Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
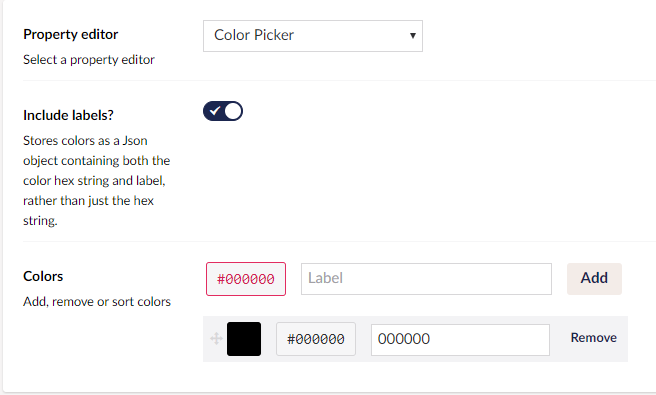
I can add more than one color and it can only be black.
There should be a color button to access the color pellet to the left of the red box.
on inspecting the html I get this
<div class="control-group umb-prevalues-multivalues__add color-picker-preval"> <div class="umb-prevalues-multivalues__left"> <input name="newColor" type="hidden" autocomplete="off"> <label for="newColor" val-highlight="true" class="ng-binding highlight-error">#000000</label> <input name="newLabel" type="text" ng-model="newLabel" focus-when="false" class="umb-property-editor color-label ng-pristine ng-valid ng-empty ng-touched" placeholder="Label" ng-show="labelEnabled" aria-hidden="false" aria-invalid="false"> </div> <div class="umb-prevalues-multivalues__right"> <button class="btn btn-info add" ng-click="add($event)"><localize key="general_add" class="ng-isolate-scope">Add</localize></button> </div> </div>
On a project where to does work it looks like this
<div class="control-group umb-prevalues-multivalues__add color-picker-preval"> <div class="umb-prevalues-multivalues__left"> <input name="newColor" type="hidden" autocomplete="off" style="display: none;" value="#ec7432"><div class="sp-replacer sp-light"><div class="sp-preview"><div class="sp-preview-inner" style="background-color: rgb(236, 116, 50);"></div></div><div class="sp-dd">▼</div></div> <label for="newColor" val-highlight="false" class="ng-binding">#ec7432</label> <input name="newLabel" type="text" ng-model="newLabel" focus-when="true" class="umb-property-editor color-label ng-pristine ng-untouched ng-valid ng-empty ng-hide" placeholder="Label" ng-show="labelEnabled" aria-hidden="true" aria-invalid="false"> </div> <div class="umb-prevalues-multivalues__right"> <button class="btn btn-info add" ng-click="add($event)" style=""><localize key="general_add" class="ng-isolate-scope">Add</localize></button> </div> </div>
This Line appears to be the broken line
<input name="newColor" type="hidden" autocomplete="off" style="display: none;" value="#ec7432"><div class="sp-replacer sp-light"><div class="sp-preview"><div class="sp-preview-inner" style="background-color: rgb(236, 116, 50);"></div></div><div class="sp-dd">▼</div></div>
Both projects are version 8.6
I have compared the Umbraco folder and both contents are exactly the same.
Has anybody come across this
Solved it it was some css for one of my own plugins affecting it.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
v8.6.1 colorpicker cant set predefined colors
I can add more than one color and it can only be black.
There should be a color button to access the color pellet to the left of the red box.
on inspecting the html I get this
On a project where to does work it looks like this
This Line appears to be the broken line
Both projects are version 8.6
I have compared the Umbraco folder and both contents are exactly the same.
Has anybody come across this
Solved it it was some css for one of my own plugins affecting it.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.