Press Ctrl / CMD + C to copy this to your clipboard.
This post will be reported to the moderators as potential spam to be looked at
Used media picker to upload image and display it on the page but it display as a url in page.
Hi
The value of the property should be the image url, but you need to add the html for the image yourself like this
I’m on my phone and it won’t let me add html. Maybe someone can add if for me
Something like that
Paul
Please share an example so that I can check on it.
I’m on my phone it won’t let me write html
Probably something like:
<img src="@imageUrl"/>
Use the value you have (the url to the image) as the source attribute for an HTML IMG element.
Already did this but image is not showing. Below is the code
<div class="row"> <div class="col-xl-6 col-lg-7" data-aos="fade-right"> <img src="@Model.Value("imageOV")" class="img-fluid" alt=""> </div> <div class="col-xl-6 col-lg-5 pt-5 pt-lg-0">
So if you use that code you say it appears as an URL in the frontend? Or does it show the type? Else you might need
@Model.Value("ImageOV").Url
(also dont forget the self-closing / at the end of the IMG tag)
it doesn't show anything
Hi Sheik
This Media Picker 3 returns IEnumerable<MediaWithCrops> or MediaWithCrops depending in the configuration (single or multiple): https://our.umbraco.com/Documentation/Fundamentals/Backoffice/property-editors/built-in-property-editors/Media-Picker-3/
IEnumerable<MediaWithCrops>
MediaWithCrops
MediaWithCrops has a reference to IPublishedContent.
IPublishedContent
You should be able to get the media/image like this:
var image = Model.Value<MediaWithCrops>("image"); if (image != null) { <img src="@image.MediaUrl()" alt="" /> }
If it's a multi picker you need to cast to IEnumerable<MediaWithCrops> for example:
var images = Model.Value<IEnumerable<MediaWithCrops>>("images") if (images != null && images.Any()) { foreach (var image in images) { <img src="@image.MediaUrl()" alt="" /> } }
Instead of MediaUrl() you can also use GetCropUrl() to return better compressed and optimized images.
MediaUrl()
GetCropUrl()
Ignore me on my phone
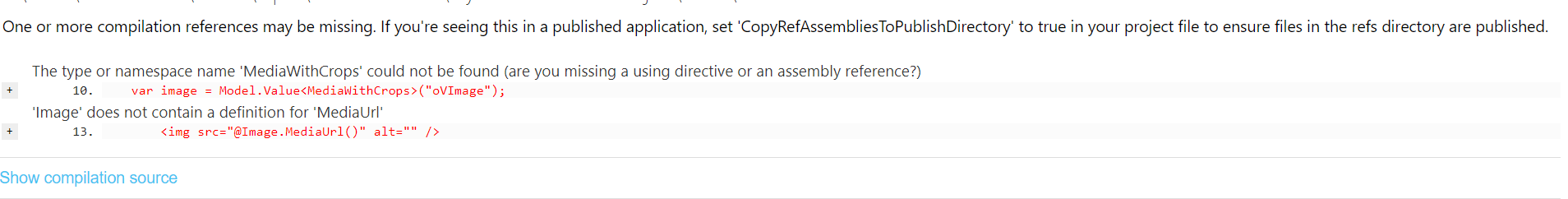
I am received error now as per below
The variable Image should be image instead.
Image
image
Furthermore you may need to include the namespace including MediaWithCrops.
At the top of the template/view including the following:
@using Umbraco.Cms.Core.Models;
Thanks this has been resolved
Great :)
Make sure to mark the thread as solved, which may help others in future.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.
Continue discussion
Media Picker
Used media picker to upload image and display it on the page but it display as a url in page.
Hi
The value of the property should be the image url, but you need to add the html for the image yourself like this
I’m on my phone and it won’t let me add html. Maybe someone can add if for me
Something like that
Paul
Please share an example so that I can check on it.
I’m on my phone it won’t let me write html
Probably something like:
Use the value you have (the url to the image) as the source attribute for an HTML IMG element.
Already did this but image is not showing. Below is the code
So if you use that code you say it appears as an URL in the frontend? Or does it show the type? Else you might need
(also dont forget the self-closing / at the end of the IMG tag)
it doesn't show anything
Hi Sheik
This Media Picker 3 returns
IEnumerable<MediaWithCrops>orMediaWithCropsdepending in the configuration (single or multiple): https://our.umbraco.com/Documentation/Fundamentals/Backoffice/property-editors/built-in-property-editors/Media-Picker-3/MediaWithCropshas a reference toIPublishedContent.You should be able to get the media/image like this:
If it's a multi picker you need to cast to
IEnumerable<MediaWithCrops>for example:Instead of
MediaUrl()you can also useGetCropUrl()to return better compressed and optimized images.Ignore me on my phone
I am received error now as per below
The variable
Imageshould beimageinstead.Furthermore you may need to include the namespace including
MediaWithCrops.At the top of the template/view including the following:
Thanks this has been resolved
Great :)
Make sure to mark the thread as solved, which may help others in future.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.