We're using latest version of umbraco forms v8.7.3 with a umbraco v8.8.4.
Our master template has a simple setup using the @Html.RenderUmbracoFormDependencies() in the <head>.
We're rendering our form using:
@Umbraco.RenderMacro("renderUmbracoForm", new { FormGuid = Model.Form, FormTheme = "custom-form", ExcludeScripts = "1" })
Our custom form is a copy of the default theme with some extra css changes. No changes have been done on javascript or any classes needed for conditional logic.
Important notice:
we're using vue as components for some pages. It's not a vue application but vue is linked above the main tag with id="app".
Using any script tags in the main tag results in vue warnings such as:
Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <script>, as they will not be parsed.
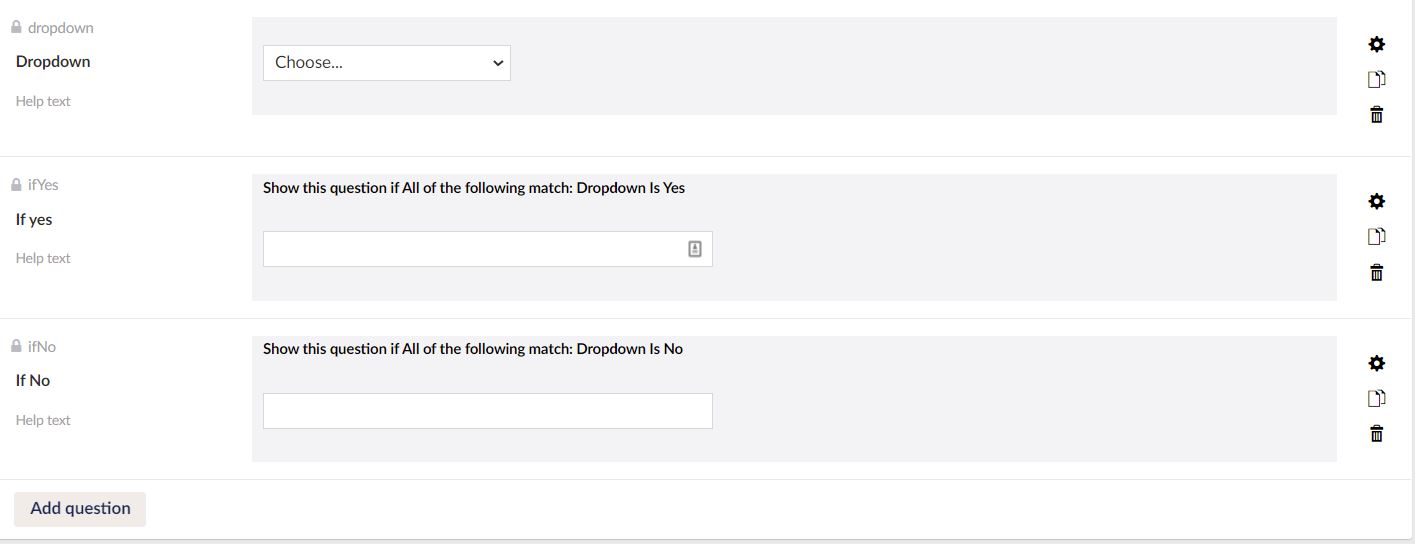
I'm using a simple form to test this with the following setup:
Using umbracoforms 8.13.8
For those still having this problem in umbraco 8:
It seems that the problem is caused by the init function of the umbracoforms.js.
In the console i got the error [object Object] is not valid JSON.
The cause is that the init function expects the object with with the form and a boolean indicating if the passed form is parsed to an object or if it is still a JSON string.
This error caused the rest of the script to stop rendering. Which in turn prevents the code for the conditional rendering to stop working.
I fixed it by adding the following check in the umbracoforms.js script starting on line 71:
function init(e, jsonParsed) {
if(jsonParsed === undefined){
jsonParsed = e.form.constructor != "".constructor;
}
else{
jsonParsed = jsonParsed && e.form.constructor != "".constructor;
}
// rest of the standard init function
}
The script is found in App_Plugins/UmbracoForms/Assets/Themes/Default/
Umbraco Forms conditional logic not working
Hello!
We're using latest version of umbraco forms v8.7.3 with a umbraco v8.8.4.
Our master template has a simple setup using the
@Html.RenderUmbracoFormDependencies()in the<head>.We're rendering our form using:
@Umbraco.RenderMacro("renderUmbracoForm", new { FormGuid = Model.Form, FormTheme = "custom-form", ExcludeScripts = "1" })Our custom form is a copy of the default theme with some extra css changes. No changes have been done on javascript or any classes needed for conditional logic.
Important notice: we're using vue as components for some pages. It's not a vue application but vue is linked above the main tag with id="app".
