Having recently installed the latest version of contour (3.0.4) with a license, I have found the following problems
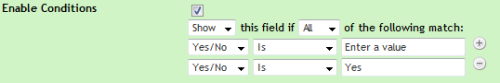
1. You have to have a seemingly dummy condition (i.e. the first entry) for it to save the match "Yes" otherwise with only 1 it defaults the match to "Enter a value".
.
2. If Yes/No is a textfield then the condition works correctly (provided you use the dummy condition) however if Yes/No is a dropdownlist with values Yes and No then it does not. On inspection of the element using firebug the value for the Yes option seems to be a guid value. I have tried using the guid value as the match just to see if in fact it was taking that but it does not work.
Another issue I've just found is the form does not submit correctly if it has more than 1 page. If there are mandatory values on the previous page it will postback to that page with errors, if there are no mandatory values it postbacks to the last page.
SubmitHandled is False on the Form Model after postback of the last page. Probably obvious given that the page doesn't display 'thank you' but thought it worth mentioning.
I noticed from this thread that you fixed an issue by clearing down temp data on form submission. Could this have had an adverse effect on forms with more than 1 page? Perhaps just a small tweak in the logic.
Sorry to be a pain and keep posting but I'm eager to get this resolved.
Ok, strange. Looking at the ContourForm HttpPost Action the model doesn't bind correctly i.e. it's not null but only the FormId is populated correctly.
I'm assuming this is expected since you try to read the FormStep and RecordId from TempData? You call a model.Build() function before returning the model to the view to populate the other fields.
I guess this would at least tell me that the problem I'm having is definitely because of TempData so I'll be able to look into why it's happening to me and not you :-p
I also have a smal problem with conditions on dropdownlists (using 3.0.5 with license).
If I want to make to dropdownlists dependent on eachother, and the selected value in the first contains ÆØÅ (danish letters), the second dropdownlist (which is hidden) will never appear, if is bound with rule: Firstdropdown -> Is -> "Første værdi".
An operator 'IsIndex' would be nice, which would make localization obsolete.
So the condition on the second dropdown could be: Firstdropdown -> IsIndex -> 1
@Allan the issue has been fixed and will be available in the next release (3.0.6) to do a quick fix on your installation it's just updating a single file
Open \Umbraco\plugins\umbracoContour\Views\Script.cshtml and make a change on 47 and 50 where it says == "@r.Value" change to == "@Html.Raw(r.Value)"
Conditions not working correctly
Having recently installed the latest version of contour (3.0.4) with a license, I have found the following problems
1. You have to have a seemingly dummy condition (i.e. the first entry) for it to save the match "Yes" otherwise with only 1 it defaults the match to "Enter a value".
.
2. If Yes/No is a textfield then the condition works correctly (provided you use the dummy condition) however if Yes/No is a dropdownlist with values Yes and No then it does not. On inspection of the element using firebug the value for the Yes option seems to be a guid value. I have tried using the guid value as the match just to see if in fact it was taking that but it does not work.
Comment author was deleted
Hi David,
Well the first isn't an entry but just the controls to add a condition, will take a look at the dropdownlist thing and report back here
Comment author was deleted
Can confirm the dropdown issue, created on our issue tracker http://issues.umbraco.org/issue/CON-192 looking into it now
Comment author was deleted
Found it fix will be part of the next maintenance release but if you want to quickly fix this,
open the file \Umbraco\plugins\umbracoContour\scripts\Frontend\contourform.js
find the line where it says PopulateRecordValues();
Add
$(".contourPage select").each(function() { contourFieldValues[$(this).attr("id")] = $("option[value='" + $(this).val() + "']", $(this)).text(); });Thanks Tim,
Another issue I've just found is the form does not submit correctly if it has more than 1 page. If there are mandatory values on the previous page it will postback to that page with errors, if there are no mandatory values it postbacks to the last page.
Thanks
Comment author was deleted
Hey David can't reproduce that one, did you add the neccessary scripts? jquery, jquery ui, jquery validate, jquery validate unobtrusive ?
