Umbraco 9 - Block List vs Grid Vs whatever else?! What is best to use?
Hi All,
I'm currently building a new site in Umbraco 9 and we're at the stage where we need to start looking building in "grid editors" or perhaps blocks, I'm not really sure!
What we're looking to try and achieve is some flexibility for users to be able to add in some semi-complex content and update it on the page without having to have any technical knowledge. For example we used to use LeBlender for this purpose on V7 which allowed a user to add tabs to a page. They had the ability to add in as many tabs as required and name them.
What's the best way to achieve the above in Umbraco 9, so a user can add a content in and then within that content add in multiple instances (as in more than one tab in the e.g. above) in the editor?
We're not bothered if the UI is different it's the functionality we're after here, so a user can add in/edit something like tabbed content without having to have any technical knowledge.
When we tried to achieve the above using a block list we could only add one tab because the block list didn't appear to allow multiple instances within an element. Is there a way around that perhaps?
You can nest a Block List within a Block List "Block" element to achieve something like that.
For example,
Say I have an Element called BlockTabs that had a property called Tabs on it. Tabs would be of type Block List with a "BlockTab" Element configured.
I have something similar in a site I'm currently building with an Icon List component:
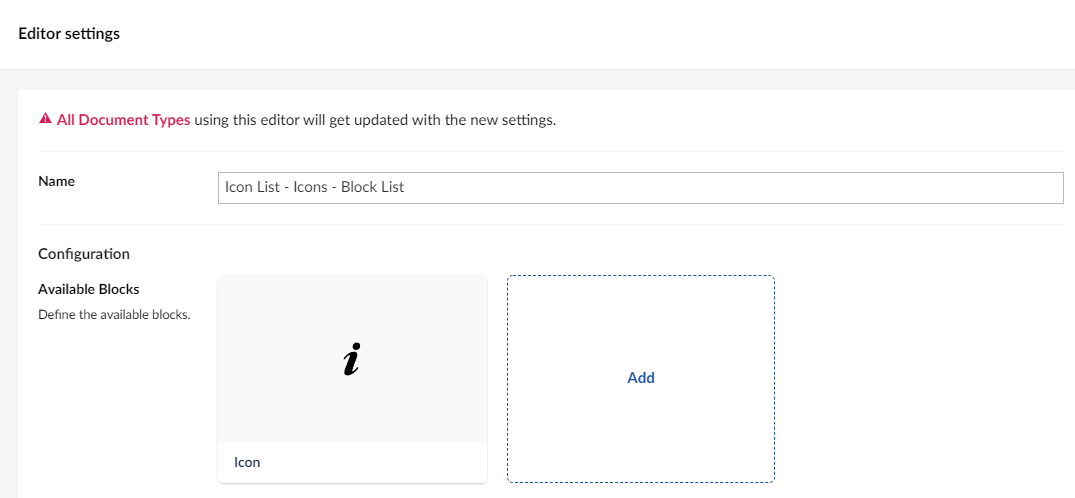
The Icons Property has the following configuration:
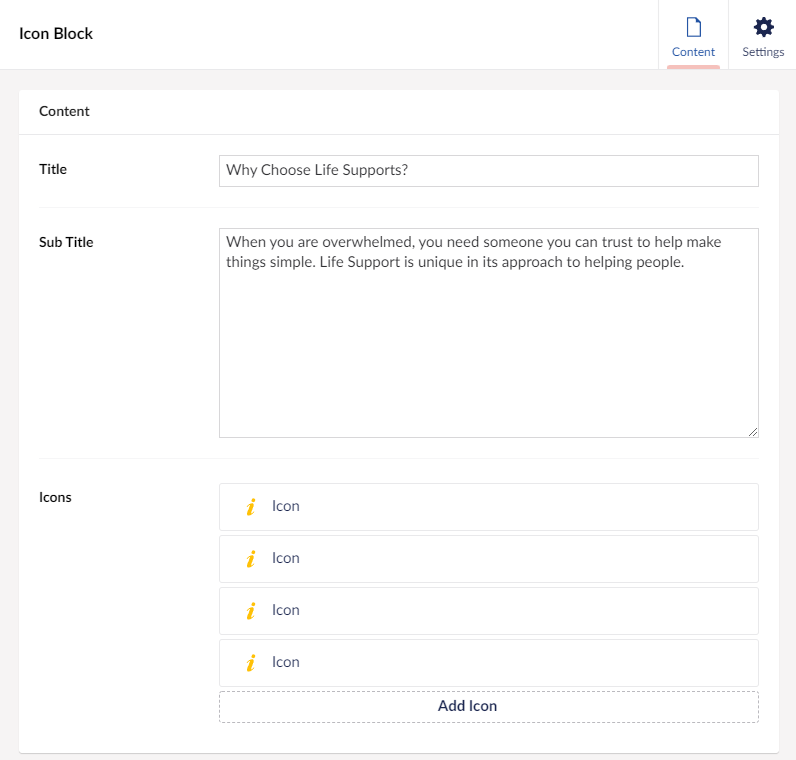
This looks like the following to the editor:
The added advantage of using Block List is that you can render a preview of the content in the back-office using custom css and custom angular components - we've not set this up as yet in this project (but it's coming) and the result is spectacular.
I take it from the documentation that BlockList is now seen as the way we should be creating content, rather than having an array of grid editors and forcing users to insert them into the grid.
Umbraco 9 - Block List vs Grid Vs whatever else?! What is best to use?
Hi All,
I'm currently building a new site in Umbraco 9 and we're at the stage where we need to start looking building in "grid editors" or perhaps blocks, I'm not really sure!
What we're looking to try and achieve is some flexibility for users to be able to add in some semi-complex content and update it on the page without having to have any technical knowledge. For example we used to use LeBlender for this purpose on V7 which allowed a user to add tabs to a page. They had the ability to add in as many tabs as required and name them.
What's the best way to achieve the above in Umbraco 9, so a user can add a content in and then within that content add in multiple instances (as in more than one tab in the e.g. above) in the editor?
We're not bothered if the UI is different it's the functionality we're after here, so a user can add in/edit something like tabbed content without having to have any technical knowledge.
When we tried to achieve the above using a block list we could only add one tab because the block list didn't appear to allow multiple instances within an element. Is there a way around that perhaps?
You can nest a Block List within a Block List "Block" element to achieve something like that.
For example, Say I have an Element called BlockTabs that had a property called Tabs on it. Tabs would be of type Block List with a "BlockTab" Element configured.
I have something similar in a site I'm currently building with an Icon List component:
The Icons Property has the following configuration:
This looks like the following to the editor:
The added advantage of using Block List is that you can render a preview of the content in the back-office using custom css and custom angular components - we've not set this up as yet in this project (but it's coming) and the result is spectacular.
Thanks Robert, that's very helpful.
I take it from the documentation that BlockList is now seen as the way we should be creating content, rather than having an array of grid editors and forcing users to insert them into the grid.
Grid Editor has it's uses, but it's also limited in some ways that the Block Editor overcomes.
Glad you found it helpful - feel free to mark it as an answer for others to find :)
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.