Using any script tags in the main tag results in vue warnings such as:
Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <script>, as they will not be parsed.I'm using a simple form to test this with the following setup:
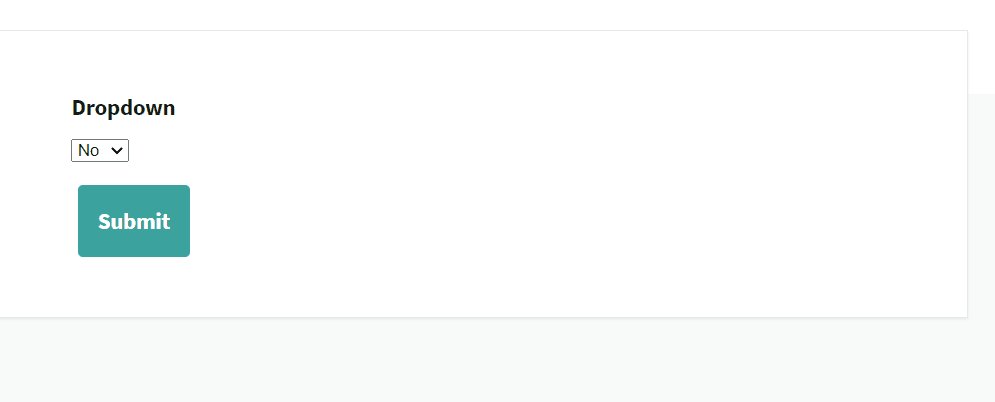
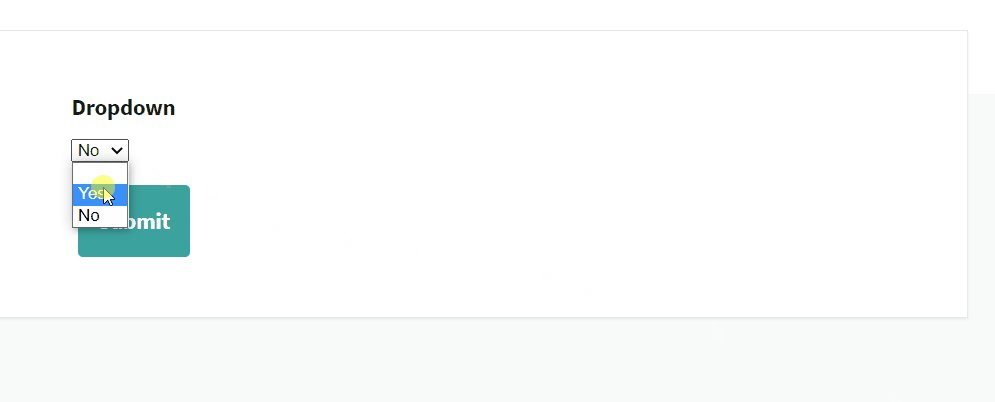
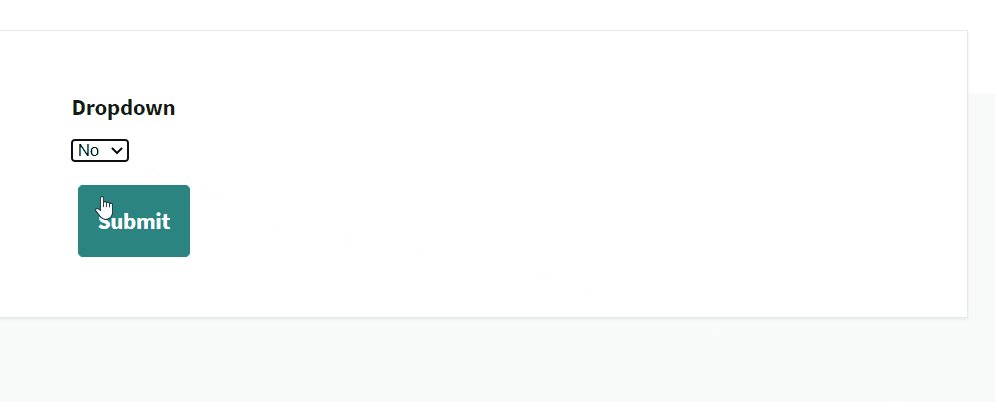
Results:
Any idea what we're doing wrong? Thanks!
Hi, I'm experiencing the same issue, wondering if you had any updates on this.
Hi Sven, did you ever get this to work?
We're seeing the same thing on Forms v8.7.5 with Umbraco v8.15.0
Same here - not working
Same here - Umbraco 8.16.0 and Forms 8.7.6
Did any one figure this out?
You need to include (not exclude) scripts, like...
Having the same issue in Umbraco 10 ? Did you find out what was wrong ?
Using umbracoforms 8.13.8 For those still having this problem in umbraco 8: It seems that the problem is caused by the init function of the umbracoforms.js. In the console i got the error [object Object] is not valid JSON. The cause is that the init function expects the object with with the form and a boolean indicating if the passed form is parsed to an object or if it is still a JSON string. This error caused the rest of the script to stop rendering. Which in turn prevents the code for the conditional rendering to stop working. I fixed it by adding the following check in the umbracoforms.js script starting on line 71:
The script is found in App_Plugins/UmbracoForms/Assets/Themes/Default/
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.