I have created a simple form which has file uploader on it. When I fill in the form and submit it, the details I put in the form are displayed in the Umbraco dashboard in the View Entries for the form, but the file I uploaded is not listed there.
This of course is utterly useless.
1. How can I get a link to this file listed in the View Entries display for the form? (I can't believe I should have to ask this).
Furthermore, assming the files are uploaded, where would they appear in the folder structure of the site? I just want to check if the upload is happening at all.
I would love to know about this too. I am running Umbraco Contour 3.0.9 on Umbraco 6.0.3 with the Contour Contrib 0.0.6 package installed.
The upload field is functioning properly from the visitor stand point. You can select a file and submit the form. However, the file does not get saved to the server, does not show up in the results, and does not have a link produced in the workflow emails.
This makes this system very hard to use in every situation.
I was able to figure out what was causing this error: Adding the form to the TinyMCE using the Insert Macro Form from Contour (Razor) option.
Once I switched it to the Usercontrol option, the File Upload fields were able to validate while being mandatory and they actually saved a file to the server. Of course, you would want to use the XSLT Transformed Email to make the files actually link, otherwise it will simply give you a file location and no way of using it.
Here is the code that I used (you can find this in different places, but I wanted to help...):
I removed the Razor version of the form and used the UserControl version. Publish and refreshed my page. The File uploaded but the Entries display does not create a link to the file. It shows it. Great, but that is of no use to my non savvy users.
We're experiance the same problems when using a razor form and having an upload field. The solution beneath suggests using the usercontrol version.
Here's the big problem. Our customer needs to have a upload field and needs conditional logic. CL can only be used when using razor. This is quit a big issue.
Do you have any suggestions how to use both?
If you add enctype="multipart/form-data" to your runat server form you can use a overlapping form (this would be needed when you have macro's that require this on different parts of the form). The enctype you can add dynamicly to the form if a upload control is added using javascript.
The contour razor scripting seems to detect the form because in the source there is only 1 form tag present, so the form in a form is not an issue.
I too experienced this issue (empty upload fields). Of course, there are no errors on the user side, and no documentation. I can't recall one site that I have built in umbraco where I did not surround most of my code in <form runat="server"> due to inline site search boxes, multiple embedded forms for login, etc. In my situation, I needed to use the Razor version as I am customizing the form layout and don't want to continually deal with copying dlls all over the place. So, if you add enctype="multipart/form-data" (as Jos suggests above) to your wrapper form runat=server everything should work even though there is nested forms. Alternately you can try the .NET empty form hack: <form></form> directly below your opening <form runat="server">. This allows nested forms...
Thank YOU Jos!!!! I've been asking this question for a LONG time, and I just stumbled upon your solution! I will be posting this solution on my question as well. Thank you again!!
add enctype="multipart/form-data" to your runat server form wrapper on the template
File upload - Where are the files?
I'm using Umbraco 6.0.0.
I have created a simple form which has file uploader on it. When I fill in the form and submit it, the details I put in the form are displayed in the Umbraco dashboard in the View Entries for the form, but the file I uploaded is not listed there.
This of course is utterly useless.
1. How can I get a link to this file listed in the View Entries display for the form? (I can't believe I should have to ask this).
2. Where is the file uploaded by the form?
Comment author was deleted
Hmm it should just be listed in the entries viewer, with a clickable link...
Will check it out
Comment author was deleted
Yeah just tested an the file upload field is part of the entries viewer...
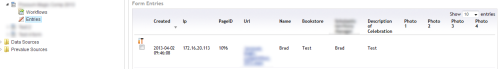
Mind sharing a screenshot of the form and entries viewer?
Sure..

Upon Submit I see the Thank You page.

Now in Entries for this form I see this.
No sign of the files I attached.
Furthermore, assming the files are uploaded, where would they appear in the folder structure of the site? I just want to check if the upload is happening at all.
I just deleted and recreated the form, Now for some reason I get the file name listed, but it is not a clickable link.
Comment author was deleted
Hi Brad,
What type of field are you using, doesn't look like the default upload one
Cheers,
Tim
Tim
The type I am using is a file uploader.
Looks like this in umbraco with the first one open for editing.
Am I missing something here?
Comment author was deleted
Yeah looks like the default one but it's strange that you don't get the clickable link
COuld you tell me the COntour version (you can see it at the bottom left of the Contour dashboard)
Tim
The version is 3.0.9
The Umbraco version is 6.0.0
And if it matters I have courier installed too.
That is version 2.7.5.1.90.
I would love to know about this too. I am running Umbraco Contour 3.0.9 on Umbraco 6.0.3 with the Contour Contrib 0.0.6 package installed.
The upload field is functioning properly from the visitor stand point. You can select a file and submit the form. However, the file does not get saved to the server, does not show up in the results, and does not have a link produced in the workflow emails.
This makes this system very hard to use in every situation.
Thanks,
Brad
Yep. Same here.. The upload field looks correct on the site, performs like a file uploader, gets no errors and the form submits..
But, from there Contour seems to ignore the file.
Does ANYONE have this working?
I was able to figure out what was causing this error: Adding the form to the TinyMCE using the Insert Macro Form from Contour (Razor) option.
Once I switched it to the Usercontrol option, the File Upload fields were able to validate while being mandatory and they actually saved a file to the server. Of course, you would want to use the XSLT Transformed Email to make the files actually link, otherwise it will simply give you a file location and no way of using it.
