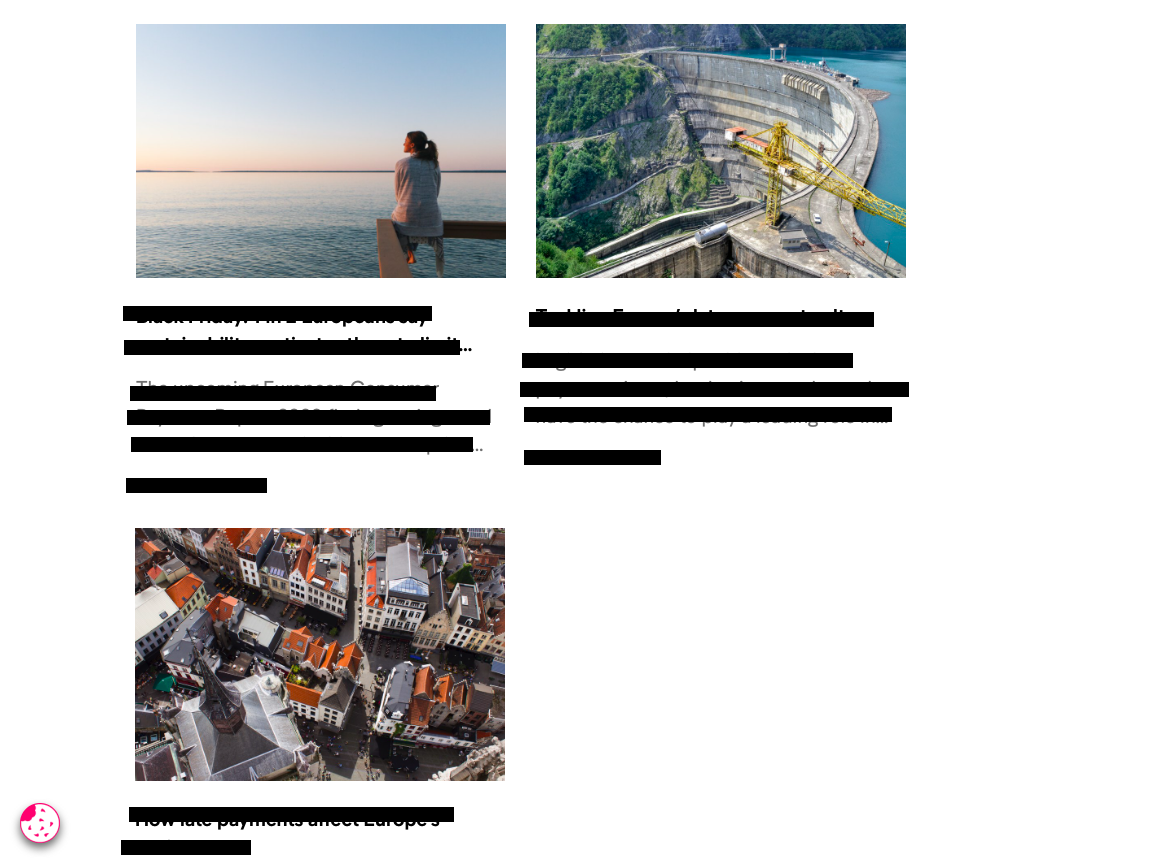
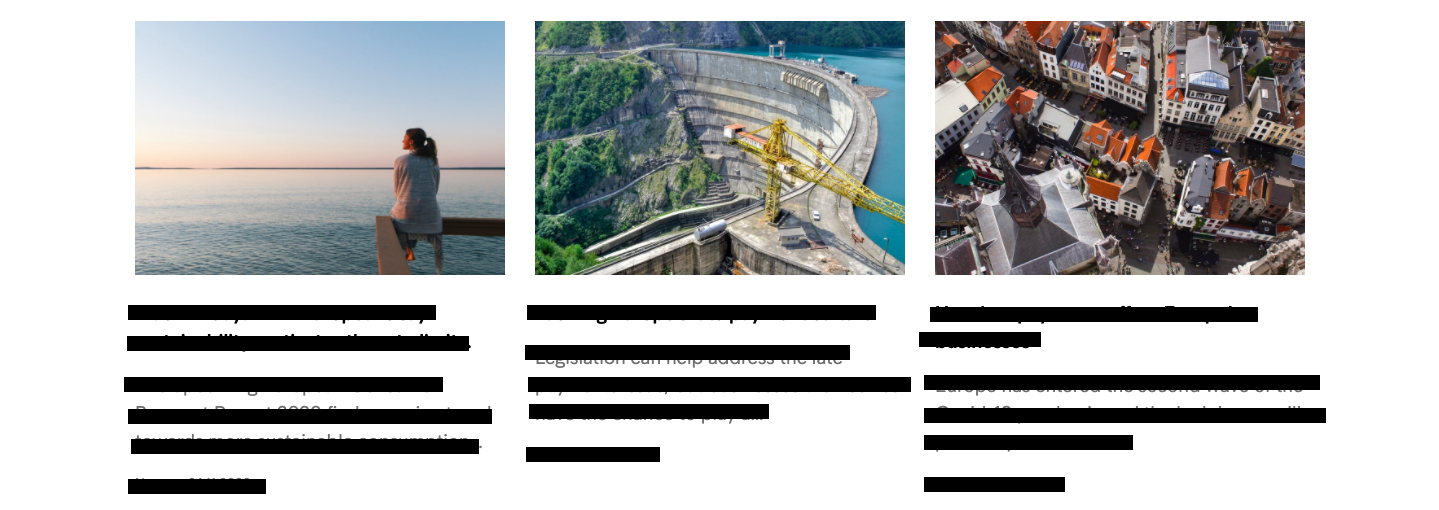
Newsroom displays incorrectly. Arrangement of articles not right in Safari browser (13.1)
Newsroom displays incorrectly. There should be a section with 3 articles in a row, but in Safari browser one article goes down.
What could be the problem?
This problem is likely an issue with your frontend CSS (or maybe some JS) and not Umbraco per se.
I'm sure it's easily fixed (and someone here will help you!) but you'd need to share a URL or provide the markup and css. It will probably be easier for you to inspect by clicking on one of the divs and seeing the css rules applied and try looking for anything that's different between Chrome and Safari.
Definitely hard to diagnose from a screenshot with no information - e.g. is it bootstrap, are they floated / columns / flex?
Newsroom displays incorrectly. Arrangement of articles not right in Safari browser (13.1)
Newsroom displays incorrectly. There should be a section with 3 articles in a row, but in Safari browser one article goes down. What could be the problem?
Safari 13.1 Chrome 86
Chrome 86

Hi Nikita,
This problem is likely an issue with your frontend CSS (or maybe some JS) and not Umbraco per se.
I'm sure it's easily fixed (and someone here will help you!) but you'd need to share a URL or provide the markup and css. It will probably be easier for you to inspect by clicking on one of the divs and seeing the css rules applied and try looking for anything that's different between Chrome and Safari.
Definitely hard to diagnose from a screenshot with no information - e.g. is it bootstrap, are they floated / columns / flex?
Steve
Hint: It might be this: https://github.com/twbs/bootstrap/issues/24219
Hello, Steve
Thank you for your answer!
I found a solution in the link that you attached.
Haha! That was a lucky guess. Glad you got it sorted and I could help.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.