Your code snippet and your error don't match, so what exactly did your code look like when you got the error? since your code snippet does not have that line in it!
@foreach (var item in items.ToList()) [NullReferenceException: Object reference not set to an instance of an object.]
Create Carousel in Umbraco v8
Creating slider in Umbraco
Section 1
Create Compositions
Step 1. Create folder called "Compositions"
Step 2. Create a folder inside the "Compositions" folder called "Slider".
Step 3. Create 2 composition (for image and title)
Title
Image
Section 2
Create Element Type
Step 1. Create folder called "Elements".
Step 2. Create "Document Type" called "Carousel Slider" in the "Pages" folder.
Step 3. Add "Slide Title Controls" and "Slide Image Controls" as compositions.
Section 3
Create Data Type
Step 1. Create "Data Type".
Section 4
Create Document Type
Step 1. Create folder called "Pages".
Step 2. Create "Document Type" called "Home" in the "Pages" folder.
Step 3. Add "Carousel Slider" element.
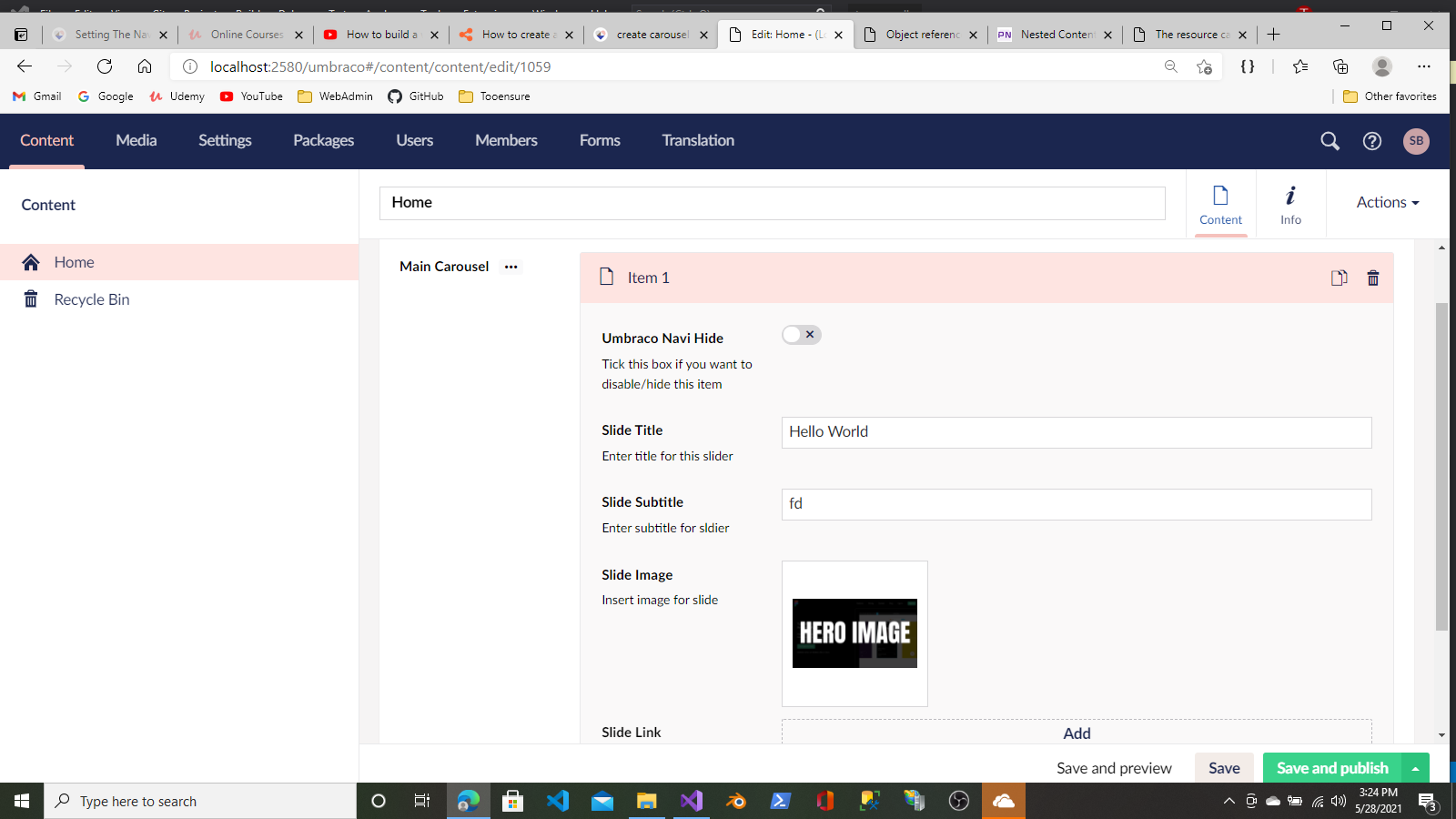
Now assuming I also created the content for the Home page.
