I get a build error from the project that was generated by:
UaaS.cmd
Severity Code Description Project File Line Suppression State
Error The type or namespace name 'Image' could not be found (are you missing a using directive or an assembly reference?) C:\Umbraco\Test1\UmbracoTest.Web\Umbraco\PartialViewMacros\Templates\Gallery.cshtml 40
I got compile errors on the Gallery.cshtml as well as ListImagesFromMediaFolder.cshtml.
I'm not sure of the history of Umbraco, but I think these templates are outdated. You could either hide them from Visual Studio (use the hidden attribute on the parent folder in the file system), or fix the code yourself. I'm not sure why the Umbraco team hasn't fixed the issues (since you'd think there's a whole lot of people trying to compile their web site in VS).
Anyhow, here are a couple of screenshot of what I did. Note, this just makes it compile, I haven't tried to use/debug the files. Gallery.cshtml first, followed by ListImagesFromMediaFolder.cshtml diffs.
the reason you cannot build is that the Image class is not included in the solution.
My guess is your site is running with Modelsbuilder in PureLive mode. That means that all classes for types will be compiled at runtime.
If you want to use these classes in a build process in Visual Studio, you'll have to switch mode. You can read more about it in the documentation.
Now you should be able to build and voila, you also have strongly typed IPublished content models :)
I’m not sure what you mean by “Image class is not included in the solution”. Which Image class is referred in those two cshtml files? Where do we find it?
I’m also not sure how these compile errors are related to the Modelsbuilder. Anyway, I’m using the “AppData” mode, and the compile errors were still there.
In general it would be great with some more information about how to (step by step) make an Umbraco site compile in VS, and that includes when using the various Modelsbuilder modes. For instance, by default model files are generated under the App_data folder, but VS doesn’t look for source code there with website projects. (I’ve figured out how to fix this, but I haven’t read any official docs which confirm that what I’ve done is good practice.)
The Image class you commented out is the default Image media type that comes with Umbraco. It implements IPublishedContent and that's why those partials work. They won't build in VS if the Image class is not included in the project (or compiled to a Dll).
The website cannot be compiled via F5 in VS due to the error above. I haven't found a way to comment code or exclude files to fix this - I think the umbraco team should fix it.
If you have code files, you must put them in the App_Code folder. After restarting the website those files will be compiled automatically. You will have even full intellisense support in VS a s long as the code files reside in App_Code.
Putting code files outside the App_Code folder is only possible when the website is a real visual studio web project. But I don't know how difficult it is to convert an existing website into a project. For new umbraco installs it is quite easy to create an emtpy visual studio web project and then install Umbraco via NuGet directly in VS, but I haven't experimented with this further yet.
Okay guys, sorry for being a little dense :) Think i've got it figured out now.
There are a couple of ways you can go:
1: Use modelsbuilder in Dll mode (or LiveDll). This will compile a dll an put it in the bin folder of your solution. Umbraco.Web.PublishedContentModels.dll
2: If you want to use AppData/LiveAppData it is correct that the default setting will not work on a Cloud project as it builds to ~/App_Data/Models. You'll need to either configure modelsbuilder to build in to eg. ~/App_Code/Models or use the ApiMode to generate the models in your core project and then compile them in to the website project.
In order to use the App_Code approach add this key to AppSettings in web.config:
<add key="Umbraco.ModelsBuilder.Enable" value="true"/>
<add key="Umbraco.ModelsBuilder.ModelsMode" value="AppData"/>
<!-- Use different output folder -->
<add key="Umbraco.ModelsBuilder.ModelsDirectory" value="~/App_Code/Models"/>
Both of the above works with projects created using the uaas.cmd approach outlined here.