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js" type="text/javascript"></script><script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.22/jquery-ui.js"></script><script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.10.0/jquery.validate.min.js" type="text/javascript"></script><script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.validate.unobtrusive.min.js" type="text/javascript"></script>I have
<script type="text/javascript" src="/Umbraco/plugins/umbracoContour/scripts/jquery-1.5.1.min.js"></script>
<script type="text/javascript" src="/Umbraco/plugins/umbracoContour/scripts/jquery-ui-1.8.11.min.js"></script>
<script type="text/javascript" src="/Umbraco/plugins/umbracoContour/scripts/jquery.validate.min.js"></script>
<script type="text/javascript" src="/Umbraco/plugins/umbracoContour/scripts/jquery.validate.unobtrusive.min.js"></script>
Which I found by previewing the form but I'll try the updated jquery.
Thanks
Comment author was deleted
Yeah those should be sufficient, any chance you can share an export of the form you have the issues with?
No problem, thanks for your help. I must be missing something fundamental.
<?xml version="1.0" encoding="utf-8"?>
<Form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="UmbracoContour">
<Name>David_test</Name>
<Created>2012-12-17T15:22:41.573</Created>
<FieldIndicationType>NoIndicator</FieldIndicationType>
<Indicator />
<ShowValidationSummary>false</ShowValidationSummary>
<HideFieldValidation>false</HideFieldValidation>
<RequiredErrorMessage>{0} is mandatory</RequiredErrorMessage>
<InvalidErrorMessage>{0} is not valid</InvalidErrorMessage>
<MessageOnSubmit>Thank you</MessageOnSubmit>
<GoToPageOnSubmit>0</GoToPageOnSubmit>
<ManualApproval>false</ManualApproval>
<Archived>false</Archived>
<StoreRecordsLocally>true</StoreRecordsLocally>
<DisableDefaultStylesheet>false</DisableDefaultStylesheet>
<Pages>
<Page>
<FieldSets>
<FieldSet>
<Fields>
<Field>
<PreValues />
<Caption>Test 1</Caption>
<ToolTip />
<SortOrder>0</SortOrder>
<PageIndex>0</PageIndex>
<FieldsetIndex>0</FieldsetIndex>
<Id>00000000-0000-0000-0000-000000000000</Id>
<FieldSet>bfe2ed29-13cd-466f-9e9b-03d03b095451</FieldSet>
<Form>ab1d3863-4bd4-4877-a518-45fb7ce7ff43</Form>
<FieldTypeId>3f92e01b-29e2-4a30-bf33-9df5580ed52c</FieldTypeId>
<Mandatory>false</Mandatory>
<RegEx />
<RequiredErrorMessage />
<InvalidErrorMessage />
<PreValueSourceId>00000000-0000-0000-0000-000000000000</PreValueSourceId>
<Settings>
<SettingOfStringString>
<Key>DefaultValue</Key>
<Value />
</SettingOfStringString>
</Settings>
<Condition>
<Id>3ebb475e-eace-4464-bdd0-828fbbec9211</Id>
<Field>9f0cc2ab-4851-4483-ad2a-f4356bc49ff1</Field>
<Enabled>false</Enabled>
<ActionType>Show</ActionType>
<LogicType>All</LogicType>
<Rules />
</Condition>
</Field>
</Fields>
<Caption>Edit fieldset</Caption>
<SortOrder>0</SortOrder>
<Id>00000000-0000-0000-0000-000000000000</Id>
<Page>9852c1d3-f36e-4c7e-af3a-d7e5e9ab78b8</Page>
</FieldSet>
</FieldSets>
<Caption>Page Title</Caption>
<SortOrder>0</SortOrder>
<Id>00000000-0000-0000-0000-000000000000</Id>
<Form>ab1d3863-4bd4-4877-a518-45fb7ce7ff43</Form>
</Page>
<Page>
<FieldSets>
<FieldSet>
<Fields>
<Field>
<PreValues />
<Caption>Test 2</Caption>
<ToolTip />
<SortOrder>0</SortOrder>
<PageIndex>1</PageIndex>
<FieldsetIndex>0</FieldsetIndex>
<Id>00000000-0000-0000-0000-000000000000</Id>
<FieldSet>e248331e-9e28-4557-802a-bad3a3708bf7</FieldSet>
<Form>ab1d3863-4bd4-4877-a518-45fb7ce7ff43</Form>
<FieldTypeId>3f92e01b-29e2-4a30-bf33-9df5580ed52c</FieldTypeId>
<Mandatory>false</Mandatory>
<RegEx />
<RequiredErrorMessage />
<InvalidErrorMessage />
<PreValueSourceId>00000000-0000-0000-0000-000000000000</PreValueSourceId>
<Settings>
<SettingOfStringString>
