a 'blockelement__draggable-element' button:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.