To see configuration options and modes for modelsbuilder see the documentation here
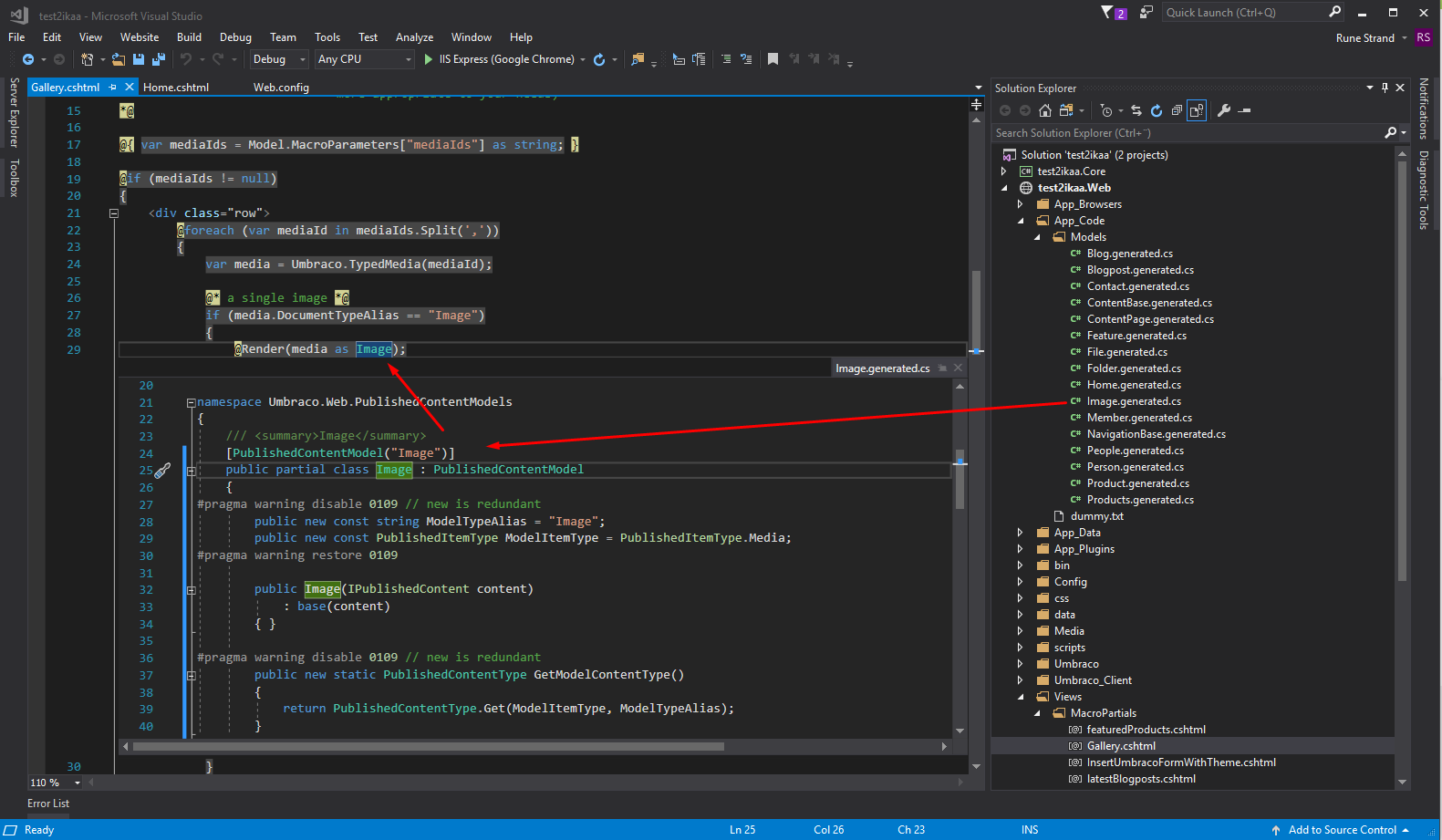
I've tested on multiple projects and the screenshot below hopefully illustrates this with a set up similar to yours (using the Gallery macro partial view):
As you can see there is now full intellisense.
I also decided to (finally) do some research on the subject, and here is what I've found.
First, the starting point. When you open a new Umbraco site as a Web Site project in Visual Studio and try to compile, e.g. using F5 or Shift-F6, you will get compilation errors. The one below is the first one in my case:
CS0246 The type or namespace name 'Image' could not be found (are you missing a using directive or an assembly reference?) in ~\Umbraco\PartialViewMacros\Templates\Gallery.cshtml, line 31
Second, the fundamental challenge is that the files in the ~\Umbraco\PartialViewMacros\Templates folder are only "snippets", to be used when you create a "New partial view macro from snippet" under Partial View Macro Files in the Developer section (when you do this a new cshtml file will be created in the ~/Views/PartialViewMacros folder). These files don't need to be validated and compiled by VS in the source location, but, as far as I know, there's no "official" way to exclude files or folders from compilation in a VS Web Site project. I have found two work arounds, 1) modify the template files such that they compile (see my message higher up in this thread), or 2) hide the ~\Umbraco\PartialViewMacros\Templates folder from VS. I'll get back to how to do this further below.
Third, when you go ahead and create a partial view macro using the Gallery snippet, you might find that the file still doesn't compile in the new location (~/Views/PartialViewMacros) if your Modelsbuilder configuration is set in certain ways (see Rune's comment above). I took a look at the history of the Gallery.cshtml file and found that it was changed last year to become dependent on strongly typed models (ModelsBuilder), see this diff for details.
