I know that the language invariant of Umbraco 8 are doing it, but have multi level languages on one site where this structure will provide better user experience than having multiple rich text editor for each language we need on the inner level!
After checking the database the value is saved only on first save and not displayed on the RTE
Umbraco 8 Custom RTE with a Vorto structure
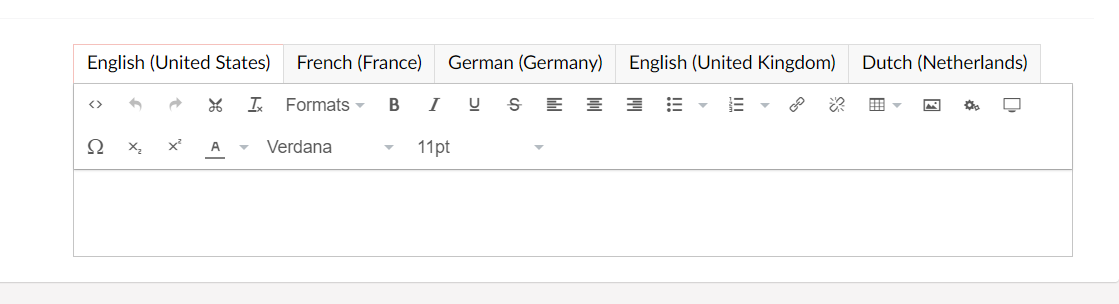
I have a request of having a rich text editor in a tab structure where the tabs corresponds to several languages! As the one in the screenshot below:
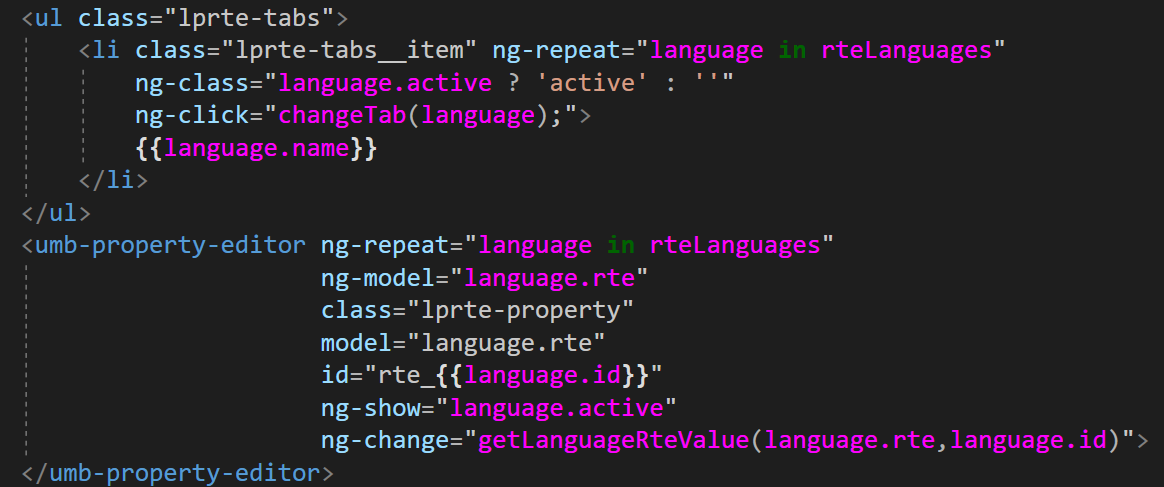
The problem is how to get the value of each rich text editor for each language? This is the code from the view:
And this is the controller:
angular.module("umbraco").controller("LP.RTE.Controller", function ($scope, $http) {
I know that the language invariant of Umbraco 8 are doing it, but have multi level languages on one site where this structure will provide better user experience than having multiple rich text editor for each language we need on the inner level! After checking the database the value is saved only on first save and not displayed on the RTE
I have managed to fix it angular.module("umbraco").controller("LP.RTE.Controller", function ($scope, $http, $routeParams) {
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.