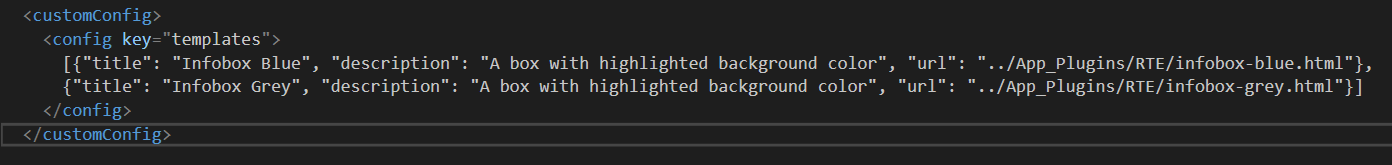
I was struggling to work out how to implement something similar for style_formats in Umbraco v9 and v10 etc, which in v8 tinyMceConfig.config XML was as below:
An error occurred Cannot create instance of type 'System.String'
because it is missing a public parameterless constructor.
with references to Umbraco.Cms.Web.BackOffice.PropertyEditors.RichTextPreValueController.GetConfiguration() and Umbraco.Cms.Core.Models.ContentEditing.RichTextEditorConfiguration which, having inspected the v10 core code, I can see only accepts a dictioanary of strings for CustomConfig:
[DataMember(Name = "customConfig")]
public IDictionary<string,string>? CustomConfig { get; set; }
I then found this article and can confirm that the suggestion of escaping the JSON works in the case of style_formats too, e.g.:
Have we seriously made the jump form XML based config files in v8 (with embedded JSON within the XML data) to JSON based config files in v9+, only to require difficult to form/read/update, single-line, encoded JSON for some settings? Surely the entire CustomConfig section could just allow for freeform JSON which is then parsed into Umbraco.Cms.Core.Models.ContentEditing.RichTextEditorConfiguration and any unrecognised keys and/or settings discarded?
appsettings.json - RichTextEditor - CustomConfig - templates
Hi
How to add templates in the RichTextEditor/CustomConfig section in appsettings.json?
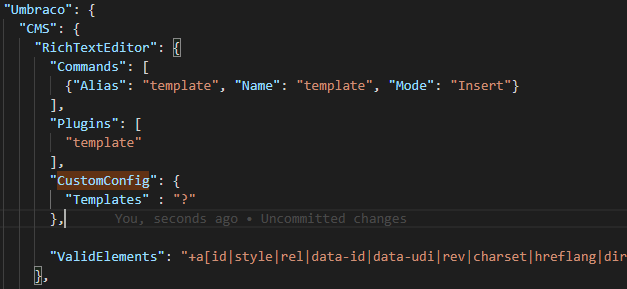
In v8 it was a array of objects but in v9 it's a key value pairs of strings.
V8
V9
Anyone else run into this and found a solution?
//Ryan
I haven't tried yet, but have you tried escaping it?
I tried this but it didn't work
Ahh templates with lowercase =)
Thx
I was struggling to work out how to implement something similar for style_formats in Umbraco v9 and v10 etc, which in v8 tinyMceConfig.config XML was as below:
I tried the seemingly logical approach of putting that JSON directly in the new appsettings.json' e.g.:
However, that threw:
with references to
Umbraco.Cms.Web.BackOffice.PropertyEditors.RichTextPreValueController.GetConfiguration()andUmbraco.Cms.Core.Models.ContentEditing.RichTextEditorConfigurationwhich, having inspected the v10 core code, I can see only accepts a dictioanary of strings for CustomConfig:I then found this article and can confirm that the suggestion of escaping the JSON works in the case of style_formats too, e.g.:
This seems like absolute madness to me?
Have we seriously made the jump form XML based config files in v8 (with embedded JSON within the XML data) to JSON based config files in v9+, only to require difficult to form/read/update, single-line, encoded JSON for some settings? Surely the entire CustomConfig section could just allow for freeform JSON which is then parsed into
Umbraco.Cms.Core.Models.ContentEditing.RichTextEditorConfigurationand any unrecognised keys and/or settings discarded?I have now set mine up to do this automatically, some instructions and code in the link below
https://umbraco.themediawizards.co.uk/the-grimoire/formatting-for-richtexteditor-config/
I took Huw's brilliant idea and adapted it for Umbraco 13:
In program.cs right after this:
Put this:
Here the example json file that sits at the root of the web project:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.