You will always get the url of your main language. So you need to specify the culture like project.Url(culture: "fr-FR") but if you are using FirstOrDefault() you only get returned one project or null.
If you need the current culture then you can use Model.GetCultureFromDomains(), but what i think you need is this:
Strange behavior with children node url when website is multilingual
Hi, I'm using v8.9.1 and I just noticed something very strange.
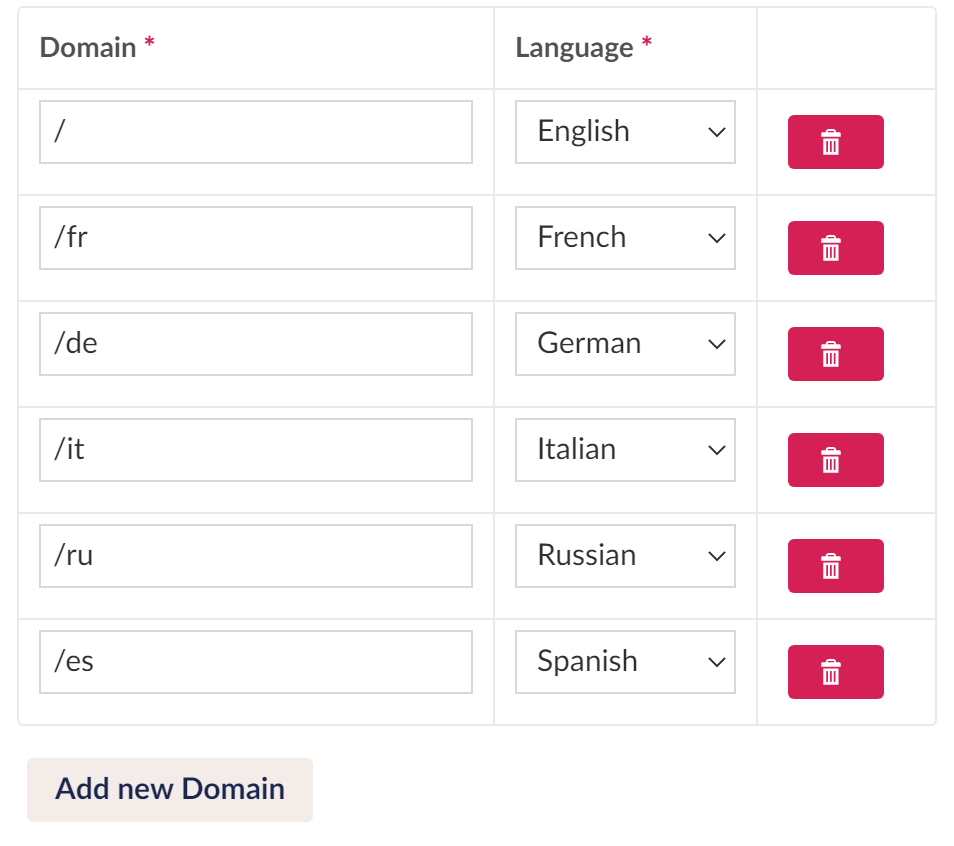
I have a multilingual site with the following Culture and Hostnames settings on the Home page.
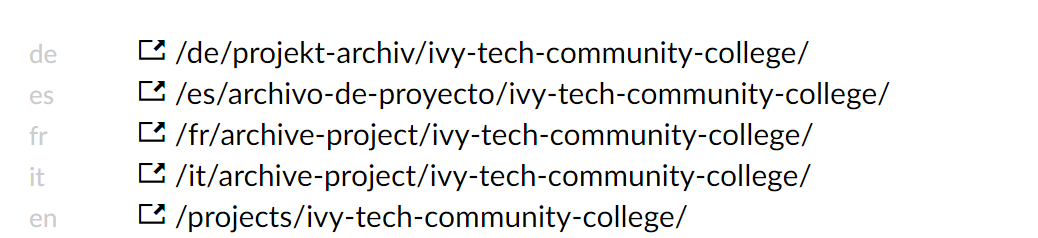
I'm listing Project children pages and the url is correct at first, e.g. http://localhost:52202/projects/ivy-tech-community-college/ but when I go to other languages, like http://localhost:52202/de and clicking on the same list, the url is not http://localhost:52202/de/projekt-archiv/ivy-tech-community-college/ but the same before, so http://localhost:52202/projects/ivy-tech-community-college/. Same problem with other languages.
