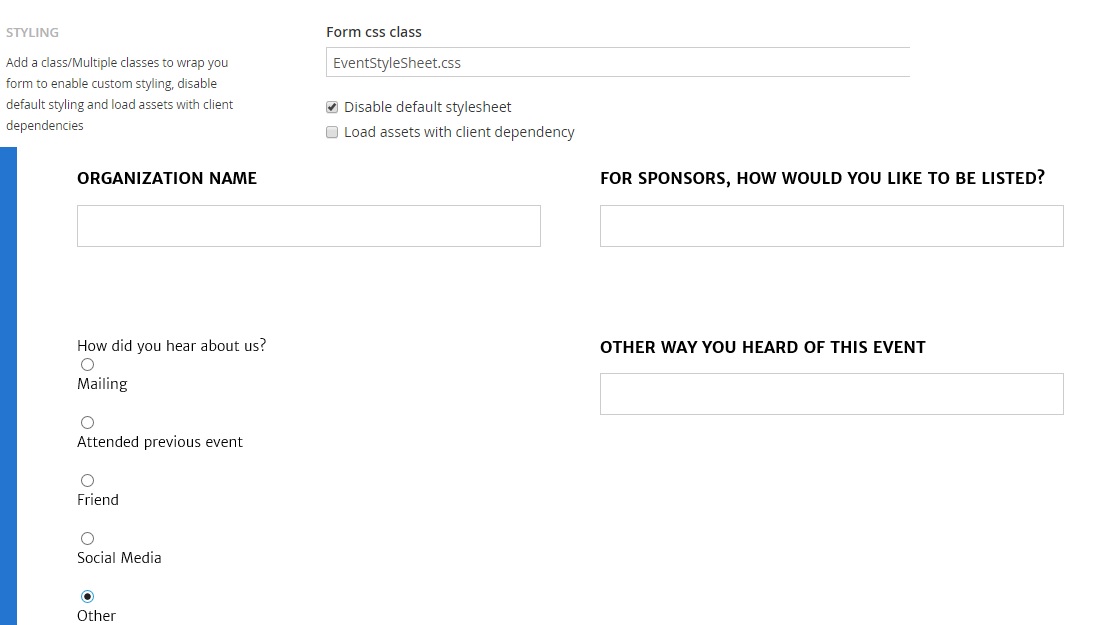
Hi, I had a question about form with custom forms. We are getting our external website turned over to us from an outside vendor. We are creating forms for our company. While creating forms, I noticed that there is an issue with radiobuttonlist. The formatting of the label is not showing like the other labels. The forms don’t have any custom css now, but I am wondering if that would be the best way to fix this. Is there any good documentation available for creating custom stylesheets for forms? I am very new to Umbraco so I have been trying to find documentation for this issue. I have added a screen print to show how it looks. The one marked with red box should show uppercase and bold text. Thank you.
But if all you want to do is fix the label, then that might be to much work. All fields that are rendered in the frontend from forms get the class *contourField*, so you could just add this in you css file:
In addition to Dennis' suggestion, sometimes it is helpful to disable the default stylesheet for contour (in the settings for the form). The default styles are great, but sometimes I find myself fighting with them when trying to customize forms or debug CSS.
Thank you. I tried that but made the radiobuttonlist all wonky. I created a custom style sheet to test with but it still linked to the main .css file. The bad thing about my situation is a 3rd party built this site so it is not quite in-house yet. So I'm using the staging site to make the tweaks to try to get this working for forms. I might need to wait until they turn it over to us so I can use Visual Studio to make things easier for me.
Ah then I would recommend to keep the default contour/forms styling and then in your custom.css override these styles to better fit your needs.
Just make sure that you include your custom.css after forms styles.
Or as you mentioned, wait until you can open up the project in Visual Studio to better find the source. I know how tricky it can be to take over a site from a 3rd party when your not familiar with their setup.
Best of luck to you and please share if you fix this.
Have a great day!
Css with Forms
Hi, I had a question about form with custom forms. We are getting our external website turned over to us from an outside vendor. We are creating forms for our company. While creating forms, I noticed that there is an issue with radiobuttonlist. The formatting of the label is not showing like the other labels. The forms don’t have any custom css now, but I am wondering if that would be the best way to fix this. Is there any good documentation available for creating custom stylesheets for forms? I am very new to Umbraco so I have been trying to find documentation for this issue. I have added a screen print to show how it looks. The one marked with red box should show uppercase and bold text. Thank you.
Hi Antoinette.
One way of customizing umbraco forms is to create a custom markup folder in the /Partials/Forms folder. Documentation: https://our.umbraco.org/documentation/products/umbracoforms/developer/custom-markup/
But if all you want to do is fix the label, then that might be to much work. All fields that are rendered in the frontend from forms get the class *contourField*, so you could just add this in you css file:
That way all your forms labels will look the same.
Best of luck to you!
/ Dennis
Awesome! Thank you Dennis. I appreciate your help! :)
In addition to Dennis' suggestion, sometimes it is helpful to disable the default stylesheet for contour (in the settings for the form). The default styles are great, but sometimes I find myself fighting with them when trying to customize forms or debug CSS.
Hi Amir,
Thank you. I tried that but made the radiobuttonlist all wonky. I created a custom style sheet to test with but it still linked to the main .css file. The bad thing about my situation is a 3rd party built this site so it is not quite in-house yet. So I'm using the staging site to make the tweaks to try to get this working for forms. I might need to wait until they turn it over to us so I can use Visual Studio to make things easier for me.
Updated image:
Ah then I would recommend to keep the default contour/forms styling and then in your custom.css override these styles to better fit your needs.
Just make sure that you include your custom.css after forms styles.
Or as you mentioned, wait until you can open up the project in Visual Studio to better find the source. I know how tricky it can be to take over a site from a 3rd party when your not familiar with their setup.
Best of luck to you and please share if you fix this. Have a great day!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.