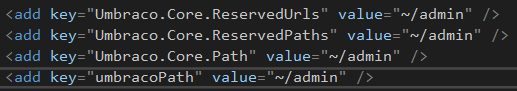
Hi, I've chanched my backoffice url and it works. In my web.config file I've changed the folowing keys:
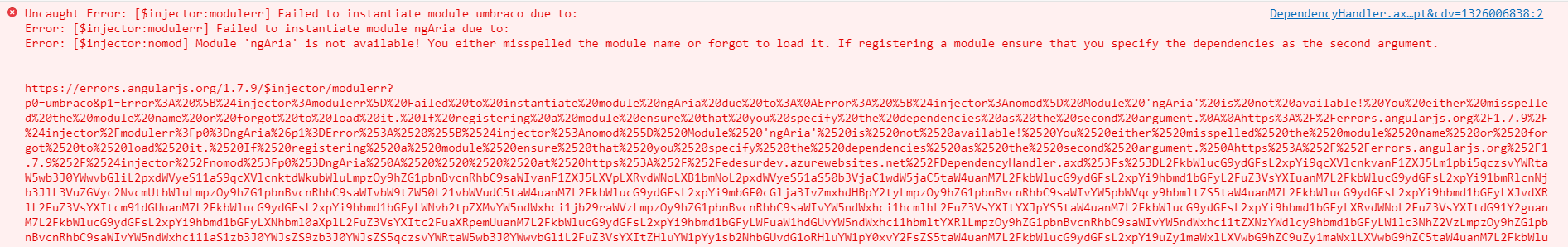
And I've renamed the umbraco folder to "admin". It works on my dev environment, but when I deploy my website to azure, my backoffice doesn't work and a just got the following error on my browser console:
is that in your production site, the location for ngAria resource is still perceived to be in the /umbraco folder.
I'm not sure why/where - generally it's always been a bit hit and miss changing the url for the Umbraco backoffice, as it's a scenario rarely tested with each Umbraco release, and also third party plugins often hardcode the /umbraco path... (other options include adding rewrite rules to return a 404, if not in a particular IP range - it depends on why the need to rename)
But if it all works locally, then hopefully something somewhere is just cached.
Increase the version number of the /config/clientdependency.config version attribute - to make sure the javascript resources that the backoffice uses is refreshed.
Check if the version of Umbraco on your production site matching your local version, eg Umbraco.Web, 'just because' the comment above mentions the initalization of ngAria being an embedded resource...
Changing Backoffice Url
Hi, I've chanched my backoffice url and it works. In my web.config file I've changed the folowing keys:
And I've renamed the umbraco folder to "admin". It works on my dev environment, but when I deploy my website to azure, my backoffice doesn't work and a just got the following error on my browser console:
Can someone help me with that?
Hi Enrique
ngAria was added in V8.4, my guess of what's happening for you based on this comment on the commit for the work;
https://github.com/umbraco/Umbraco-CMS/pull/6628#issuecomment-542733946
is that in your production site, the location for ngAria resource is still perceived to be in the /umbraco folder.
I'm not sure why/where - generally it's always been a bit hit and miss changing the url for the Umbraco backoffice, as it's a scenario rarely tested with each Umbraco release, and also third party plugins often hardcode the /umbraco path... (other options include adding rewrite rules to return a 404, if not in a particular IP range - it depends on why the need to rename)
But if it all works locally, then hopefully something somewhere is just cached.
Increase the version number of the /config/clientdependency.config version attribute - to make sure the javascript resources that the backoffice uses is refreshed.
Check if the version of Umbraco on your production site matching your local version, eg Umbraco.Web, 'just because' the comment above mentions the initalization of ngAria being an embedded resource...
regards
Marc
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.