Evening all ^^
I was playing around with a Cloud Trial and everything was working fine last week but now on 8.16 it's suddenly having problems rending media.
Exception:
System.IO.FileNotFoundException: Could not find file 'C:\home\site\wwwroot\media\crhay4b2\nws.svg'.
File name: 'C:\home\site\wwwroot\media\crhay4b2\nws.svg'
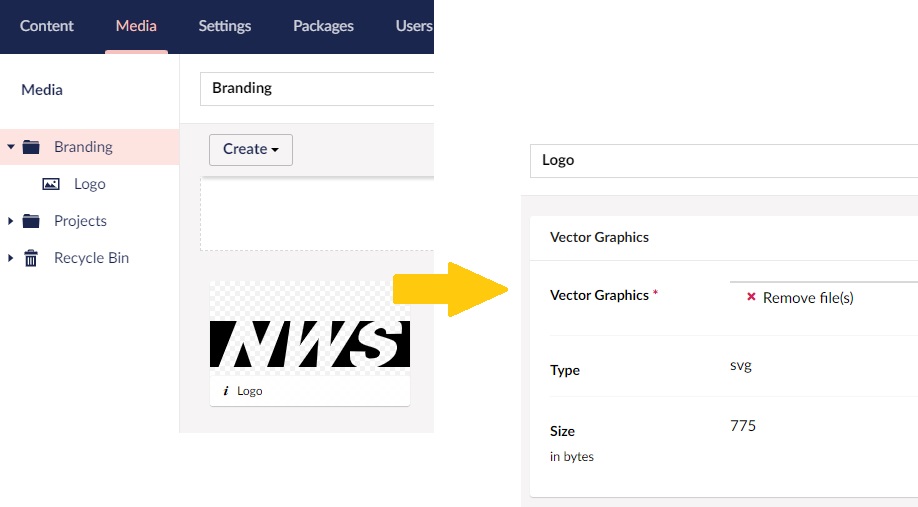
It works locally no problem, but on Cloud I get the error above. And what I see in the Cloud is this:
It can't find the path even if it's uploaded on the Cloud itself so it's not just a media transfer issue. I have tried restarting the environment, did not change anything.
Was able to confirm this is only happening with trying to render SVGs, and I'm suspecting it's to do with attempting to write it inline. This code was working on a trial Cloud project two days ago and nothing with it has been changed since.
I gave it a try but I still receive the same error on the Cloud environment. Gave it a restart just in case but still stuck with it working locally but not working on Cloud.
What is the best way to render SVGs inline? Everywhere I look it's basically the snippet I have above.
Also noticed that the trial Cloud project that it was working on was 8.15 and this one that's having problems is 8.16.
Confirmed with Umbraco that the mapPath way of getting SVGs rendered inline doesn't work with Azure Blobs. I could really use some help figuring this one out. I have no experience with blobs or doing much outside of frontend ^^;
I found this thread, render svg file from media center, but I haven't been able to get anything to render at all. Could someone point me in the right direction?
Currently I'm passing in the media item and then trying to use media.Url with UrlMode.Absolute, then giving that path to the stream. It's getting the path of the media item but fails to open the stream.
SVG Media Not Rendering on Cloud
Evening all ^^ I was playing around with a Cloud Trial and everything was working fine last week but now on 8.16 it's suddenly having problems rending media.
It works locally no problem, but on Cloud I get the error above. And what I see in the Cloud is this:
It can't find the path even if it's uploaded on the Cloud itself so it's not just a media transfer issue. I have tried restarting the environment, did not change anything.
Any help would be appreciated.
Update:
Was able to confirm this is only happening with trying to render SVGs, and I'm suspecting it's to do with attempting to write it inline. This code was working on a trial Cloud project two days ago and nothing with it has been changed since.
Hi Danine,
You probably need hostingenvironment.mappath.
Dave
Thank you Dave ^^
I gave it a try but I still receive the same error on the Cloud environment. Gave it a restart just in case but still stuck with it working locally but not working on Cloud.
What is the best way to render SVGs inline? Everywhere I look it's basically the snippet I have above.
Also noticed that the trial Cloud project that it was working on was 8.15 and this one that's having problems is 8.16.
Confirmed with Umbraco that the mapPath way of getting SVGs rendered inline doesn't work with Azure Blobs. I could really use some help figuring this one out. I have no experience with blobs or doing much outside of frontend ^^;
I found this thread, render svg file from media center, but I haven't been able to get anything to render at all. Could someone point me in the right direction?
Currently I'm passing in the media item and then trying to use media.Url with UrlMode.Absolute, then giving that path to the stream. It's getting the path of the media item but fails to open the stream.
Ah! A fresh morning start and I realized my error: url absolute xD
Everything works once I changed that. The thread linked above is perfect.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.