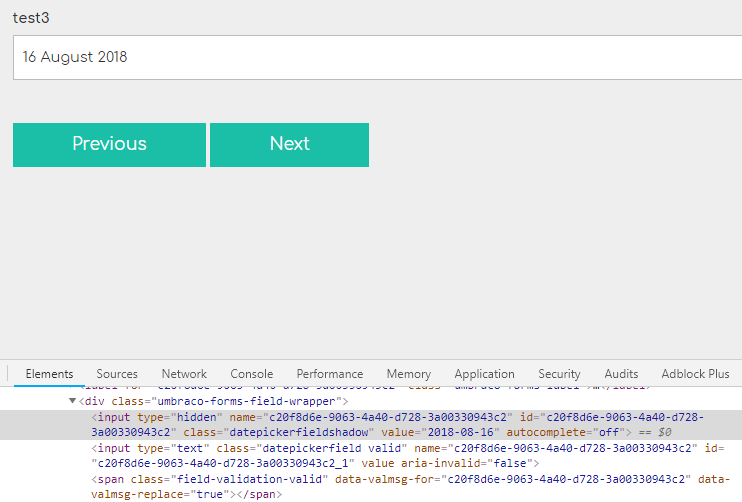
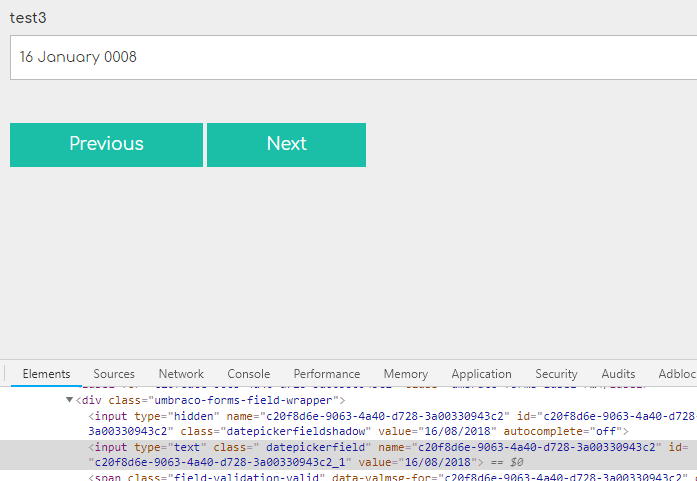
I am using the default date picker on Umbraco forms, when you select a date it displays correctly as expected (16 August 2018), however when using pages going either previous or next, when you return to the page with the date on it the date is not displaying correctly (16 January 0008).
Date originally selected:
When you return to the page:
Although the value is correct when you inspect the element it is not displaying correctly in the textbox. Has anyone else had this issue or know how to resolve?
Hi Allan (good name and correct spelling) and Nik,
Maybe not a 100% fix, but possibly better than what we have currently which is very confusing for the user and if they don't check it will save incorrectly.
I settled for clearing the field if the date does not validate. That way the user has to enter it again but at least it will be correct... yeah?
You need to find the FieldType.DatePicker.cshtml file (probably in Partials > Forms > Themes > Default > Fieldtypes - but yours may differ) and re-work it a bit like this...
@model Umbraco.Forms.Mvc.Models.FieldViewModel
@using Umbraco.Forms.Mvc
@{
string val = string.Empty;
if (Model.ValueAsObject != null && Model.ValueAsObject != "")
{
val = Model.ValueAsObject.ToString();
}
}
<input type="hidden" name="@Model.Name" id="@Model.Id" class="datepickerfieldshadow" value="@val"/>
<input type="text" class="@Html.GetFormFieldClass(Model.FieldTypeName) text datepickerfield" name="@Model.Name" id="@(Model.Id)_1" value="@val" @{if (Model.Mandatory) { <text> data-val="true" data-val-required="@Model.RequiredErrorMessage" </text> }} autocomplete="off"/>
<script>
// Function to check a valid date...
function isValidDate(s) {
var bits = s.split('/');
var d = new Date(bits[2] + '/' + bits[1] + '/' + bits[0]);
return !!(d && (d.getMonth() + 1) == bits[1] && d.getDate() == Number(bits[0]));
}
// Check it is correct on focus/blur
$('.datepickerfield').blur(function () {
if (!isValidDate($(this).val())) {
$(this).val(null);
}
});
// Check it is correct on load
$('.datepickerfield').each(function () {
if (!isValidDate($(this).val())) {
$(this).val(null);
}
});
</script>
I am still looking at this and may get to a better solution, but for now I think it kind of solves the problem.
Datepicker display issue
Hi,
I am using the default date picker on Umbraco forms, when you select a date it displays correctly as expected (16 August 2018), however when using pages going either previous or next, when you return to the page with the date on it the date is not displaying correctly (16 January 0008).
Date originally selected:
When you return to the page:
Although the value is correct when you inspect the element it is not displaying correctly in the textbox. Has anyone else had this issue or know how to resolve?
Umbraco version: 7.7.4
Umbraco Forms version: 6.0.4
English UK is set to our default Language
Hi Nik, just wondered if you ever got this fixed as I've hit the same issue. Thanks
Hi Allan (good name and correct spelling) and Nik,
Maybe not a 100% fix, but possibly better than what we have currently which is very confusing for the user and if they don't check it will save incorrectly.
I settled for clearing the field if the date does not validate. That way the user has to enter it again but at least it will be correct... yeah?
You need to find the FieldType.DatePicker.cshtml file (probably in Partials > Forms > Themes > Default > Fieldtypes - but yours may differ) and re-work it a bit like this...
I am still looking at this and may get to a better solution, but for now I think it kind of solves the problem.
Think I cracked it replace that last bit of javascript for this...
So if we have a hidden value stored we just cut up the bits and put them back correctly OR make the field null.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.