If I save any content in the back-office, and refresh the page when I'm on the German site, the url is http://localhost:52202/de/projekt-archiv/ivy-tech-community-college/ on the page, and now switch to other languages, e.g. back to English, the url remains German.
The links are good when I visit the project children pages individually.
I'm listing children like this:
Any idea or suggestion? Is it a bug maybe?
Additionally:
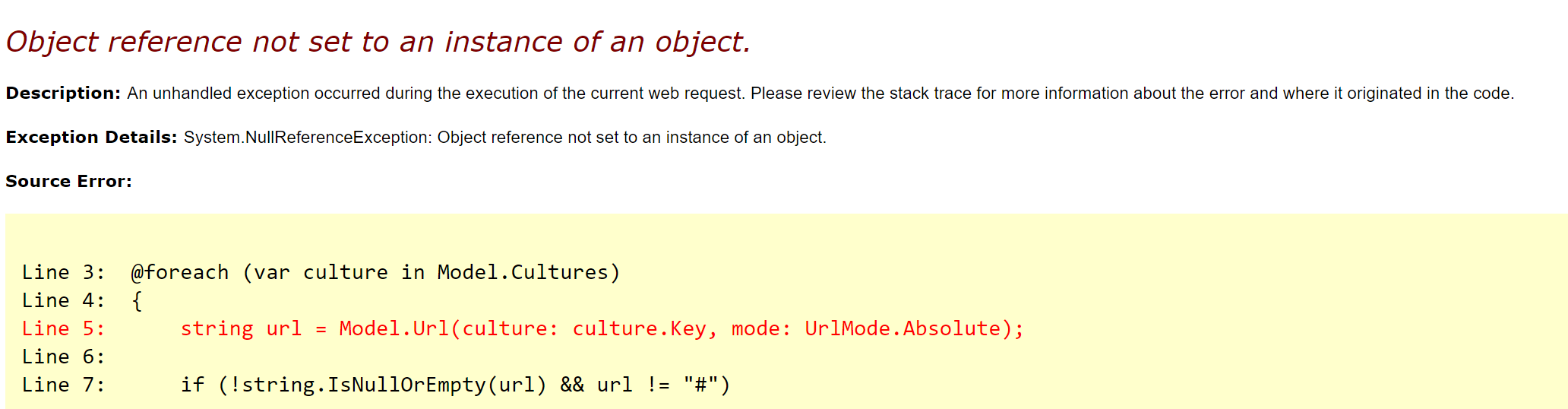
I read this article (https://24days.in/umbraco-cms/2020/multilingual-websites-in-umbraco-8/) and in section "Generating HrefLang Tags" I added the code to generate hreflang tags:
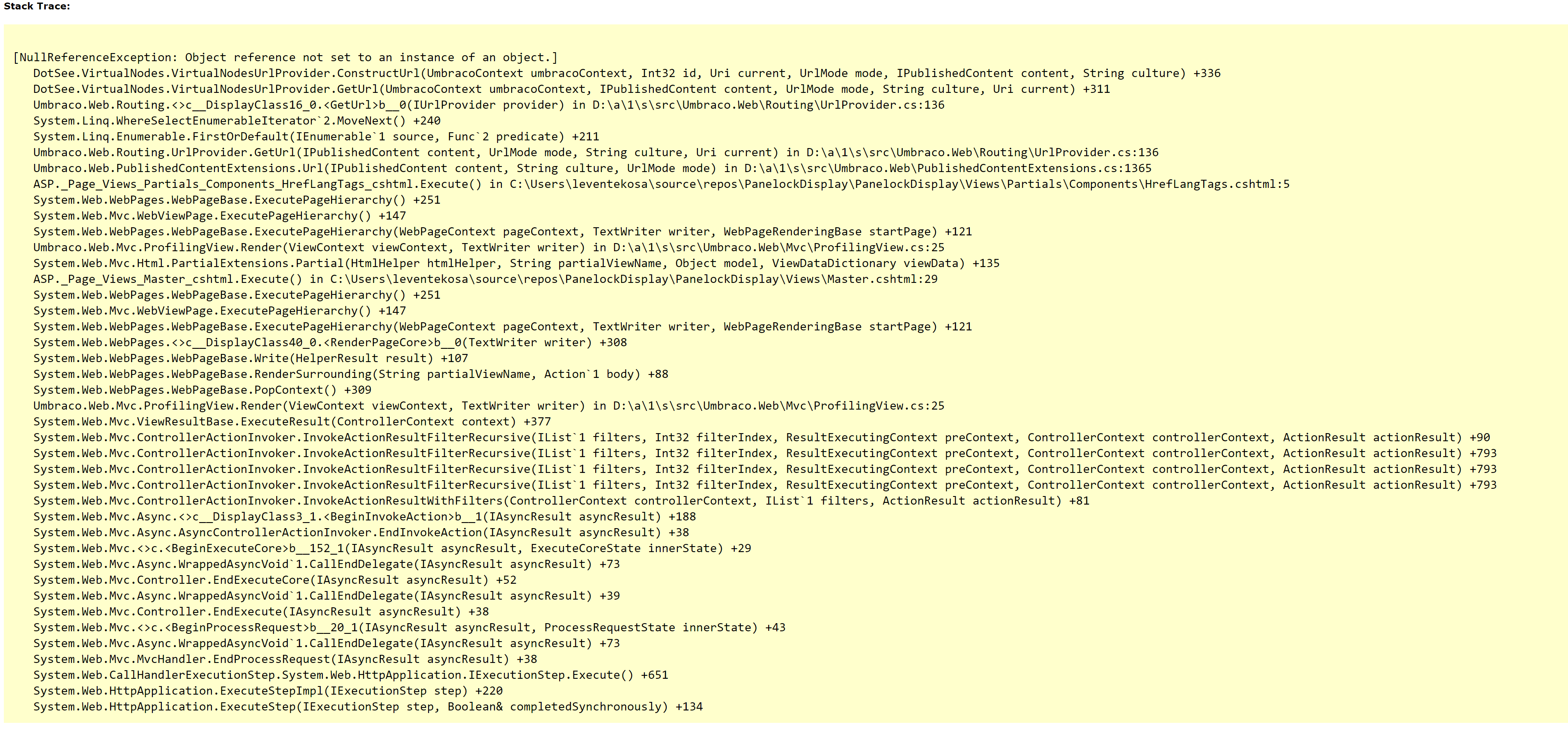
The tags have generated on every pages except on these Project children pages (e.g. http://localhost:52202/projects/ivy-tech-community-college/) when it gave me an error:

Hi.
I think
Model.Culturesis aIReadOnlyDictionary<string, PublishedCultureInfo>So it would beculture.Value.Culturelike
Thanks Bo, but it gives the same error. Actually this part of the code is not my main problem, but the this one:
I don't know why the url is the same when I change language.
You will always get the url of your main language. So you need to specify the culture like
project.Url(culture: "fr-FR")but if you are usingFirstOrDefault()you only get returned one project or null.If you need the current culture then you can use
Model.GetCultureFromDomains(), but what i think you need is this:or
Thank you, just what I was looking for!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.