<Key>DefaultValue</Key>
<Value />
</SettingOfStringString>
</Settings>
<Condition>
<Id>1c6c15f4-1c80-459a-86fb-02b803343120</Id>
<Field>8e05164f-57b2-47a1-a615-98675d06e449</Field>
<Enabled>false</Enabled>
<ActionType>Show</ActionType>
<LogicType>All</LogicType>
<Rules />
</Condition>
</Field>
</Fields>
<Caption>Edit fieldset</Caption>
<SortOrder>0</SortOrder>
<Id>00000000-0000-0000-0000-000000000000</Id>
<Page>7cb71bc5-1e2a-46d7-b12a-addf8aa573ab</Page>
</FieldSet>
</FieldSets>
<Caption>uEdit form step</Caption>
<SortOrder>1</SortOrder>
<Id>00000000-0000-0000-0000-000000000000</Id>
<Form>ab1d3863-4bd4-4877-a518-45fb7ce7ff43</Form>
</Page>
</Pages>
<DataSource>00000000-0000-0000-0000-000000000000</DataSource>
<Id>ab1d3863-4bd4-4877-a518-45fb7ce7ff43</Id>
</Form>
Also building on the fix for the dropdownlist condition.
I added
$(".contourPage select").change(function() {PopulateFieldValues();CheckRules();});to contourform.js
Comment author was deleted
Ah yes you'll also need that , forgot to mention that one ;)
:)
Regarding the problem with sumbitting a multi-page form. In preview mode it works fine. It doesn't work when attempted through the actual website.
SubmitHandled is False on the Form Model after postback of the last page. Probably obvious given that the page doesn't display 'thank you' but thought it worth mentioning.
Comment author was deleted
Thanks for the extra details, checking your form export now
Got it,
FormStep and RecordId are not being stored in the temp data correctly, they always come back as null.
I created my own controller based on the RenderFormController and managed to get it working.
Does this help?
Sorry FormRenderController.
I noticed from this thread that you fixed an issue by clearing down temp data on form submission. Could this have had an adverse effect on forms with more than 1 page? Perhaps just a small tweak in the logic.
Sorry to be a pain and keep posting but I'm eager to get this resolved.
Thanks
Comment author was deleted
No don't think that is related. Can't seem to reproduce the error, form functions fine whenever I try
:-(
Ok, strange. Looking at the ContourForm HttpPost Action the model doesn't bind correctly i.e. it's not null but only the FormId is populated correctly.
I'm assuming this is expected since you try to read the FormStep and RecordId from TempData? You call a model.Build() function before returning the model to the view to populate the other fields.
I guess this would at least tell me that the problem I'm having is definitely because of TempData so I'll be able to look into why it's happening to me and not you :-p
Thanks for your help.
I also have a smal problem with conditions on dropdownlists (using 3.0.5 with license).
If I want to make to dropdownlists dependent on eachother, and the selected value in the first contains ÆØÅ (danish letters), the second dropdownlist (which is hidden) will never appear, if is bound with rule: Firstdropdown -> Is -> "Første værdi".
An operator 'IsIndex' would be nice, which would make localization obsolete.
So the condition on the second dropdown could be: Firstdropdown -> IsIndex -> 1
Comment author was deleted
Hi Allan thanks for reporting I'll check out this issue
Comment author was deleted
Created an issue on our issue tracker http://issues.umbraco.org/issue/CON-200
Comment author was deleted
@Allan the issue has been fixed and will be available in the next release (3.0.6) to do a quick fix on your installation it's just updating a single file
Open \Umbraco\plugins\umbracoContour\Views\Script.cshtml and make a change on 47 and 50 where it says == "@r.Value" change to == "@Html.Raw(r.Value)"
Brilliant. Thank you
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.