Problem rendering multi media picker in version 7.2.8
I am having problems rendering images with the multi media picker. I'm using version 7.2.8 which is a little older than I'm used to and I noticed I need to use 'umbraco:Macro runat="server" language="cshtml"' outside the razor call. For some reason "/umbraco:Macro" part of that tag is highlighted red so I know I'm doing something wrong. Here is what I have tried along with different variations.
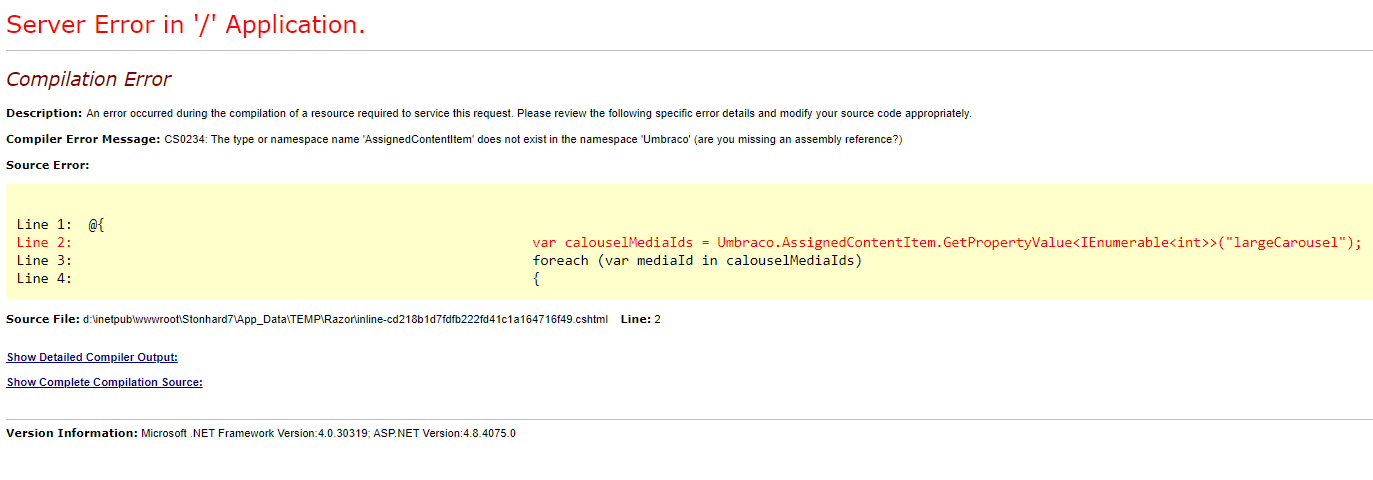
Thank you for your quick response that did not work either I get this error now
"CS0234: The type or namespace name 'AssignedContentItem' does not exist in the namespace 'Umbraco' (are you missing an assembly reference?)"
I'm not sure what inherits I would need. All the other pages on this site don't use any. They do use this <%@ Master Language="C#" MasterPageFile="~/umbraco/masterpages/default.master" AutoEventWireup="true" %> but I think that is just for the nav, but this page doesn't use that because it's its own thing and not part of the main website
Problem rendering multi media picker in version 7.2.8
I am having problems rendering images with the multi media picker. I'm using version 7.2.8 which is a little older than I'm used to and I noticed I need to use 'umbraco:Macro runat="server" language="cshtml"' outside the razor call. For some reason "/umbraco:Macro" part of that tag is highlighted red so I know I'm doing something wrong. Here is what I have tried along with different variations.
Hi Andrew,
I think in version 7.2.8 Model.Value<>
Probably it should be:
In this array, you will have an array with ids.
Then You can get image with this code:
Thanks,
Alex
Thank you for the help I tried using this method and I get this error. Do I need a certain using statement for this to work?
Try to use just Umbraco instead UmbracoHelper, like this:
Thank you for your quick response that did not work either I get this error now "CS0234: The type or namespace name 'AssignedContentItem' does not exist in the namespace 'Umbraco' (are you missing an assembly reference?)"
Umbraco should not be a namespace. Can you show me all your code?
What about first line? it looks like missing @inherits section
I'm not sure what inherits I would need. All the other pages on this site don't use any. They do use this <%@ Master Language="C#" MasterPageFile="~/umbraco/masterpages/default.master" AutoEventWireup="true" %> but I think that is just for the nav, but this page doesn't use that because it's its own thing and not part of the main website
Ah, so you use WinForms solution, not a razor, it changes the game
I apologize I'm still a little new to this
What is the type of Model?
I'm not sure and I'm not sure where to get that information
I ended up making it a macro and modifying the code a little but this is the macro I made if anyone has the same problem.
I use this line of code to call the macro in my template
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.