Custom TreeGroup in Content section renders in a strange way.. Is this intended?
I'm trying to implement a custom TreeGroup in the Content section, to provide additional functionality to the editors.
I've implemented my controller inheriting from TreeController as explained in the documentation. Currently it's the most basic implementation i could get.
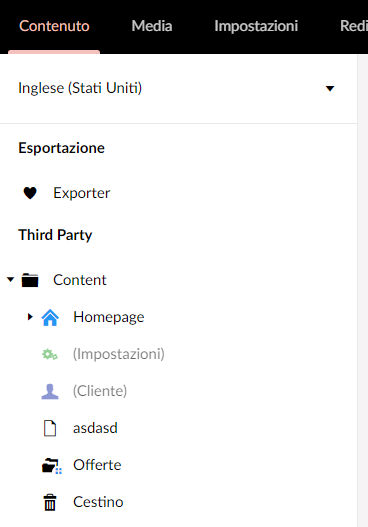
Is it normal that it renders this way?
I mean, as far as my Umbraco knowledge goes, the "Third Party" TreeGroup should not be there and the "Content" folder should be a TreeGroup instead.
Here is my code:
[Tree("content", "contentExporterAlias", TreeTitle = "Exporter", TreeGroup = "exporterGroup", SortOrder = 5)]
public class ContentExporterController : TreeController
{
protected override MenuItemCollection GetMenuForNode(string id, [ModelBinder(typeof(HttpQueryStringModelBinder))] FormDataCollection queryStrings)
{
// create a Menu Item Collection to return so people can interact with the nodes in your tree
var menu = new MenuItemCollection();
if (id == Constants.System.Root.ToInvariantString())
{
// root actions, perhaps users can create new items in this tree, or perhaps it's not a content tree, it might be a read only tree, or each node item might represent something entirely different...
// add your menu item actions or custom ActionMenuItems
menu.Items.Add(new CreateChildEntity(Services.TextService));
// add refresh menu item (note no dialog)
menu.Items.Add(new RefreshNode(Services.TextService, true));
return menu;
}
// add a delete action to each individual item
// menu.Items.Add<ActionDelete>(Services.TextService, true, opensDialog: true);
return menu;
}
protected override TreeNodeCollection GetTreeNodes(string id, [ModelBinder(typeof(HttpQueryStringModelBinder))] FormDataCollection queryStrings)
{
throw new NotSupportedException();
}
protected override TreeNode CreateRootNode(FormDataCollection queryStrings)
{
var root = base.CreateRootNode(queryStrings);
// set the icon
root.Icon = "icon-hearts";
// could be set to true for a custom tree with more than one node.
root.HasChildren = false;
//url for menu
root.MenuUrl = null;
return root;
}
}
Custom TreeGroup in Content section renders in a strange way.. Is this intended?
I'm trying to implement a custom TreeGroup in the Content section, to provide additional functionality to the editors.
I've implemented my controller inheriting from TreeController as explained in the documentation. Currently it's the most basic implementation i could get.
Is it normal that it renders this way?
I mean, as far as my Umbraco knowledge goes, the "Third Party" TreeGroup should not be there and the "Content" folder should be a TreeGroup instead.
Here is my code:
Related issue: https://github.com/umbraco/Umbraco-CMS/issues/7867
Thanks! Didn't see that issue at first...
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.