Add a new section in here, with the regex you want to use to test. You'll also need to add new sections to the Umbraco\Config\Lang\xxxx.xml files for the languages you're using. For example in en.xml:
<area alias="validation">
<key alias="validation">Validation</key>
<key alias="validateAsEmail">Validate as email</key>
<key alias="validateAsNumber">Validate as a number</key>
<key alias="validateAsUrl">Validate as a Url</key>
<key alias="validateAsTest">Validate as a Test</key>
<key alias="enterCustomValidation">...or enter a custom validation</key>
<key alias="fieldIsMandatory">Field is mandatory</key>
I'm using Umbraco 7.6.5 and Forms version 6.0.3 (trial) and am trying to implement a custom validator. I've added exactly what it above in the umbraco.forms.js and en.xml files and the "test" is not showing up as an option.
I did a simple edit of the value for validateAsEmail (eg - Validate as email Blah) and recycled the application pool. The value edit is reflected in the validation options dropdown, but the test addition does not.
I reply very late (but maybe someone can help), I had your same problem recently, the solution (at least for my case) is that the files in question (js, xml) are placed in the browser cache, so to see the changes to clear the cache or reload the page with CTRL + R
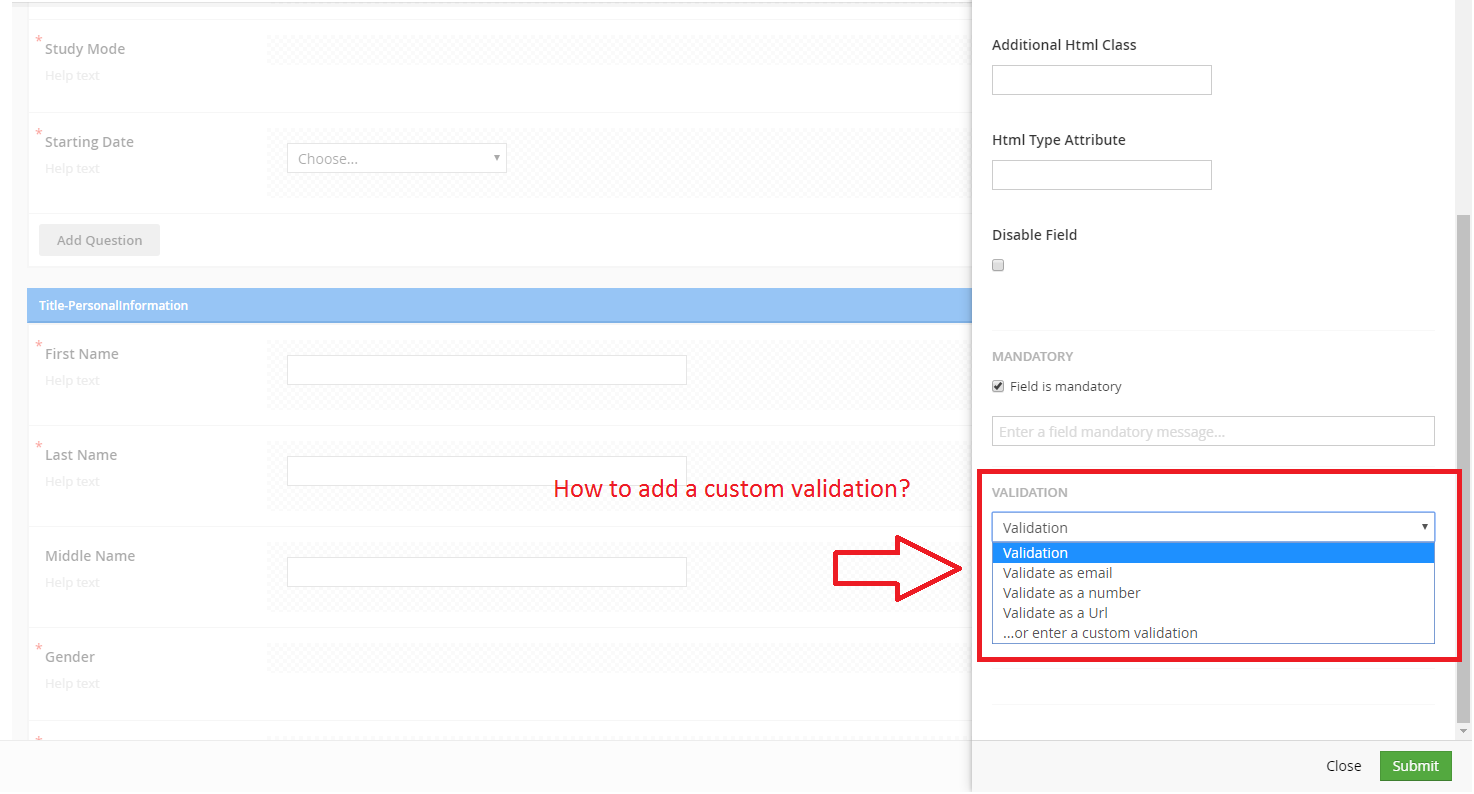
How to add a custom validation on a Field Type in Umbraco Form?
How do I add a custom validation on a Field Type in Umbraco Form?
Hi Romeo,
The validation types are defined in the FieldSettingsOverlay function in App_Plugins\UmbracoForms\js\umbraco.forms.js. For example:
Add a new section in here, with the regex you want to use to test. You'll also need to add new sections to the Umbraco\Config\Lang\xxxx.xml files for the languages you're using. For example in en.xml:
Regards,
Tim
Hello,
I'm using Umbraco 7.6.5 and Forms version 6.0.3 (trial) and am trying to implement a custom validator. I've added exactly what it above in the umbraco.forms.js and en.xml files and the "test" is not showing up as an option.
I did a simple edit of the value for validateAsEmail (eg - Validate as email Blah) and recycled the application pool. The value edit is reflected in the validation options dropdown, but the test addition does not.
Is there an additional step that is needed?
Thank you in advance!
I reply very late (but maybe someone can help), I had your same problem recently, the solution (at least for my case) is that the files in question (js, xml) are placed in the browser cache, so to see the changes to clear the cache or reload the page with CTRL + R
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.