Interceptor for PostAddFile get empty file property
Hi,
I would like to intercept the upload of a file to the Media section. When the file is an video file, I would like to change the url so it is posting to a custom controller. I made the simple interceptor below:
angular.module('umbraco.services').config([
'$httpProvider',
function ($httpProvider) {
$httpProvider.interceptors.push(['$q', '$injector', 'notificationsService', function ($q, $injector, notificationsService) {
return {
'request': function (request) {
if (request.url.indexOf("/umbraco/backoffice/UmbracoApi/Media/PostAddFile") === 0) {
if (request.file.name.endsWidth(".mp4")) {
request.url = "/umbraco/api/Video/PostAddFile";
}
}
return request || $q.when(request);
}
};
}]);
}]);
This fails because of the problem that the "file" property is added to the interception but is has a empty value. The other non-file properties have the posted values.
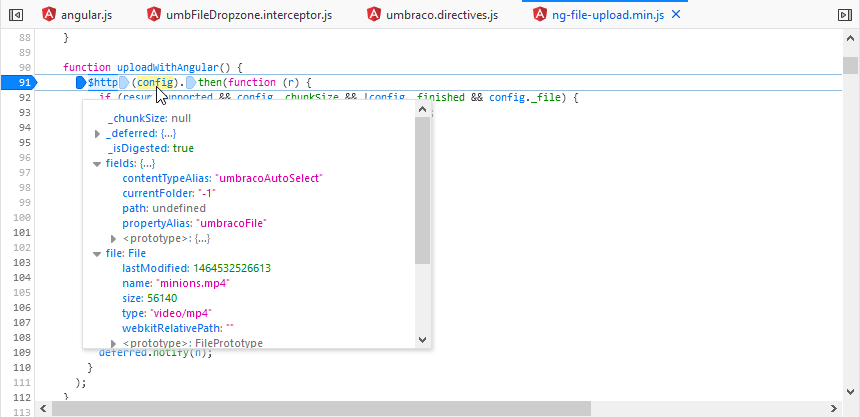
This is the value config of the post request via $http:
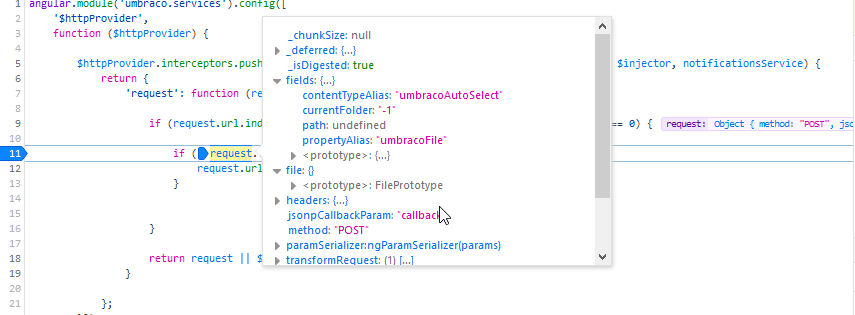
This is the value of the config when intercepted
Is there someone who has experiences with intercepting an file-upload request?
I gave up. For some reason AngularJs interceptor strips the File object. I don't know why they do this. I didn't want to modify the angualjs javascript file so for my situation (checking if it's a videofile before uploading) i've made an serverside solution. Unfortunately it's not the solution I wanted.
If you find another solution, checking files clientside, please let me know!
Agreed I do not want to modify the JS files either.
In our use case (Umbraco 7), we use both multi picker and single picker.
The multi picker which posts to: '/umbraco/backoffice/umbracoapi/media/postaddfile' allows you to get information about the file, in my case, I am using file.size which is great and we can handle things clientside.
But as you've shown the single picker does not expose these. I'm thinking the only way to handle this is to tap into the media saving event in the CS (MediaService.Saving), which unfortunately means the user will have to wait for the media to be sent to the backend and wait for the response to show the error message, which feels bad because this should be allowed to be stopped client side.
Seems we are stuck with serverside in this specific use case unless someone can suggest otherwise.
I'll update if I figure anything out clientside though.
Interceptor for PostAddFile get empty file property
Hi,
I would like to intercept the upload of a file to the Media section. When the file is an video file, I would like to change the url so it is posting to a custom controller. I made the simple interceptor below:
This fails because of the problem that the "file" property is added to the interception but is has a empty value. The other non-file properties have the posted values.
This is the value config of the post request via $http:
This is the value of the config when intercepted
Is there someone who has experiences with intercepting an file-upload request?
Best regard, iNETZO
Hi,
Did you figure this out? I am trying to achieve a similar thing with the size of the file.
Thanks,
Chris
Hi Chris,
I gave up. For some reason AngularJs interceptor strips the File object. I don't know why they do this. I didn't want to modify the angualjs javascript file so for my situation (checking if it's a videofile before uploading) i've made an serverside solution. Unfortunately it's not the solution I wanted.
If you find another solution, checking files clientside, please let me know!
iNETZO
Hi iNETZO,
Agreed I do not want to modify the JS files either.
In our use case (Umbraco 7), we use both multi picker and single picker.
The multi picker which posts to: '/umbraco/backoffice/umbracoapi/media/postaddfile' allows you to get information about the file, in my case, I am using file.size which is great and we can handle things clientside.
But as you've shown the single picker does not expose these. I'm thinking the only way to handle this is to tap into the media saving event in the CS (MediaService.Saving), which unfortunately means the user will have to wait for the media to be sent to the backend and wait for the response to show the error message, which feels bad because this should be allowed to be stopped client side.
Seems we are stuck with serverside in this specific use case unless someone can suggest otherwise.
I'll update if I figure anything out clientside though.
Thanks for the follow-up!
Chris
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.