I add 3 sizes here when I select one of the sizes and save it. API will give me all 3 size image URLs.
So, is there any way to select any one of them? I have to use this image crop functionality for the whole website and every page and section has a different size of images. so, Is it possible to get only selected size images from the back-office? Is there any configuration there? I am using Umbraco Heartcore.
How can we change size of this crop image?
Hello Team
We are using Umbraco Heartcore as a back-end and ASP.Net MVC as a Front-end.
While uploading images we need to customize the selection from uploading images. After crop image, it display size 500 * 500.
How can we change it?
Hi there.
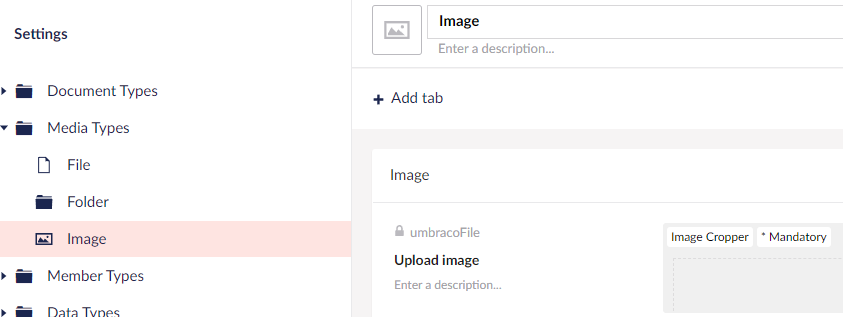
You would need to edit this property
Docs link - https://our.umbraco.com/Documentation/Fundamentals/Backoffice/Property-Editors/Built-in-Property-Editors/Image-Cropper/index-v8
Hi Lindow
Thanks for the feedback.
Now, I have one more query here
I add 3 sizes here when I select one of the sizes and save it. API will give me all 3 size image URLs.
So, is there any way to select any one of them? I have to use this image crop functionality for the whole website and every page and section has a different size of images. so, Is it possible to get only selected size images from the back-office? Is there any configuration there? I am using Umbraco Heartcore.
Thanks in Advance
Hi again.
This is the intended way for this to work but it's maybe not very intuitive that it returns all crops.
Essentially, the custom crops you've configured will be on every media item using this specific media type.
The crops you've highlighted with red aren't there to pick a specific crop but rather to configure them further for each specific media item :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.