I am using Umbraco forms, when creating the questions i have used the 3 column layout , however when the form is rendered in the .cshtml file
all the fields are shown one below the other (horizontally stacked).
@Umbraco.RenderMacro("renderUmbracoForm", new {FormGuid="e0a717c8-0f6b-42c6-b61a-3378de52b0cb", FormTheme="", ExcludeScripts="0"})
The bootstrap 2 or 3 column layouts are not appearing to work correctly. Also tried setting the FormTheme property to 'bootstrap3-horizontal' but this still does not work. Let me know if missing anything. Do i need to use any custom theme form for this to appear
Thanks for your reply. I did check in chrome the bootstrap.css is applied however the 2 column or 3 column layout was still not appearing in my final umbraco form. To start clean, I created a new Umbraco project and created a sample Umbraco form with a 3 column design and then used with a clean master file with required bootstrap css, however this still does not render 3 column layout . Here is my master.cshtml file
Umbraco forms themes
I am using Umbraco forms, when creating the questions i have used the 3 column layout , however when the form is rendered in the .cshtml file all the fields are shown one below the other (horizontally stacked).
The bootstrap 2 or 3 column layouts are not appearing to work correctly. Also tried setting the FormTheme property to 'bootstrap3-horizontal' but this still does not work. Let me know if missing anything. Do i need to use any custom theme form for this to appear
Hi Kapil,
Here is the code for Form \Views\Partials\Forms\Themes\bootstrap3-horizontal\Form.cshtml
You can debug this file to see the issue and try chrome inspect to see if css is applied.
It seems bootstrap css version is not matching on the master. Once you add it this issue should be fixed.
Let me know if you need further assistance.
Hi,
Thanks for your reply. I did check in chrome the bootstrap.css is applied however the 2 column or 3 column layout was still not appearing in my final umbraco form. To start clean, I created a new Umbraco project and created a sample Umbraco form with a 3 column design and then used with a clean master file with required bootstrap css, however this still does not render 3 column layout . Here is my master.cshtml file
Here is 3 column layout form created in Umbraco
Here is the template where the using Macro the form was inserted
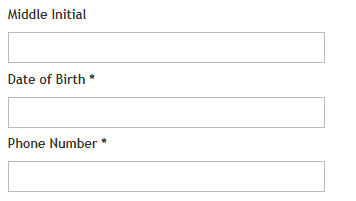
However when view the final content this is how it displays without any 3 column layout
Also set bootstrap3-horizontal in the FormTheme property but no effect. Let me know if i am missing anything
Hi Kapil,
It looks good. Please can you send you solution/database zip via wetransfer and I will take a look. Email: shaishav@digitallymedia.com
It found the solution. thanks for your time
Kapil, I am needing to create a multiple columns as well. Can you share your solution?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" button below.
Continue discussion