Hiding a folder to stop VS from compiling its files
This is simply done by opening up the folder in Windows Explorer, opening up its property dialog, and checking the "Hidden" attribute. You only need to do this for the parent folder itself (not recursively). After doing that go back to VS and refresh the solution explorer's folder tree. Now, of course, hiding the folder might not be ideal, since you the lose some of the oversight of the web site, but it might be an acceptable work around. To the Umbraco gurus, maybe files that are purely snippets, templates, etc. should have a different extension to avoid VS trying to compile them? For instance, the Gallery.cshtml in its source "snippet" location could be named "Gallery.cshtml.snippet"?
I've just run into the same problem. And after installing Umbraco with Nuget, and deleted it again, I decided to google "how to install umbraco nuget vs studio".
I found a video where ASP.NET Web Application (.NET Framework) was chosen when he created a new VSStudio Project. I had tried with both Blank solution and "ASP.NET Empty Website". But I noticed in both cases that I didn't have the opportunity to show/hide files which I was used to. And then I saw this post where it seemed to try to compile some files it shouldn't.
I'm not very good at VSStudio so maybe this doesn't make any sense, but changing the start project to "ASP.NET Web Application (.NET Framework)" did the trick for me, and just thought I would share for future people :)
Umbraco.Web is needed for the call to "GetCropUrl" and Umbraco.Web.PublishedContentModels is the default namespace for models built by the model builder (of which Image is one).
Build Error
I get a build error from the project that was generated by: UaaS.cmd
Severity Code Description Project File Line Suppression State Error The type or namespace name 'Image' could not be found (are you missing a using directive or an assembly reference?) C:\Umbraco\Test1\UmbracoTest.Web\Umbraco\PartialViewMacros\Templates\Gallery.cshtml 40
I do encounter the same error and I wonder if anybody has a solution for this?
I followed the instructions on https://our.umbraco.com/documentation/getting-started/Code/Creating-Forms/ to create a form. After creating the view model in /Models you are to build the solution. Unfortunately I cannot build the solution due to this error.
I am using VS 15.7.4 CE
The version of Umbraco CMS is 7.7.6. But a test with the current 7.11. version leaded to the same error.
I got compile errors on the Gallery.cshtml as well as ListImagesFromMediaFolder.cshtml.
I'm not sure of the history of Umbraco, but I think these templates are outdated. You could either hide them from Visual Studio (use the hidden attribute on the parent folder in the file system), or fix the code yourself. I'm not sure why the Umbraco team hasn't fixed the issues (since you'd think there's a whole lot of people trying to compile their web site in VS).
Anyhow, here are a couple of screenshot of what I did. Note, this just makes it compile, I haven't tried to use/debug the files. Gallery.cshtml first, followed by ListImagesFromMediaFolder.cshtml diffs.
Hi all,
the reason you cannot build is that the Image class is not included in the solution.
My guess is your site is running with Modelsbuilder in
PureLivemode. That means that all classes for types will be compiled at runtime.If you want to use these classes in a build process in Visual Studio, you'll have to switch mode. You can read more about it in the documentation. Now you should be able to build and voila, you also have strongly typed IPublished content models :)
/Rune
Hi Rune,
I’m not sure what you mean by “Image class is not included in the solution”. Which Image class is referred in those two cshtml files? Where do we find it?
I’m also not sure how these compile errors are related to the Modelsbuilder. Anyway, I’m using the “AppData” mode, and the compile errors were still there.
In general it would be great with some more information about how to (step by step) make an Umbraco site compile in VS, and that includes when using the various Modelsbuilder modes. For instance, by default model files are generated under the App_data folder, but VS doesn’t look for source code there with website projects. (I’ve figured out how to fix this, but I haven’t read any official docs which confirm that what I’ve done is good practice.)
The
Imageclass you commented out is the default Image media type that comes with Umbraco. It implementsIPublishedContentand that's why those partials work. They won't build in VS if the Image class is not included in the project (or compiled to a Dll).In what namespace and assembly do we find the Image class? And is there a documentation link?
In Umbraco.Web.PublishedContentModels, you can see how the partial classes (eg. Image) are generated here
See answer below for more info.
Here is my conclusion after some testing:
The website cannot be compiled via F5 in VS due to the error above. I haven't found a way to comment code or exclude files to fix this - I think the umbraco team should fix it.
