I have a form that is reused on quite a few pages and we would like to capture the page where the form submission has come from, and then show the entry (in the backoffice) with the page name. Is this possible?
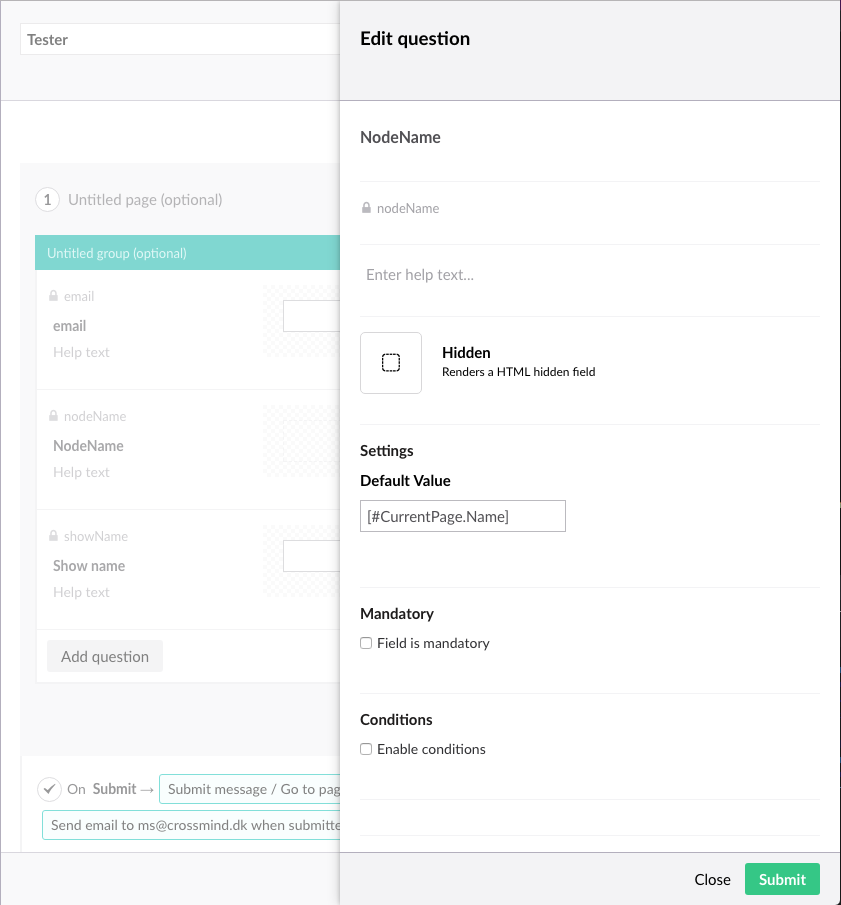
I was thinking about including a hidden field as part of the form as a new question in the backoffice but then how can I pass the current page name to that hidden field?
Hi Bijesh,
We log the node ID of the page for the submission, but currently do not display the page name or URL that it was posted from.
You could use a hidden field as you describe and use a default value in the field along with the Forms syntax. Hopefully this should be enough to achieve what you need to do.
I'm currently trying to do this in Umbraco Forms - but I don't understand Warren's instructions. Is there an easy way to display the page name in the email subject or body? This is important, as my client wants to know which pages are being used to submit a single form that appears throughout the website.
Sorry to drag this up but I've sorted this before and couldn't find the answer and this one scores highly on Google.. I've even found my own posts answering this question!
The hidden (not in documentation?) default values are:
I'm also trying to figure out what the Umbraco Forms magic string for the current page URL would be -- I think I've tried all the obvious variations, but doesn't seem to work.
Anyone know? Ideally, I'd like to avoid a js solution if possible; the other magic string fields worked like a charm.
Capture current page name on submission
Hi,
I have a form that is reused on quite a few pages and we would like to capture the page where the form submission has come from, and then show the entry (in the backoffice) with the page name. Is this possible?
I was thinking about including a hidden field as part of the form as a new question in the backoffice but then how can I pass the current page name to that hidden field?
Thanks, B.
Hi Bijesh,
We log the node ID of the page for the submission, but currently do not display the page name or URL that it was posted from.
You could use a hidden field as you describe and use a default value in the field along with the Forms syntax. Hopefully this should be enough to achieve what you need to do.
Thanks,
Warren :)
Thanks for the pointer Warren!
Works like a charm :)
Hi Warren - is it possible for you to explain this a bit?
I've have tried ti paste this into the default value field but with no luck:
[#Model.Content.Name]
[#CurrentPage.Name]
But that dosent seem to do the job.
What am I doing wrong?
Hi Mads,
I also couldn't get it to work by using CurrentPage, however it was successful when I used a node property name.
For example: [#articleName]
You can find the property name by looking at the document type. It is displayed next to the padlock icon above the property/field name, as shown here:
Hi Mads,
Did you get the hidden field to return the page name?
*Edit - I've figured it out and used the [#nodeProperty] in the hidden field. Replacing [#nodeProperty] with [#pageName]
Hey Martin - i figured it out - But thanks :D
I'm currently trying to do this in Umbraco Forms - but I don't understand Warren's instructions. Is there an easy way to display the page name in the email subject or body? This is important, as my client wants to know which pages are being used to submit a single form that appears throughout the website.
Hi, @Bijesh & @jonok, did you get the page name returned in the form entry?
Thanks M
Hi Martin, I ended up getting it to work by doing the following (it's a bit convoluted)...
Add a metatag to the head of each page, and insert the page name into the 'content' of the metatag:
Then in Umbraco Forms, I include a question of type 'hidden' in each of the forms, and I give the question a title of 'Page Name'.
Then in the footer of each page, I use jquery to get the page name from the metatag and insert it into the hidden form input:
Now when the form is submitted, the page name is included in the email along with the rest of the form data.
It's not the most elegant solution, but it works - which is the important thing.
Sorry to drag this up but I've sorted this before and couldn't find the answer and this one scores highly on Google.. I've even found my own posts answering this question!
The hidden (not in documentation?) default values are:
just replace [#pageId] with [#pageID]
I'm also trying to figure out what the Umbraco Forms magic string for the current page URL would be -- I think I've tried all the obvious variations, but doesn't seem to work.
Anyone know? Ideally, I'd like to avoid a js solution if possible; the other magic string fields worked like a charm.
thank you
ok, I feel dumb -- it's just
[@Url]
to get the page segment.
Hi,
[@pageID] or [#pageID] does not seem to work on Umbraco 8.
Anyone knows how to set it for Umbraco 8?
Many thanks.
For future me... this now appears to be well documented on Our Umbraco's UmbracoForms > Developer > Magic String section:
https://our.umbraco.com/documentation/Add-ons/UmbracoForms/Developer/Magic-Strings/
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.