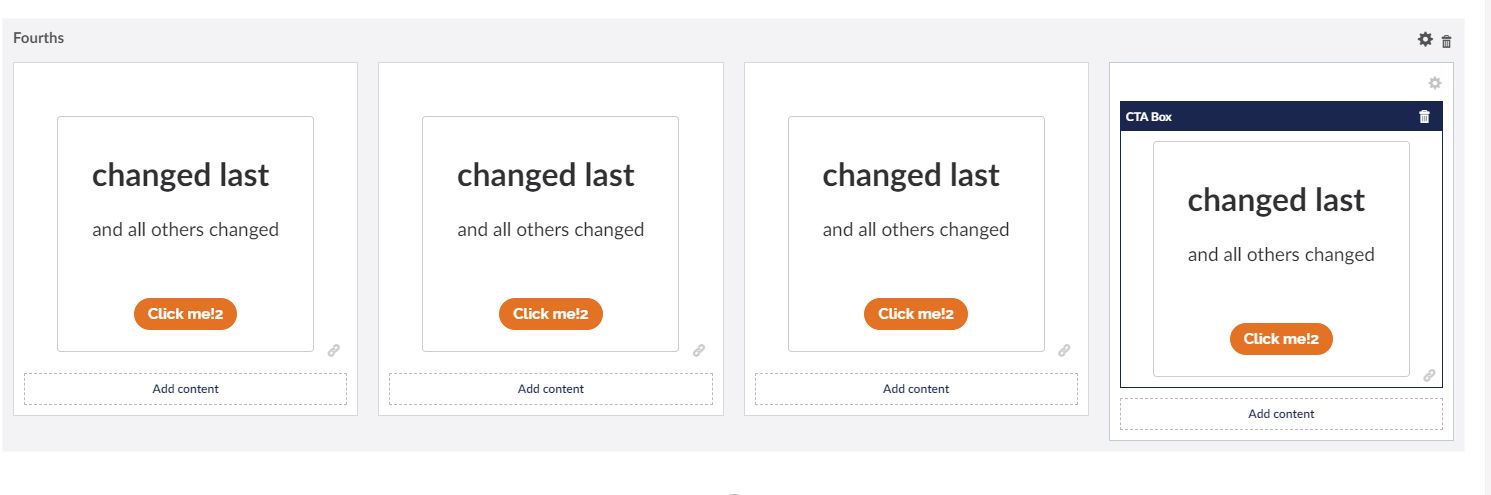
Got it saving, and displaying on the front-end just fine. But, when I add multiple CTA boxes (before saving) all of them end up using the same model, so whatever changes I make to one of them, all three show the same thing.
I know that the quote grid editor works fine without that issue, but I haven't been able to find where they implement this, so I can make it the same.
Custom Grid Editor Model
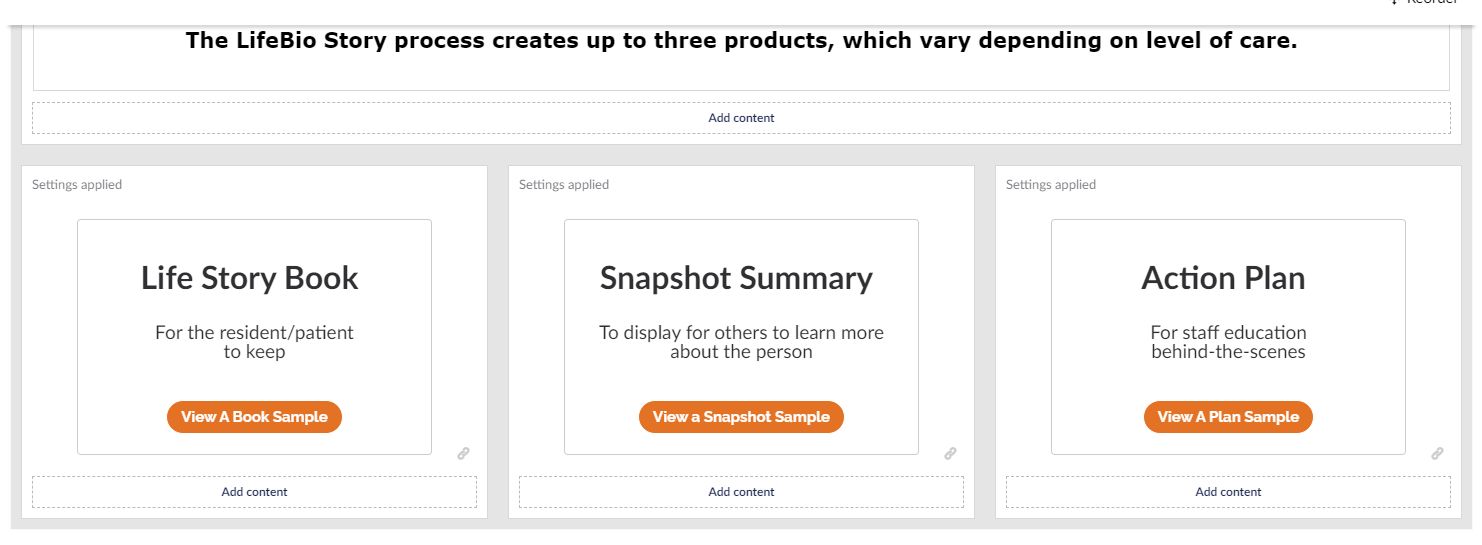
I have created a custom grid editor for a CTA box
Got it saving, and displaying on the front-end just fine. But, when I add multiple CTA boxes (before saving) all of them end up using the same model, so whatever changes I make to one of them, all three show the same thing.
I know that the quote grid editor works fine without that issue, but I haven't been able to find where they implement this, so I can make it the same.
How can I separate the model for each area?
Possibly a scope issue with Angular? What does your editor view look like?
Hey Amir,
This is the editor
And this is the controller
I have figured it out. I need to create a clone of the objects, instead of just referencing them. So here is the full source code.
CONTROLLER
EDITOR
OVERLAY (DIALOG)
PACKAGE MANIFEST
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.