I figured it out on my own. I had to use my GUID and find its Id and use it. ` var parentId = new Guid("2bf7af33-5d21-44f8-860b-905afda4f2ef");
var Parent = _contentservice.GetById(parentId);
var NodeName = nModel.Title;
/IContent request = _contentservice.Create(NodeName, parentId, "bulletinBoard", 1);/
Ceating Nested Content programmically
I have a Bulletin Board, people can add Notes through a form: One of Bulletin Boards Property is Notes and its element is a Board Note.
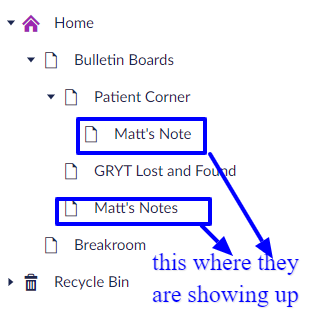
I want to a Note to the specific Bulletin Board. My Issue when I add it does not show in the Bulletin Board Notes Property, it show us here:
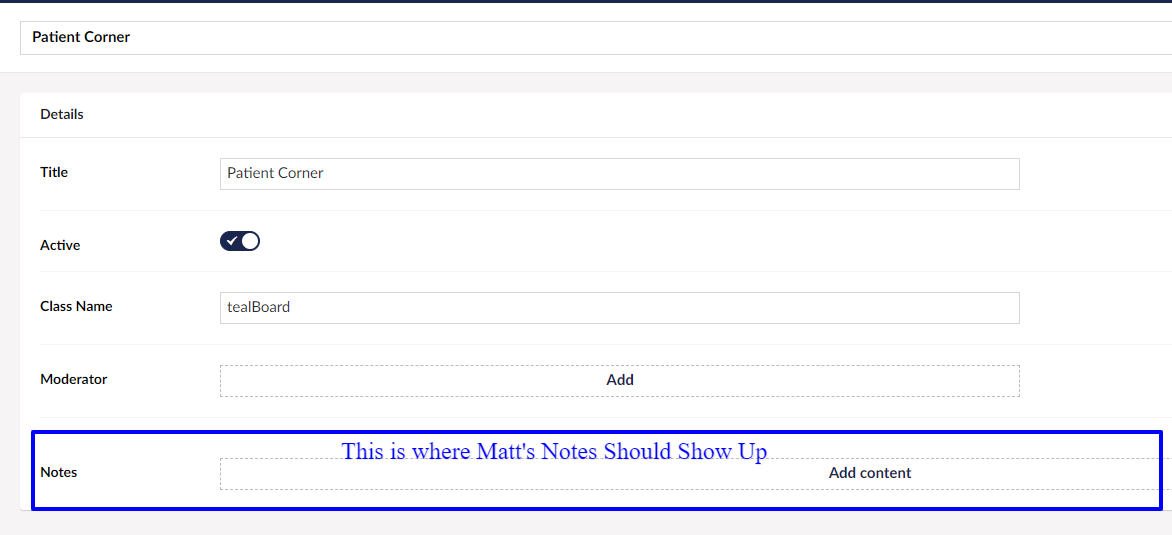
They should be showing in Patient Corner in Notes:
Can someone point me in the right direction, here is the code, I am missing something:
Any help would be great. Matthew Berner
I figured it out on my own. I had to use my GUID and find its Id and use it. ` var parentId = new Guid("2bf7af33-5d21-44f8-860b-905afda4f2ef"); var Parent = _contentservice.GetById(parentId); var NodeName = nModel.Title; /IContent request = _contentservice.Create(NodeName, parentId, "bulletinBoard", 1);/
Then it worked for me
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.