Hello
Can I ask you a favor?
the script you corrected me you manage a menu, could you kindly implement it by making sure that the first menu item is open as you enter the page?
Thank you so much
Hi this assigns the right css display: block class, but the div is not populated because it populates at the click event. I don't know what to do please
javascript inside foreach
Hello this script works oddly well, but the code is not correct, how can I not loop the script? I ask for help please thanks
@foreach(var kk in itemmenu) {
}
Hi,
Can you show all the code? And maybe try to see the source code of the page - what was rendered.
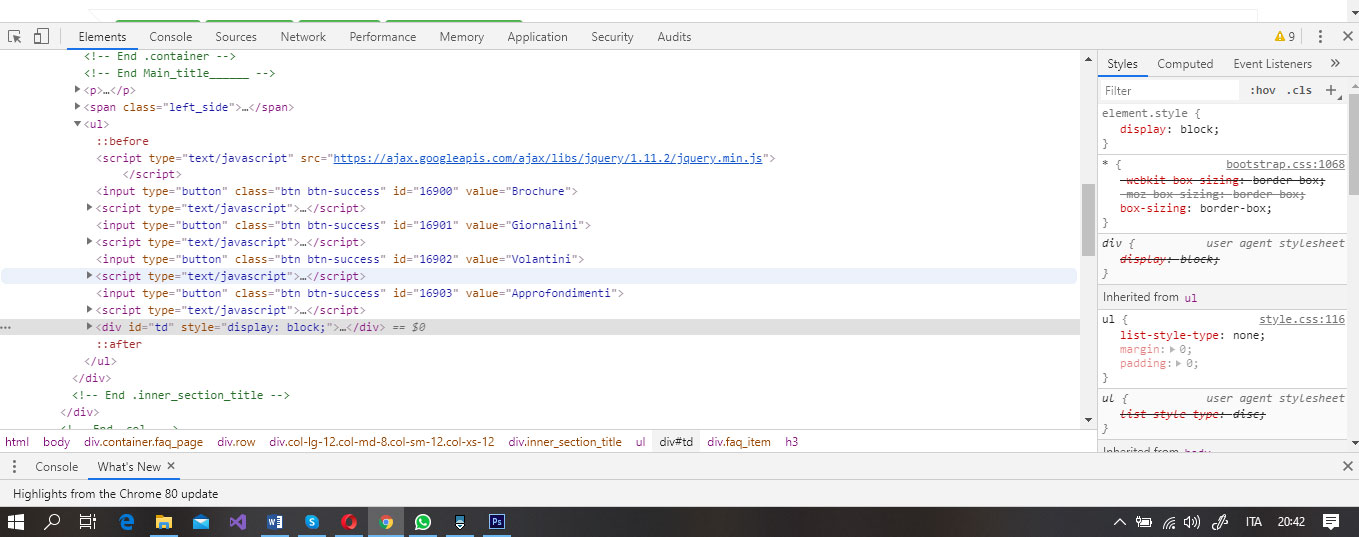
Hi In this image there is the code generated by the script and in my opinion even if executed it is not good. Quite right?
Yes, this is a bad idea to render script per each id.
render all data in html and create just one script that uses data from HTML and do what you need
yes right, but I can't do it, could you give me some advice how to do it? please, I can't. thank you
Something like this:
I tried your script, IT WORKS PERFECTLY, Thank you very much !!! I hope to be of assistance in the future. Thanks again Sorry my english is terrible
You are always welcome!!! Ask more questions!
Hello Can I ask you a favor? the script you corrected me you manage a menu, could you kindly implement it by making sure that the first menu item is open as you enter the page? Thank you so much
I don't understand much of javascript
Hi this assigns the right css display: block class, but the div is not populated because it populates at the click event. I don't know what to do please
Sorry again this code works, but is it correct? what do you think about it? thanks
Can you show me your html as well?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.