We use Umbraco Forms for a client's website so that the content editors can build their own forms within the CMS. Our client is having a problem with the conditional logic functionality not working - it is configured however when a condition is met, the conditional fields don't display. We're able to reproduce this and have created a very simple form using conditional logic on their staging site for troubleshooting.
Our simple test form has a single choice field as the first question, with two subsequent fields (both 'Title and description' fields) set to show dependent on the answer of the first question. (I'm happy to privately share a link to the test form if that would help!)
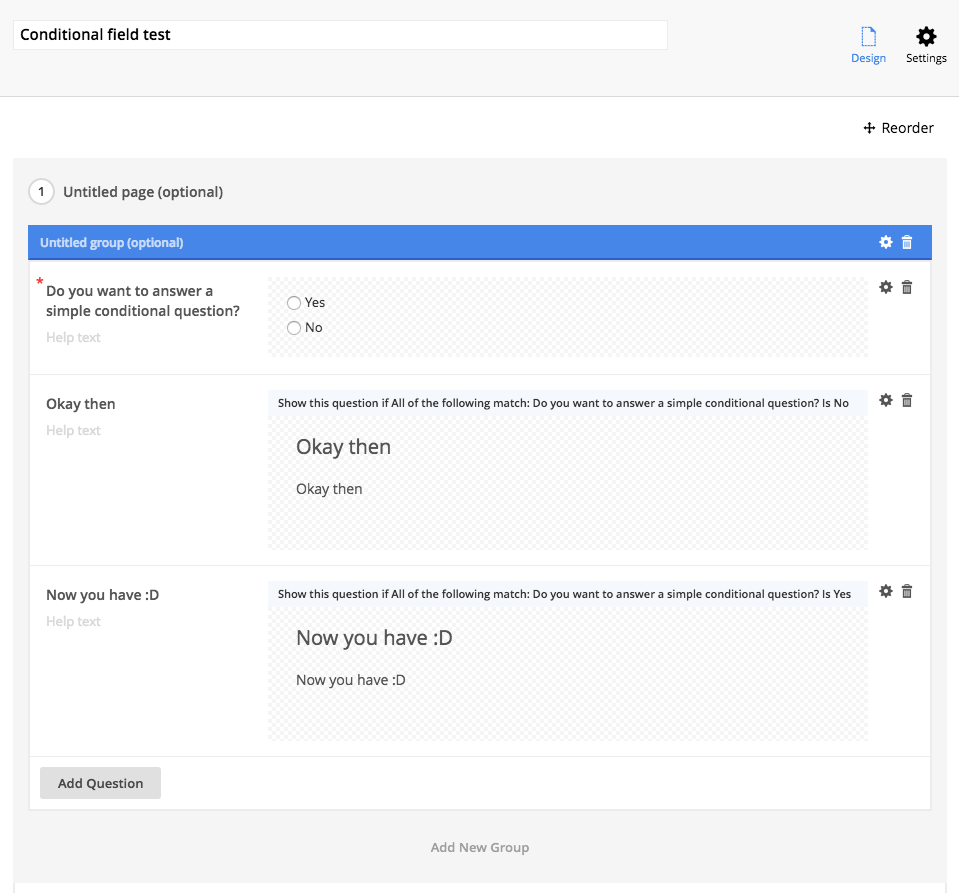
Here's a screenshot of the form in back office:
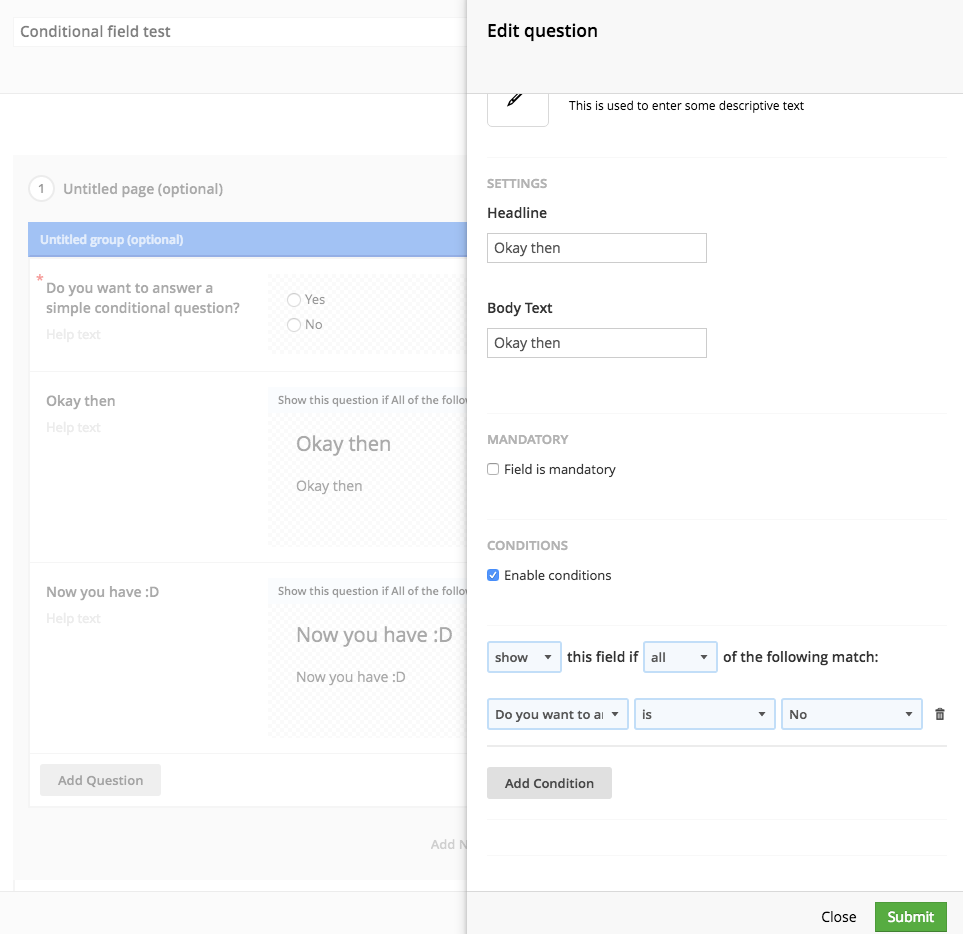
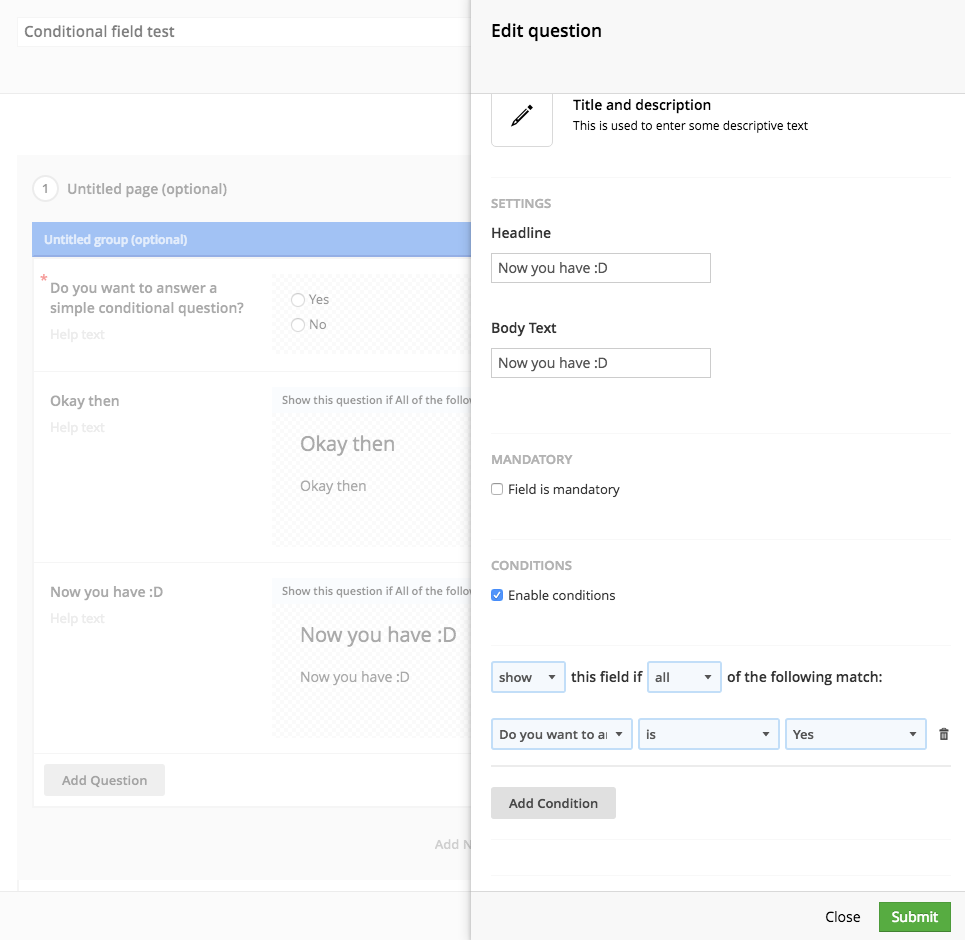
Here's the conditional configuration for each of the conditional title and description fields:
In troubleshooting we've confirmed these dependencies are included:
There are no js/console errors. HTML markup isn't being rendered for the conditional fields when the condition is true.