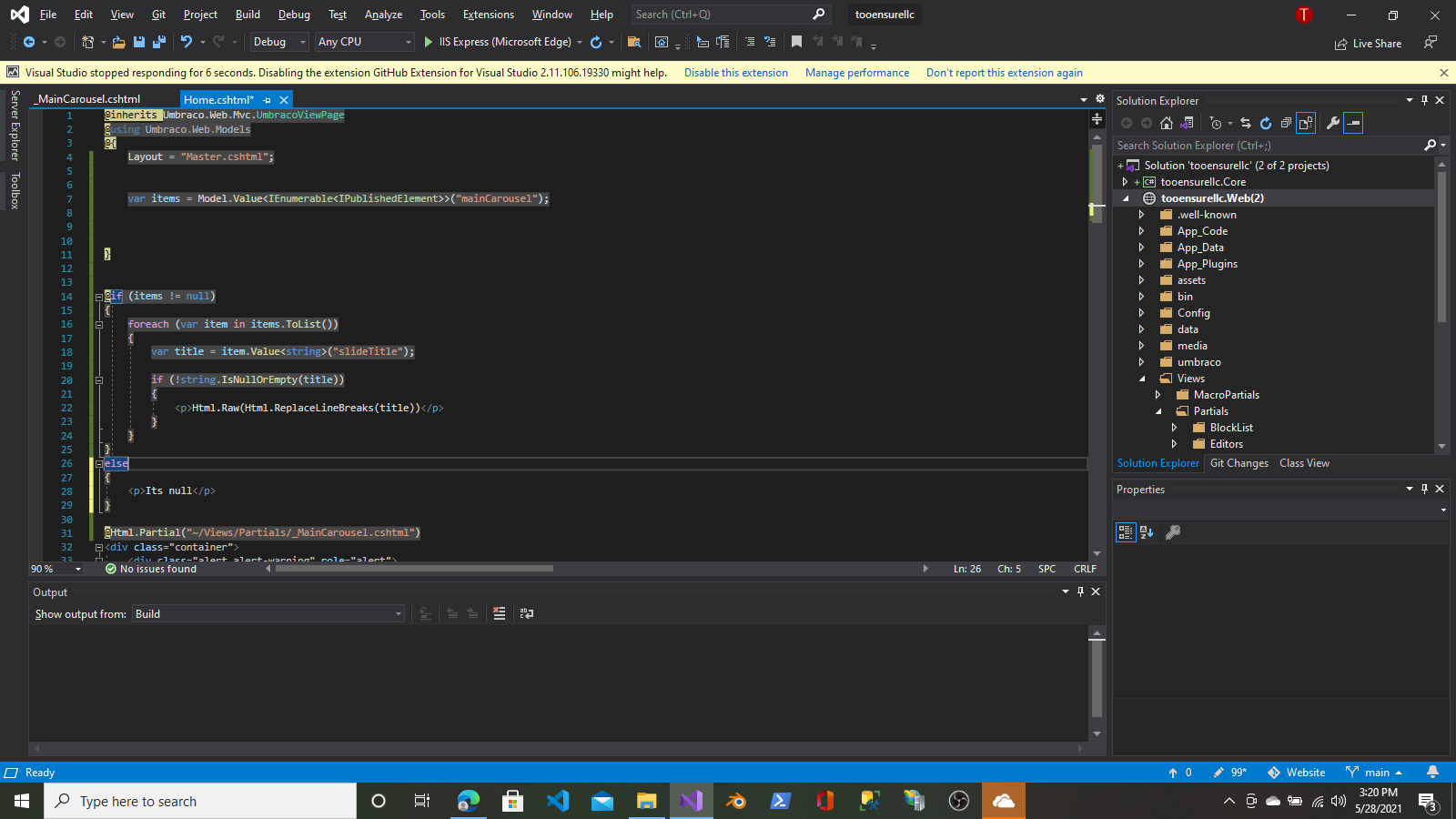
When I create the template and use
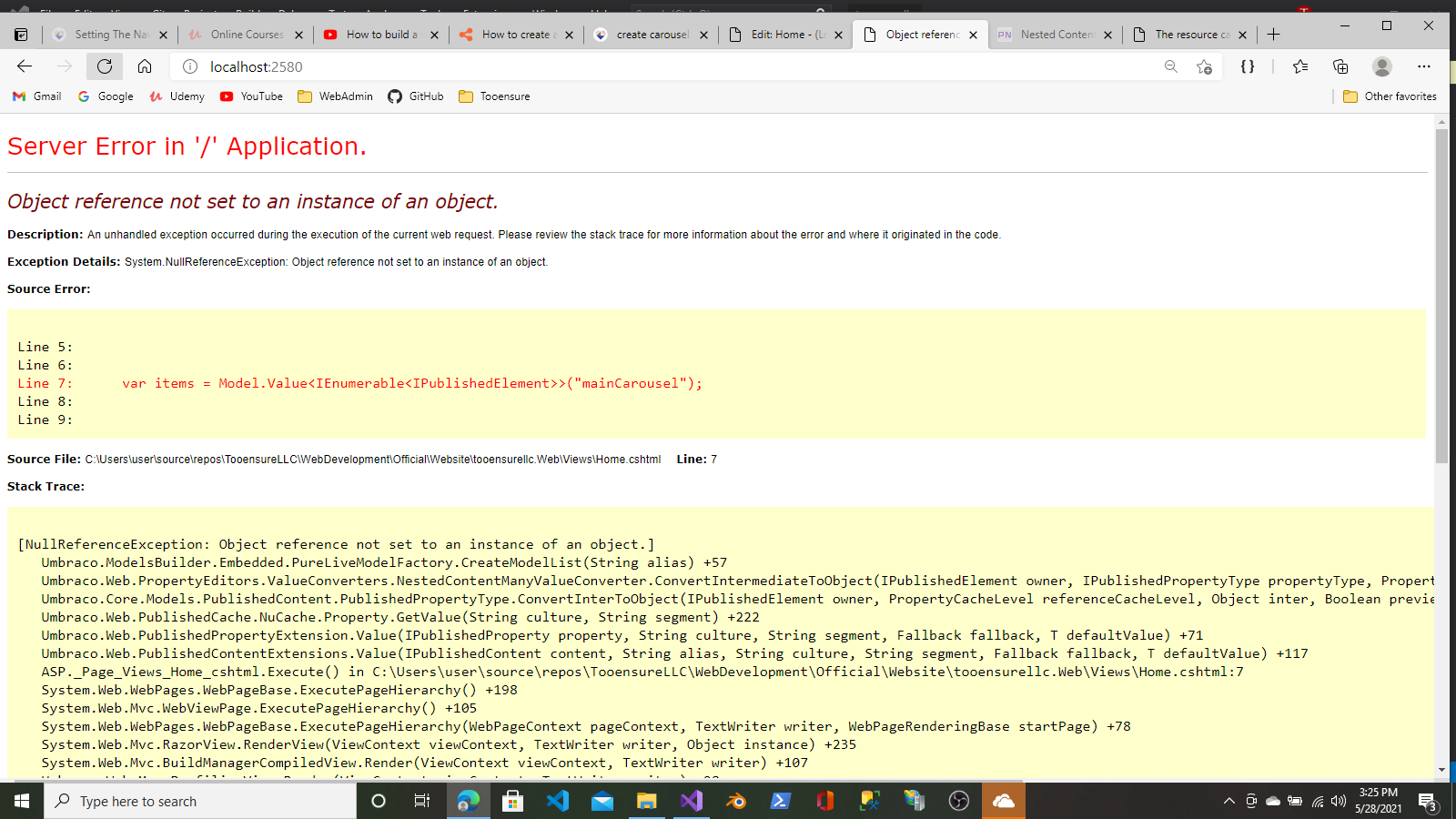
Result: Line 13: @foreach (var item in items.ToList()) [NullReferenceException: Object reference not set to an instance of an object.]
