Tree Group sort order in the settings section of the back office
Hi All!
Hoping you can shed some light on how I can change the sort order of a tree group in the back office.
I have 2 tree controllers, each with a single node that I return using "CreateRootNode".
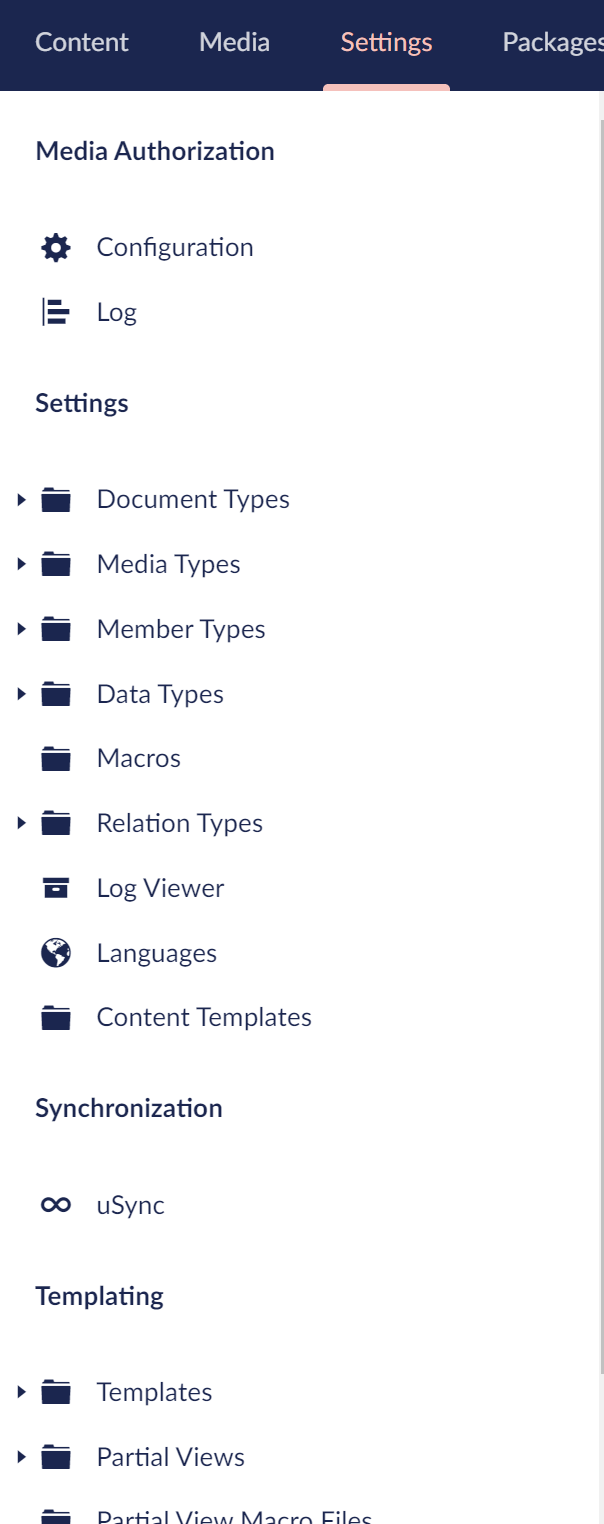
When I run my umbraco project my tree group appears before the vanilla "Settings" tree group, see below:
I'm trying to get my tree group to appear after "Settings".
I assume that it was the SortOrder parameter on the "Tree" attribute (applied to the tree controller) but I've played about with this and it hasn't changed anything.
I've also taken a look at the uSync source code as Kevin has achieved what I'm attempting to achieve and all I can see that he's done is specify the sort order, which again does nothing for me.
I believe Lee was incorrect in his assumption that uSync had achivied it, The uSync node appears where it does because it is in a group called "Synchronization"
Having a quick glimpse at the code it would appear that on the Settings tree it is ignoring the sortorder and orders by groups alphabetically
Tree Group sort order in the settings section of the back office
Hi All!
Hoping you can shed some light on how I can change the sort order of a tree group in the back office.
I have 2 tree controllers, each with a single node that I return using "CreateRootNode".
When I run my umbraco project my tree group appears before the vanilla "Settings" tree group, see below:
I'm trying to get my tree group to appear after "Settings".
I assume that it was the SortOrder parameter on the "Tree" attribute (applied to the tree controller) but I've played about with this and it hasn't changed anything. I've also taken a look at the uSync source code as Kevin has achieved what I'm attempting to achieve and all I can see that he's done is specify the sort order, which again does nothing for me.
here's one of my tree controllers:
All in all throrughly confuddled and would appreciate any help anyone is able to provide!
Thanks,
Lee
Hi Lee,
Did you ever solve this issue :) ? Currently experiencing the same problem now.
All the best,
/Axel
I believe Lee was incorrect in his assumption that uSync had achivied it, The uSync node appears where it does because it is in a group called "Synchronization"
Having a quick glimpse at the code it would appear that on the Settings tree it is ignoring the sortorder and orders by groups alphabetically
After some experimentation I came to that realization as well. I find this kind of strange, what is the purpose of the sortOrder parameter then?
It is used by other trees just not this one.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.