If you have code files, you must put them in the
App_Codefolder. After restarting the website those files will be compiled automatically. You will have even full intellisense support in VS a s long as the code files reside inApp_Code.Putting code files outside the App_Code folder is only possible when the website is a real visual studio web project. But I don't know how difficult it is to convert an existing website into a project. For new umbraco installs it is quite easy to create an emtpy visual studio web project and then install Umbraco via NuGet directly in VS, but I haven't experimented with this further yet.
Kind regards, Stephan
Okay guys, sorry for being a little dense :) Think i've got it figured out now.
There are a couple of ways you can go:
1: Use modelsbuilder in Dll mode (or LiveDll). This will compile a dll an put it in the bin folder of your solution.
Umbraco.Web.PublishedContentModels.dll2: If you want to use AppData/LiveAppData it is correct that the default setting will not work on a Cloud project as it builds to
~/App_Data/Models. You'll need to either configure modelsbuilder to build in to eg.~/App_Code/Modelsor use the ApiMode to generate the models in your core project and then compile them in to the website project.In order to use the App_Code approach add this key to AppSettings in web.config:
Both of the above works with projects created using the uaas.cmd approach outlined here.
To see configuration options and modes for modelsbuilder see the documentation here
Full docs for Modelsbuilder here
I've tested on multiple projects and the screenshot below hopefully illustrates this with a set up similar to yours (using the Gallery macro partial view): As you can see there is now full intellisense.
As you can see there is now full intellisense.
Hope that helps
Rune
Thanks Rune, this is great!
I also decided to (finally) do some research on the subject, and here is what I've found.
First, the starting point. When you open a new Umbraco site as a Web Site project in Visual Studio and try to compile, e.g. using F5 or Shift-F6, you will get compilation errors. The one below is the first one in my case:
CS0246 The type or namespace name 'Image' could not be found (are you missing a using directive or an assembly reference?) in ~\Umbraco\PartialViewMacros\Templates\Gallery.cshtml, line 31Second, the fundamental challenge is that the files in the ~\Umbraco\PartialViewMacros\Templates folder are only "snippets", to be used when you create a "New partial view macro from snippet" under Partial View Macro Files in the Developer section (when you do this a new cshtml file will be created in the ~/Views/PartialViewMacros folder). These files don't need to be validated and compiled by VS in the source location, but, as far as I know, there's no "official" way to exclude files or folders from compilation in a VS Web Site project. I have found two work arounds, 1) modify the template files such that they compile (see my message higher up in this thread), or 2) hide the ~\Umbraco\PartialViewMacros\Templates folder from VS. I'll get back to how to do this further below.
Third, when you go ahead and create a partial view macro using the Gallery snippet, you might find that the file still doesn't compile in the new location (~/Views/PartialViewMacros) if your Modelsbuilder configuration is set in certain ways (see Rune's comment above). I took a look at the history of the Gallery.cshtml file and found that it was changed last year to become dependent on strongly typed models (ModelsBuilder), see this diff for details.
Hiding a folder to stop VS from compiling its files
This is simply done by opening up the folder in Windows Explorer, opening up its property dialog, and checking the "Hidden" attribute. You only need to do this for the parent folder itself (not recursively). After doing that go back to VS and refresh the solution explorer's folder tree. Now, of course, hiding the folder might not be ideal, since you the lose some of the oversight of the web site, but it might be an acceptable work around. To the Umbraco gurus, maybe files that are purely snippets, templates, etc. should have a different extension to avoid VS trying to compile them? For instance, the Gallery.cshtml in its source "snippet" location could be named "Gallery.cshtml.snippet"?
I've just run into the same problem. And after installing Umbraco with Nuget, and deleted it again, I decided to google "how to install umbraco nuget vs studio".
I found a video where ASP.NET Web Application (.NET Framework) was chosen when he created a new VSStudio Project. I had tried with both Blank solution and "ASP.NET Empty Website". But I noticed in both cases that I didn't have the opportunity to show/hide files which I was used to. And then I saw this post where it seemed to try to compile some files it shouldn't.
I'm not very good at VSStudio so maybe this doesn't make any sense, but changing the start project to "ASP.NET Web Application (.NET Framework)" did the trick for me, and just thought I would share for future people :)
I just ran into this myself with a fresh installation of Umbraco 7.13.1.
I have "Umbraco.ModelsBuilder.ModelsMode" set to "Dll" in Web.config.
I fixed the problems in Gallery.cshtml and ListImagesFromMediaFolder.cshtml by adding two namespace references:
Umbraco.Web is needed for the call to "GetCropUrl" and Umbraco.Web.PublishedContentModels is the default namespace for models built by the model builder (of which Image is one).
My interest was to build the project which allows to see values in debug, with success by excluding the 3 files below:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.