The site is on Umbraco v7.4.3 and Forms is v4.3.2.
As we haven't found any errors or obvious place to look next, I am hoping that it's just that we and our content editor are missing or overlooking something in the configuration. Any help would be much appreciated!
Are you loading the dependencies in the top of your HTML document in the head section, or are you loading them in the bottom of the HTML document just before body end.
If you are doing it in the bottom, then you need to do some extra steps. Try to see this documentation.
I'm having the same problem with conditional logic not working in Forms 4.4.2. Scripts are being rendered correctly at the bottom of the page and there are no console errors. The form submits ok. Just the conditional doesn't operate. Logic is correct.
Umb 7.5.11. The conditional question is a short answer which is attached to the result of a dropdown. Though it's the same failure with a single select and a multi select in place of the dropdown.
I'm using the same three scripts recommended in the docs from the asp.net CDN though I really want to use the latest 3.2.1 JQuery which I'm using for the rest of the site. What are the latest versions of those scripts that we can use and still have Forms work properly (once we get this conditional thing working that is ;)) ?
I don't think so. I'm not doing anything special to change the value or text of the dropdown options. Also it's the same if the dropdown is replaced with a Mulitple Choice or Single Choice field.
Here's the mark up (considerably tidied up!) with comments annotating which is the conditional field and it's trigger:-
Problem with conditional fields not working
Hello,
We use Umbraco Forms for a client's website so that the content editors can build their own forms within the CMS. Our client is having a problem with the conditional logic functionality not working - it is configured however when a condition is met, the conditional fields don't display. We're able to reproduce this and have created a very simple form using conditional logic on their staging site for troubleshooting.
Our simple test form has a single choice field as the first question, with two subsequent fields (both 'Title and description' fields) set to show dependent on the answer of the first question. (I'm happy to privately share a link to the test form if that would help!)
Here's a screenshot of the form in back office:
Here's the conditional configuration for each of the conditional title and description fields:

In troubleshooting we've confirmed these dependencies are included:
There are no js/console errors. HTML markup isn't being rendered for the conditional fields when the condition is true.
The site is on Umbraco v7.4.3 and Forms is v4.3.2.
As we haven't found any errors or obvious place to look next, I am hoping that it's just that we and our content editor are missing or overlooking something in the configuration. Any help would be much appreciated!
Thanks,
Melanie
Hi Melanie,
Are you loading the dependencies in the top of your HTML document in the head section, or are you loading them in the bottom of the HTML document just before body end.
If you are doing it in the bottom, then you need to do some extra steps. Try to see this documentation.
https://our.umbraco.org/documentation/products/umbracoforms/developer/Rendering-Scripts/
Hope this helps,
/Dennis
I'm having the same problem with conditional logic not working in Forms 4.4.2. Scripts are being rendered correctly at the bottom of the page and there are no console errors. The form submits ok. Just the conditional doesn't operate. Logic is correct.
Please advise
Hi Craig,
Which question type are you using when the conditional logic not working in Forms 4.4.2.
Please let me know then I will see if I can reproduce this in fresh setup. What version of Umbraco are you using by the way.
/Dennis
Hi Dennis,
Umb 7.5.11. The conditional question is a short answer which is attached to the result of a dropdown. Though it's the same failure with a single select and a multi select in place of the dropdown.
I'm using the same three scripts recommended in the docs from the asp.net CDN though I really want to use the latest 3.2.1 JQuery which I'm using for the rest of the site. What are the latest versions of those scripts that we can use and still have Forms work properly (once we get this conditional thing working that is ;)) ?
Cheers
Hi Craig,
I was thinking if it could be something like this that you are experience too?
http://issues.umbraco.org/issue/CON-1297
Best,
/Dennis
Hi Dennis,
I don't think so. I'm not doing anything special to change the value or text of the dropdown options. Also it's the same if the dropdown is replaced with a Mulitple Choice or Single Choice field.
Here's the mark up (considerably tidied up!) with comments annotating which is the conditional field and it's trigger:-
/Craig
Turns out my problem was that I didn't add
@Umbraco.RenderMacro("FormsRenderScripts")to my contact form template. All working now.PR raised on the documentation to make it a bit clearer.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.