I got this peace of code from documentation.
Even when I check if "Main Carousel" != null Anybody know a solution.
Your code snippet and your error don't match, so what exactly did your code look like when you got the error? since your code snippet does not have that line in it!
My Compositions
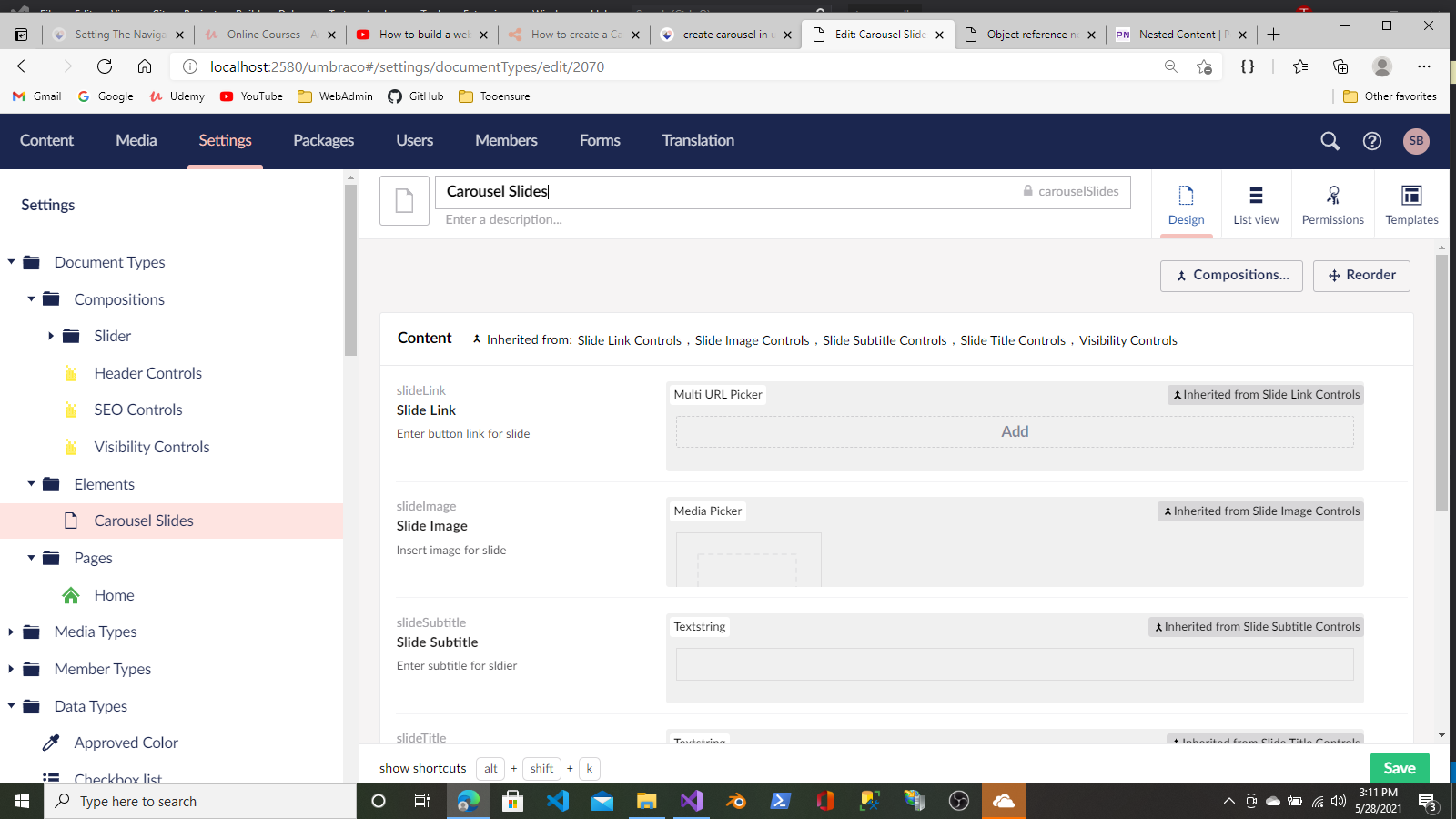
My Element
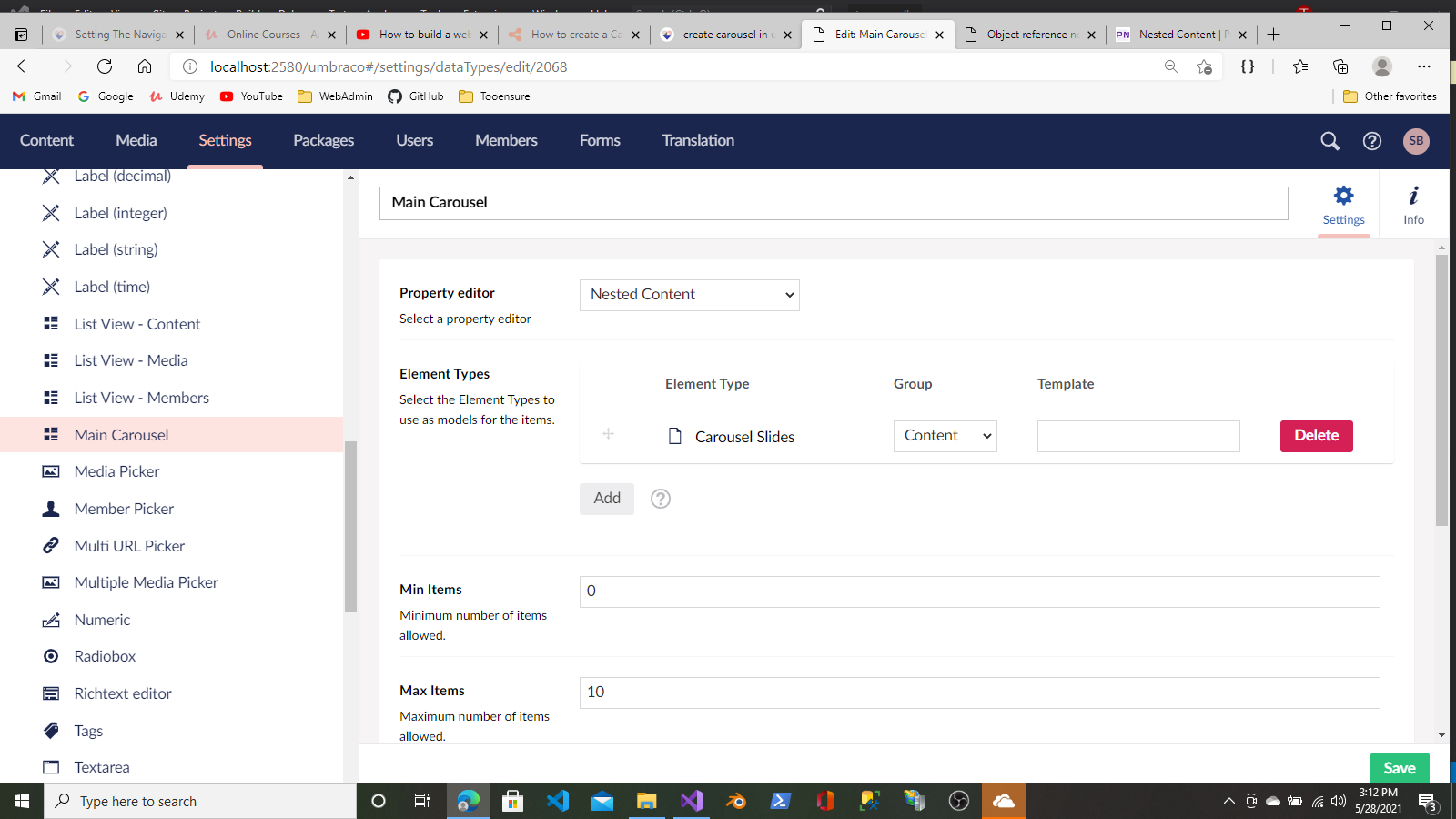
My Data Type
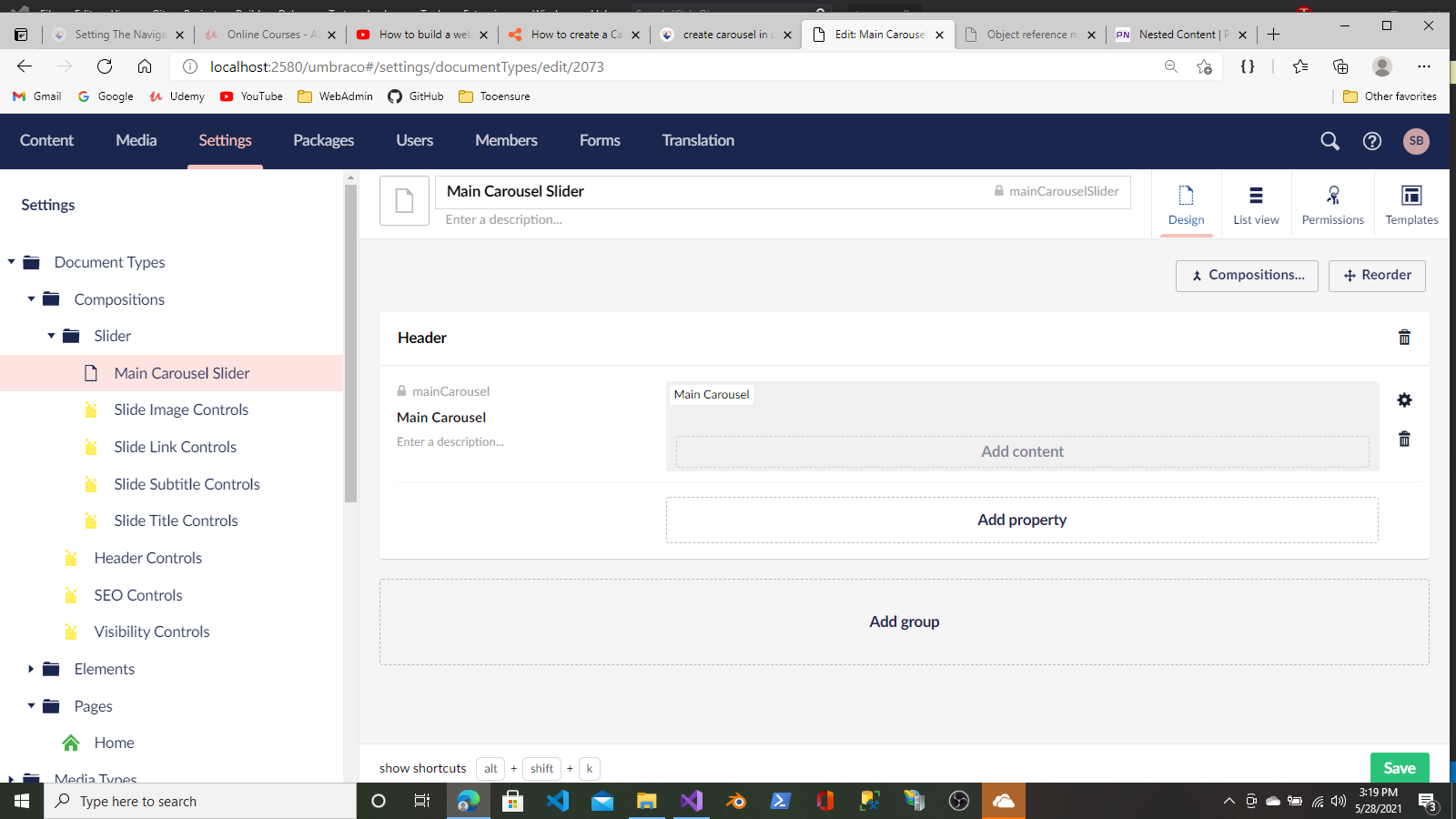
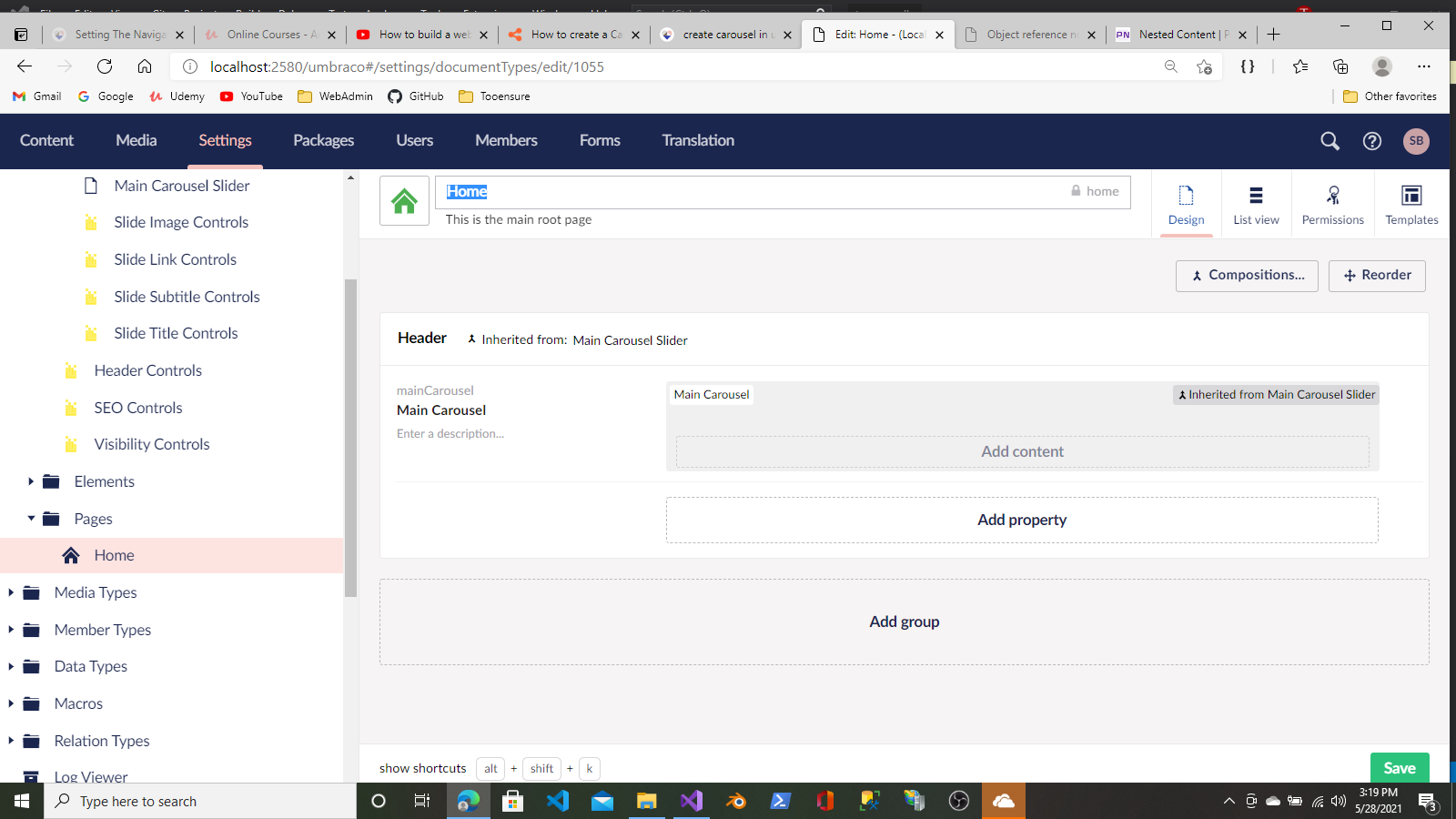
My Home Document Type
Home Content
Home Template
The Error im getting
Problem is defiantly with this part of code. maybe there's something in the back-office I may have messed up.
and yes site works perfectly when removed.
Can't see anything obviously wrong, your code looks pretty much identical to what I have.
If you stick a break point on line 7 what does it think Model.Value("mainCarousel") actually is ?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.