RichTextEditor as editor in macro parameter not showing right toolbar in production
Hi!
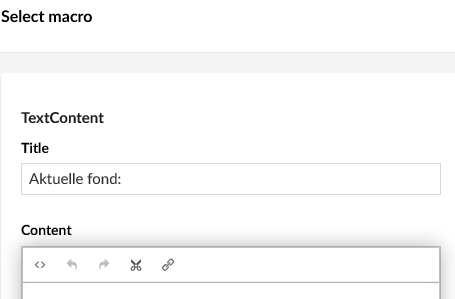
I have managed to implement a Rich Text Editor as a parameter in macros following advice from other posts. It's working very well, but I wanted it to have only some tools visible in the toolbar of the editor.
This is also working as expected locally. When deploying it to the production server it still showing the full toolbar.
Any idea why it's not working on the production site.
I'm adding all the source code here. It may be some help for others who is trying to add this to Umbraco.
First the package.manifest store in App_Plugins\UmbracoForms\package.manifest:
RichTextEditor as editor in macro parameter not showing right toolbar in production
Hi!
I have managed to implement a Rich Text Editor as a parameter in macros following advice from other posts. It's working very well, but I wanted it to have only some tools visible in the toolbar of the editor.
This is also working as expected locally. When deploying it to the production server it still showing the full toolbar.
Any idea why it's not working on the production site.
I'm adding all the source code here. It may be some help for others who is trying to add this to Umbraco.
First the package.manifest store in App_Plugins\UmbracoForms\package.manifest:
Made a new folder: App_Plugins/UmbracoForms/RichtextMacro and added three files: RichTextMacro.controller.js
and RichTextMacro.html:
rte.css:
If the same code is on both enviroments. I kind of suspect caching, did you clear out cache via settings, emptied the temp folder, ....
Yes, it was obvious. It fixed the problem :-) Thanks.
Hope the source code can help others trying to use the Rich Text editor as a property editor.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.