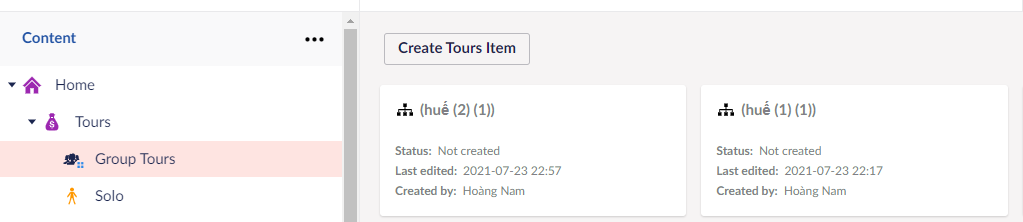
Hi guys, I wanna get children items in Group Tours, i have tried so many ways but still not showing children items. Please help me, teach me how to do it :(
and here is the code i try, but it's wrong
@inherits Umbraco.Web.Mvc.UmbracoViewPage<ContentModels.GroupTours>
@using ContentModels = Umbraco.Web.PublishedModels;
@{
Layout = "master.cshtml";
var home = (Home)Model.Root();
var numberOfGroupTours = (int)Model.HowManyGroupToursShouldBeShown;
var newsTours = Model.Children.OrderByDescending(c => c.CreateDate).ToList();
var pageCount = (int)Math.Ceiling((double)newsTours.Count / numberOfGroupTours);
//gets the page from the querystring and sets it to one if it is out of range
var page = 1;
if (!string.IsNullOrEmpty(Request.QueryString["page"]))
{
int.TryParse(Request.QueryString["page"], out page);
if (page <= 0 || page > pageCount)
{
page = 1;
}
}
//Gets the tours for the current page
var pagedNewsTours = newsTours.Skip((page - 1) * numberOfGroupTours).Take(numberOfGroupTours).ToList();
}
How to get children items of children?
Hi guys, I wanna get children items in Group Tours, i have tried so many ways but still not showing children items. Please help me, teach me how to do it :(
and here is the code i try, but it's wrong
and
Help me. Thank you so much guys :(
I think this line
Should be
Currently you're just looping through the original loop again.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.