Frontend error - The file umbraco-backoffice-extensions-js does not contain any reference to the extension
Hi!
We have a problem on our server when trying to get an extension (Contentment) to work.
The file /sb/umbraco-backoffice-extensions-js.js.vc48... does not contain any reference to Contentment. But, if I change Debug to true in the server appsettings-file, it works:
"Umbraco": {
"CMS": {
"Hosting": {
"Debug": false //If I change this to "true" it works
}
}
}
But we want to keep it as Debug=false in that environment.
In our development environment (where it works) it looks like this in umbraco-backoffice-extensions-js when i change Debug to false:
I am not sure if this is the fix but I got a similar issue when working with UmbracoForms. (Error: $controller:ctrlreg") I fixed this on the server by deleting the "/Smidge"-folder. It contained old cache-files that did not include the new added plugin. After deleting that folder and after a page reload, Umbraco generated new cache-files, containing the new plugin.
If I remember correctly its something to do with the bundling options. Try a couple of different options and make sure you're not referencing any files twice.
How did you realize you had style that it didn't like and an error in your *.js? I'm getting errors trying to run my /umbraco when loading my plugins that worked fine in v8.
An unhandled exception has occurred while executing the request.
Smidge.BundleNotFoundException: A bundle with the
name:umbraco-backoffice-non-optimized-js could not be found.
The bundle name umbraco-backoffice-init-css already exists
I figured out from another post that you can no longer reference external resources from your manifest files. Once I brought those CDN JS and CSS files locally, everything worked fine!
It has been added to the new spangly v10/11 docs (docs.umbraco.com).
Default - The default bundling behavior for assets in the package folder where the assets will be bundled with the typical packages bundle.
None - The assets in the package will not be processed at all and will all be requested as individual assets and will essentially be a bundle that has composite processing turned off for both debug and production
Independent - The packages assets will be processed as its own separate bundle. (In debug, files will not be processed)
Looks like it does literally what we were asking for, either turns off the Smidge/NUglify packaging all together, or creates a bundle just for your plugins files.
Frontend error - The file umbraco-backoffice-extensions-js does not contain any reference to the extension
Hi!
We have a problem on our server when trying to get an extension (Contentment) to work.
The file
/sb/umbraco-backoffice-extensions-js.js.vc48...does not contain any reference to Contentment. But, if I changeDebugtotruein the server appsettings-file, it works:But we want to keep it as
Debug=falsein that environment.In our development environment (where it works) it looks like this in
umbraco-backoffice-extensions-jswhen i changeDebugtofalse:It looks like the main reason has to do with some runtime bundling. I was hoping to find an answer to this issue, I hope anyone can help me.
Anyone has a hint about this problem ?? This issue makes Umbraco v9 unusable for us as we cannot run Umbraco in debug mode under Azure.
Thank you
I am sorry to say that we had to skip Contentment and find another way to handle the specific task. Hopefully this will be fixed in the future.
Hi again.
I am not sure if this is the fix but I got a similar issue when working with UmbracoForms. (Error: $controller:ctrlreg") I fixed this on the server by deleting the "/Smidge"-folder. It contained old cache-files that did not include the new added plugin. After deleting that folder and after a page reload, Umbraco generated new cache-files, containing the new plugin.
And now UmbracoForms works great!
Thanks Viktor, This worked for me.
It was driving me insane for a while since everything looked as it should.
Also getting this error. I've tried deleting smidge folder with no luck.
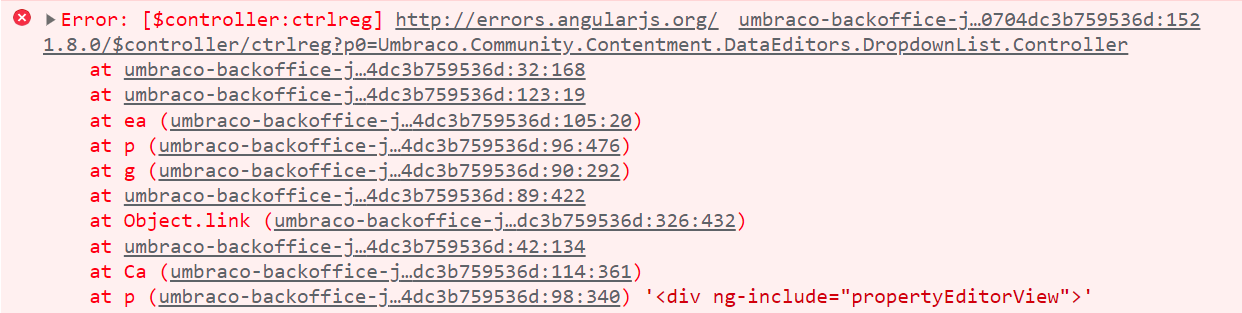
umbraco-backoffice-js.js.v638030003094861457:147 Error: [$controller:ctrlreg] http://errors.angularjs.org/1.8.3/$controller/ctrlreg?p0=Umbraco.Community.Contentment.DataEditors.CodeEditor.Controller
Contentment is used heavily on the site and would be a massive job to remove it. Anyone know of any work arounds or fixed please?
Anyone found a fix here?
If I remember correctly its something to do with the bundling options. Try a couple of different options and make sure you're not referencing any files twice.
https://docs.umbraco.com/umbraco-cms/fundamentals/design/stylesheets-javascript#using-smidge-taghelper
Hmm, arh not using the bundling.
Did you also only get the error in the backoffice?
If debug is set to false, Smidge bundling is enabled for the backend, and there's no way to stop that without turning debug back on (less than ideal).
Do you have any custom property editors installed?
I hit a similar problem and it was that NUglify didn't like the (perfectly valid) syntax my Javascript file used.
I had to remove each plugin one by one until I found the offending one, and then re-write the javascript in a way it was happy parsing.
https://our.umbraco.com/forum/using-umbraco-and-getting-started/110573-500-error-in-umbraco-backoffice-extensions-js-nullreferenceexception
Arh okay.
yeah I have a couple. Will try to go through my custom properties :)
Added this to my package.manifest.
At the bottom
Fixed the issue I had with some style that it didn't like.
I also found and error in a *.js.
By adding this one package.manifest at the time I found the file that was the problem! :) Maybe this can help someone.
Hi,
How did you realize you had style that it didn't like and an error in your *.js? I'm getting errors trying to run my /umbraco when loading my plugins that worked fine in v8.
Any ideas?
I went through all my own made plugins 😅 Adding the bundle options to the packages manifest
I figured out from another post that you can no longer reference external resources from your manifest files. Once I brought those CDN JS and CSS files locally, everything worked fine!
Ooh, I hadn't spotted bundleOptions being added to the package.manifest schema.
That would have saved a lot of headaches!
Saw in the Usync Package manifest and tried it .. :P
Can find anything thing about it in the doc.
Do you know what it does?
It has been added to the new spangly v10/11 docs (docs.umbraco.com).
https://docs.umbraco.com/umbraco-cms/extending/property-editors/package-manifest#bundling
Looks like it does literally what we were asking for, either turns off the Smidge/NUglify packaging all together, or creates a bundle just for your plugins files.
Perfect! Thanks for sharing
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.