Firstly: Yes, I've read that Umbraco say that not to place controls in a content app - but the alternative is not to use Umbraco at all, and that wont be accepted by "the powers that be".
We have a new member function in a content app, that sets read/write
permissions on the member based on the node the member is created.
There is also a content app on the same doctype that lists associated
members with their permission as radio buttons, with the
functionality to change the permission.
These things work fine, and the app with list of members gets refreshed when a new member is added.
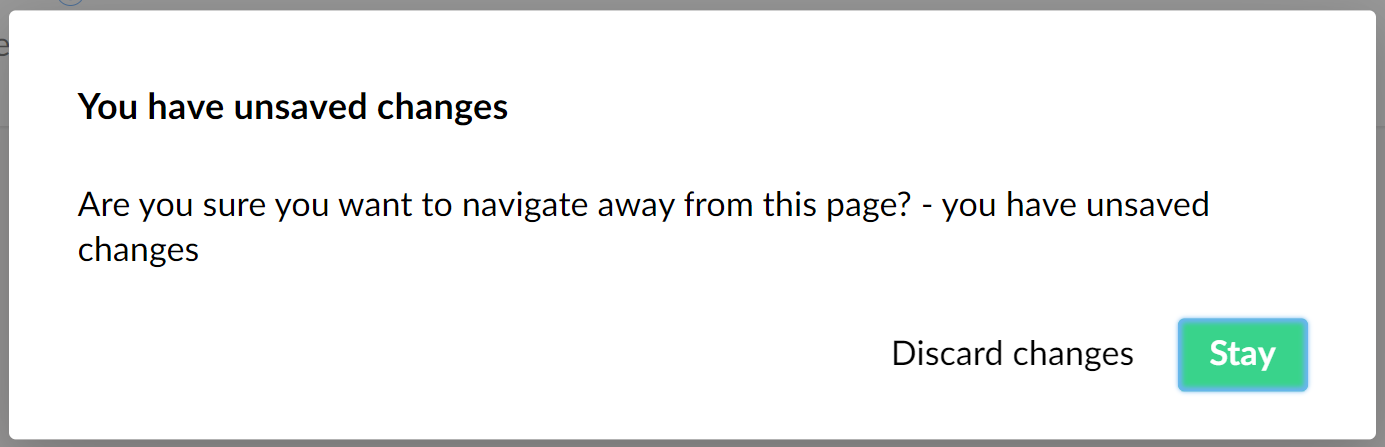
But! Editing one of the content apps triggers "You have unsaved changes" when navigating from the node - even though no change is made in content, and it appears like the surrounding "editor-form" gets $dirty == true.
I've tried setting the "new-member"-form and the permissions-form to $pristine after update, but that doesn't fix it.
Anyone with a hint how to fix that one?
(Preferably other than hacking some part of Umbraco...)
Had to do this, tho' it just pushes the problem one step further away, since if the node has any more controls/inputs, and editing any of these, will introduce the issue of where the change has been made - and there we are now.
//this is the topmost form that gets "dirty"
vm.contentForm = angular.element('[name="contentForm"]').scope();
.
.
.
//after form is submitted to API
$scope.authForm.$setPristine();
//and also
angularHelper.getCurrentForm(vm.contentForm).$setPristine();
Content App triggering "unsaved"
Firstly: Yes, I've read that Umbraco say that not to place controls in a content app - but the alternative is not to use Umbraco at all, and that wont be accepted by "the powers that be".
functionality to change the permission.
These things work fine, and the app with list of members gets refreshed when a new member is added.
But! Editing one of the content apps triggers "You have unsaved changes" when navigating from the node - even though no change is made in content, and it appears like the surrounding "editor-form" gets I've tried setting the "new-member"-form and the permissions-form to
I've tried setting the "new-member"-form and the permissions-form to
$dirty == true.$pristineafter update, but that doesn't fix it.Anyone with a hint how to fix that one? (Preferably other than hacking some part of Umbraco...)
Hi Ulf,
try this:
Had to do this, tho' it just pushes the problem one step further away, since if the node has any more controls/inputs, and editing any of these, will introduce the issue of where the change has been made - and there we are now.
^--- not production code!
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" button below.
Continue discussion