Here is the code that I used (you can find this in different places, but I wanted to help...):
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxsl="urn:schemas-microsoft-com:xslt"
xmlns:user="urn:my-scripts"
xmlns:umbraco.library="urn:umbraco.library"
exclude-result-prefixes="xsl msxsl user umbraco.library">
<xsl:output method="html" media-type="text/html" doctype-public="-//W3C//DTD XHTML 1.0 Strict//EN"
doctype-system="DTD/xhtml1-strict.dtd"
cdata-section-elements="script style"
indent="yes"
encoding="utf-8"/>
<xsl:param name="records" />
<xsl:param name="sortBy" />
<xsl:template match="/">
<div style="font: normal normal 13px/21px Trebuchet MS, Arial, sans-serif;">
<p style="margin-bottom: 15px;">A visitor of your website submitted a form. Below are the submission details:</p>
<table border="0" cellpadding="5" cellspacing="0" style="border-collapse: collapse; font: normal normal 13px/21px Trebuchet MS, Arial, sans-serif;">
<xsl:for-each select="$records//fields/child::*">
<xsl:sort select="@pageindex" data-type="number" order="ascending" />
<xsl:sort select="@fieldsetindex" data-type="number" order="ascending" />
<xsl:sort select="@sortorder" data-type="number" order="ascending" />
<tr style="padding-bottom: 5px;">
<td valign="top">
<xsl:choose>
<xsl:when test="contains(./caption, 'Are you human?')"></xsl:when>
<xsl:otherwise>
<strong><xsl:value-of select="./caption" /></strong>
</xsl:otherwise>
</xsl:choose>
</td>
<td valign="top">
<xsl:choose>
<xsl:when test="contains(.//value, '/umbraco/plugins/umbracoContour/files/')">
<a href="http://{umbraco.library:RequestServerVariables('SERVER_NAME')}{.//value}">
<xsl:value-of select=".//value"/>
</a>
</xsl:when>
<xsl:when test="contains(./caption, 'Are you human?')"></xsl:when>
<xsl:otherwise>
<xsl:for-each select="./values/value">
<xsl:if test="position() > 1">
<br />
</xsl:if>
<xsl:value-of select="umbraco.library:ReplaceLineBreaks(.)"/>
</xsl:for-each>
</xsl:otherwise>
</xsl:choose>
</td>
</tr>
</xsl:for-each>
</table>
</div>
</xsl:template>
</xsl:stylesheet>
Comment author was deleted
Thanks for the extra details Brad, I'll take a look at the razor macro when using it in the RTE
Comment author was deleted
Found out why this is happening
It happens when you have a form with runat server attribute and the Contour macro (razor one) is inside that.
The razor macro will add a form of it's own so nested forms will result in unexpected behaviour.
If you need the form with runat server attribute then use the usercontrol Contour macro, else make sure you don't end up with nested forms
Regards,
Tim
Tim
So close but alas not a solution.
I removed the Razor version of the form and used the UserControl version. Publish and refreshed my page. The File uploaded but the Entries display does not create a link to the file. It shows it. Great, but that is of no use to my non savvy users.
Brad
Comment author was deleted
Ok looks like it's a bug then since it should render a link
Added to our issue tracker, http://issues.umbraco.org/issue/CON-330 taking a look now so will be part of the next maintenance release (3.0.10)
Comment author was deleted
Ok think I found the fix, just testing now
Comment author was deleted
Ok it's working in 3.0.10 WIP you can find it here http://nightly.umbraco.org/Umbraco%20Contour/3.0.10%20WIP/
To upgrade please check http://our.umbraco.org/projects/umbraco-pro/contour/documentation/Installation/Upgrade
Comment author was deleted
Or it's also simple to patch just open the file
\Umbraco\plugins\umbracoContour\editFormEntries.aspx
and find the line if($(this).html().indexOf("~/umbraco/plugins") != -1){
and then remove the ~ in that line
Hi Tim,
We're experiance the same problems when using a razor form and having an upload field. The solution beneath suggests using the usercontrol version. Here's the big problem. Our customer needs to have a upload field and needs conditional logic. CL can only be used when using razor. This is quit a big issue. Do you have any suggestions how to use both?
Comment author was deleted
Hi Alvin,
Well you just need to make sure you don't place the razor macro inside a form with runat server attribute since that will mess things up...
(razor macro will add it's own form so you don't want to end up with nested forms)
If you add enctype="multipart/form-data" to your runat server form you can use a overlapping form (this would be needed when you have macro's that require this on different parts of the form). The enctype you can add dynamicly to the form if a upload control is added using javascript.
The contour razor scripting seems to detect the form because in the source there is only 1 form tag present, so the form in a form is not an issue.
I too experienced this issue (empty upload fields). Of course, there are no errors on the user side, and no documentation. I can't recall one site that I have built in umbraco where I did not surround most of my code in <form runat="server"> due to inline site search boxes, multiple embedded forms for login, etc. In my situation, I needed to use the Razor version as I am customizing the form layout and don't want to continually deal with copying dlls all over the place. So, if you add enctype="multipart/form-data" (as Jos suggests above) to your wrapper form runat=server everything should work even though there is nested forms. Alternately you can try the .NET empty form hack: <form></form> directly below your opening <form runat="server">. This allows nested forms...
Thank YOU Jos!!!! I've been asking this question for a LONG time, and I just stumbled upon your solution! I will be posting this solution on my question as well. Thank you again!!
add enctype="multipart/form-data" to your runat server form wrapper on the template
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.