Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
We edited the file: \Umbraco\Views\components\application\umb-login.html
added just a section with image bellow login, but it does not display in the browser.
We tried editing simple existing elements, and adding our own, but nutting displays.
Example:
<div class="login-overlay__background-image" ng-style="{'background-image': 'url('+vm.backgroundImage+')'}"></div> <div class="login-overlay__logo"> <h3> TEST </h3> <img src="assets/img/application/umbraco_logo_white.svg"> </div>
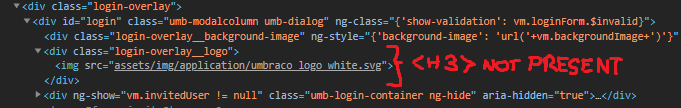
Output on frontend:
We also, cleared the project build, rised ClientDependency version, removed entire App_Data folder, rebuild the whole solution and offcourse tryed this in a couple of browsers, but still nothing...
So if anyone got some idea, pleas help me :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Add Custom section in Umbraco back-office login not displaying in browser
We edited the file:
\Umbraco\Views\components\application\umb-login.html
added just a section with image bellow login, but it does not display in the browser.
We tried editing simple existing elements, and adding our own, but nutting displays.
Example:
Output on frontend:

We also, cleared the project build, rised ClientDependency version, removed entire App_Data folder, rebuild the whole solution and offcourse tryed this in a couple of browsers, but still nothing...
So if anyone got some idea, pleas help me :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.