I've been trying out the Umbraco V9 just to get a feel on how things works and I've been checking the config transform bit which I don't quite understand
So for example if I have a test Release environment which I want to push and I need that to use the AppSettings.Release.json config to transform.
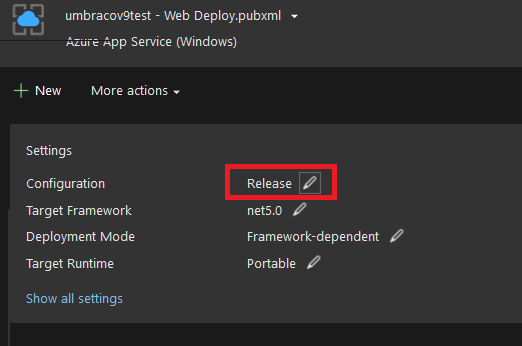
I've tried publishing using a Publish Profile and had selected the Release Configuration in VS
But when I publish it sort of pushes both
AppSettings.Release.json and AppSettings.json to the Azure Web App.
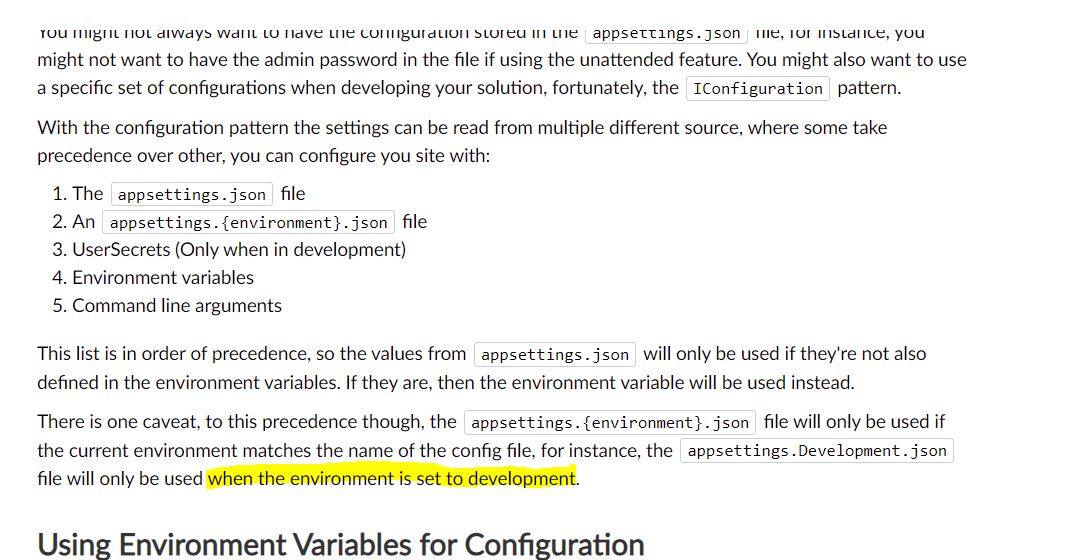
In the documentation link above. It says it detect which AppSettings to use based on which environment that you set as per the screen shot below. But is this like a settings that I need to set within Azure Web App to say that it's a release environment? I'm confused
Yeah i found this confusing when i first looked at it too.
The config isn't transformed at build time but rather run time, and depends on the runtime state that the site is in.
This is actually determined by the value of the ASPNETCORE_ENVIRONMENT environmental variable. the file merged into the appsettings.json takes the form appsettings.{{environment}}.json. eg. appsettings.development.json.
When running on something like azure or a local iis server this needs to be set to 'production' or 'release' or what ever it is you want to use for your appsettings file.
AppSettings.json transform
Hi All,
I've been trying out the Umbraco V9 just to get a feel on how things works and I've been checking the config transform bit which I don't quite understand
Link as below https://our.umbraco.com/documentation/reference/V9-Config/
So for example if I have a test Release environment which I want to push and I need that to use the AppSettings.Release.json config to transform.
I've tried publishing using a Publish Profile and had selected the Release Configuration in VS
But when I publish it sort of pushes both AppSettings.Release.json and AppSettings.json to the Azure Web App.
In the documentation link above. It says it detect which AppSettings to use based on which environment that you set as per the screen shot below. But is this like a settings that I need to set within Azure Web App to say that it's a release environment? I'm confused
Hi
Yeah i found this confusing when i first looked at it too.
The config isn't transformed at build time but rather run time, and depends on the runtime state that the site is in.
This is actually determined by the value of the
ASPNETCORE_ENVIRONMENTenvironmental variable. the file merged into theappsettings.jsontakes the formappsettings.{{environment}}.json. eg.appsettings.development.json.See https://docs.microsoft.com/en-us/aspnet/core/fundamentals/environments?view=aspnetcore-6.0
when you are working locally, there is usually a
properties/launchsettings.jsonfile that sets this up so you will see something like :When running on something like azure or a local iis server this needs to be set to 'production' or 'release' or what ever it is you want to use for your appsettings file.
For example for azure web app there you can set it in the portal : this blog post has a good summary of the options https://thecodeblogger.com/2021/04/12/multiple-ways-to-set-hosting-environment-in-net-applications/
Omg Kevin you're a saviour.
The environment variable
ASPNETCORE_ENVIRONMENTis what I've been missing. It's not mentioned in the Umbraco Docs too (which I think they should).Everything loads accordingly now. Super happy
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.