I'm using ImageCropper to crop an image but for some reason the cropped image url is not returning correct size. The original image size is 5120x2880 px and the crop size is 500x500px. However, if I resize the original image to 1920x1080 px and re-upload then the cropped image size is correct. Wondering if there is any settings that needs to be changed or it has something to do with specific resolution.
I just took a look at your image. It's not actually a JPEG but a WebP image that happens to have a .jpg extension.
Umbraco and ImageProcessor (which handles resizing etc. in Umbraco) won't work with WebP out of the box but it can be enabled - (see https://www.youtube.com/watch?v=u_ec8gEF9eY).
You'll also want to make sure that your file extensions match the type of file that it actually is as this can cause other problems.
It was the cause, these images are uploaded by content editors so I didn't know it was from a different format. After adding the changes, it's cropping correctly now.
This plugin was very helpful, but the question I have here is, how we can confirm that a image format is different other then the extension that it has ? from your screenshot below that you posted earlier.
Is there any tool to identify this ? we have this type of issue with certain images, which is not loading with crop URLs, just to confirm that these images are with WEBP internally and with jpg/jpeg extensions.
Image Cropper Not Cropping For Certain Images
Hi,
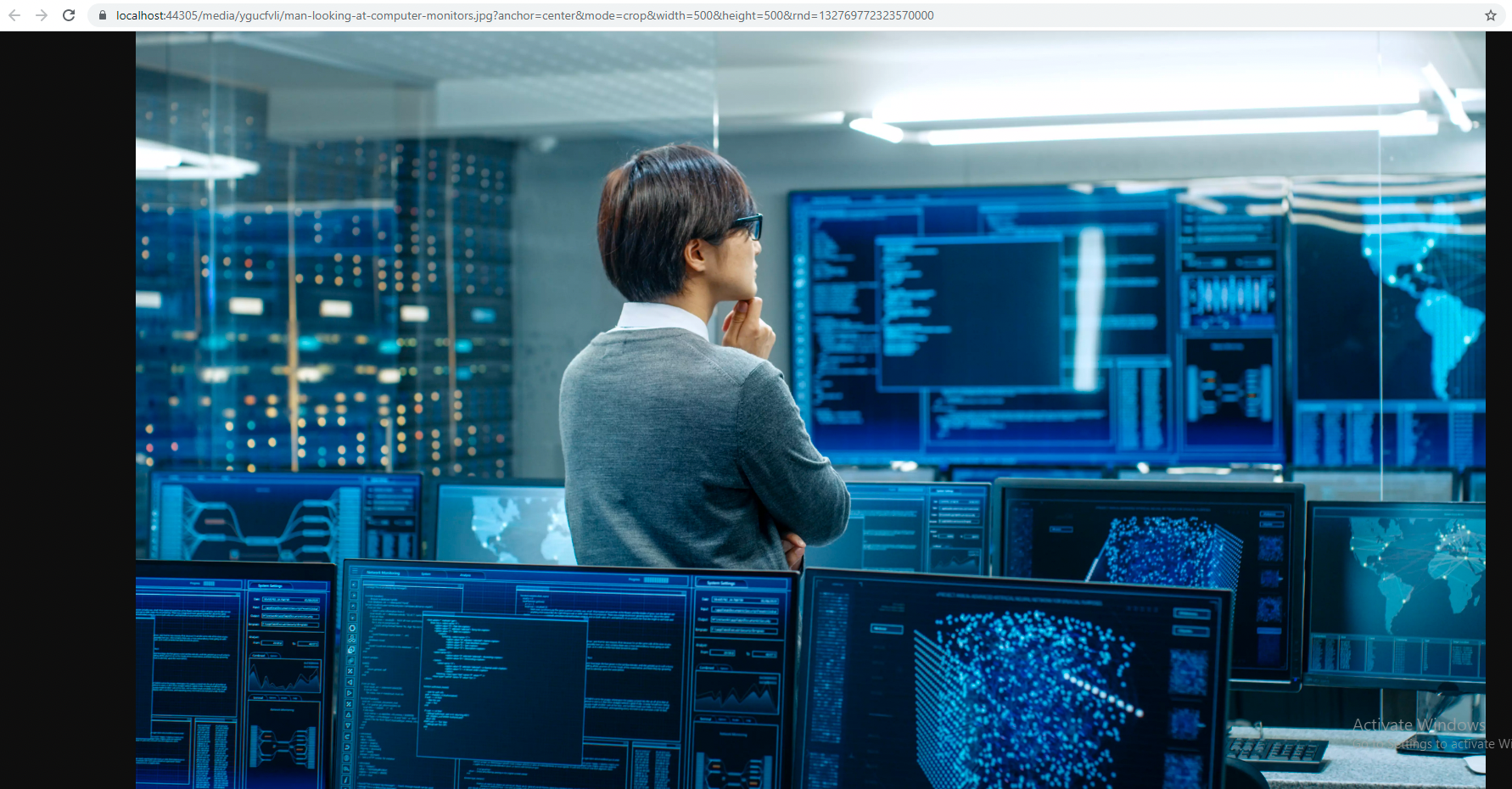
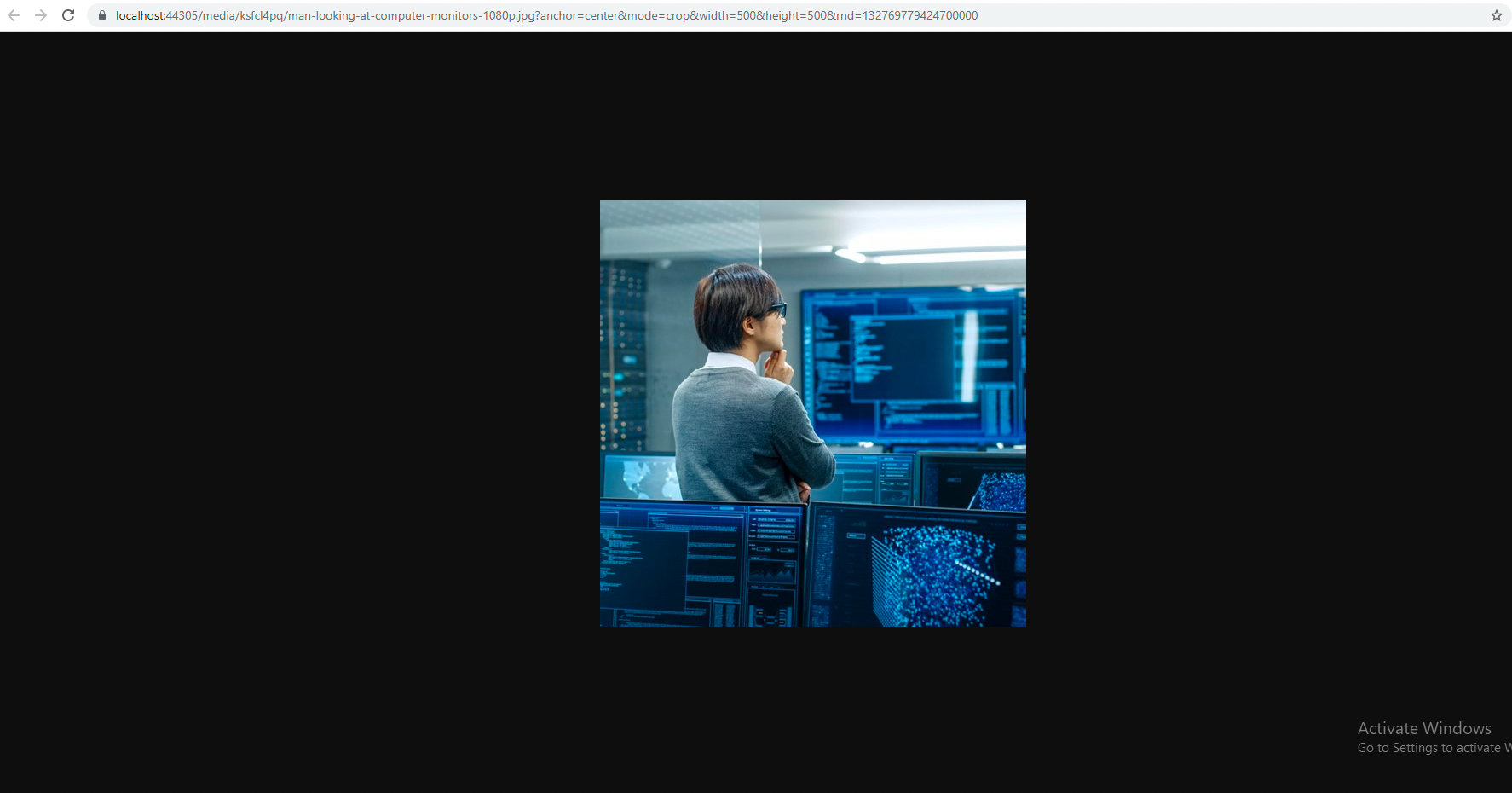
I'm using ImageCropper to crop an image but for some reason the cropped image url is not returning correct size. The original image size is 5120x2880 px and the crop size is 500x500px. However, if I resize the original image to 1920x1080 px and re-upload then the cropped image size is correct. Wondering if there is any settings that needs to be changed or it has something to do with specific resolution.

Here's the syntax of the rendered image:
I've included the original image also:
Thanks
Hi Truyen,
I just took a look at your image. It's not actually a JPEG but a WebP image that happens to have a .jpg extension.
Umbraco and ImageProcessor (which handles resizing etc. in Umbraco) won't work with WebP out of the box but it can be enabled - (see https://www.youtube.com/watch?v=u_ec8gEF9eY).
You'll also want to make sure that your file extensions match the type of file that it actually is as this can cause other problems.
Hi Jason,
It was the cause, these images are uploaded by content editors so I didn't know it was from a different format. After adding the changes, it's cropping correctly now.
Thanks again
Hi Jason,
This plugin was very helpful, but the question I have here is, how we can confirm that a image format is different other then the extension that it has ? from your screenshot below that you posted earlier.
Is there any tool to identify this ? we have this type of issue with certain images, which is not loading with crop URLs, just to confirm that these images are with WEBP internally and with jpg/jpeg extensions.
Thanks, Gurumurthy J V
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.