As far as I can tell, as soon as you change the scale of a crop (zoom in on the image) or manually move the crop, the focal point is not used any more. You can verify this by looking at the crop preview while changing the focal point on the image. It only updates when the crop is "unmodified".
However you can still get the crop with the focal point by doing the following:
<img src="@item.GetCropUrl(propertyAlias: "memberImage", cropAlias: "square", useCropDimensions: true, preferFocalPoint: true)" />
Note that the scale/zoom is not taken into account here unfortunately.. Not sure if this behavior is a bug or not.
So if you click on the image to change the focal point, the thumbnail for the "square" crop to the right changes to reflect the new position in realtime yes?
Double check that the "Enable focal" (or something like that) is set to true in the properties for the media picker.
I have been testing it out and am fairly sure this is to do with the Image Picker being used for the display. I have create a new crop called memberIcon and updated the cropAlias to that and I am getting no image at all.
I am using an Image Picker using "Member Image Picker" so as this crop is only available in that Image Picker it would make sense that the focal point set in that picker is also only available there.
How do I force the GetCropUrl to use that image picker?
Displaying Image Crops in Umbraco Cloud
We are trying to allow a user to upload their own image in an Umbraco cloud setup, but the image cropper does not seem to work for us.
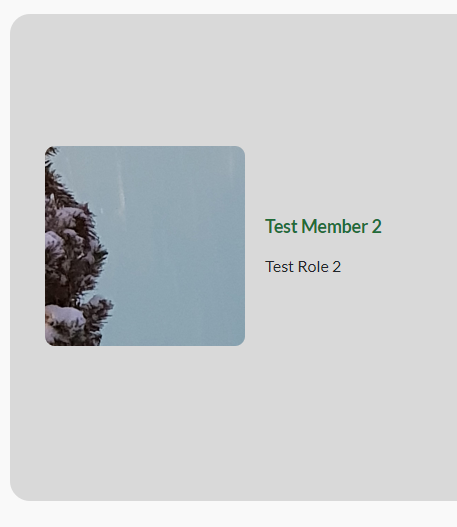
We have the image uploads and crops saving well, but the crop displayed on the site always has the focal point out of place.
When uploading we set the crop and get the mage as per the following :
We then get the following out on our page :
The code we are using for the display on our list screen is as follows, this is done as a foreach to ensure we get a list of all members displayed :
What are we doing wrrong?
Hi!
As far as I can tell, as soon as you change the scale of a crop (zoom in on the image) or manually move the crop, the focal point is not used any more. You can verify this by looking at the crop preview while changing the focal point on the image. It only updates when the crop is "unmodified".
However you can still get the crop with the focal point by doing the following:
<img src="@item.GetCropUrl(propertyAlias: "memberImage", cropAlias: "square", useCropDimensions: true, preferFocalPoint: true)" />Note that the scale/zoom is not taken into account here unfortunately.. Not sure if this behavior is a bug or not.
I have updated the code to be :
and the results have changed but are still not right...
it appears that the focal point becomes lower than the one set?
Hi!
Did you click on the crop and click Reset crop?
Is there any custom CSS that might affect the resulting image?
I did reset the clip, have also deleted the image and re-uploaded just to be sure.
The css that this sits within is nothing major, just the following :
and the actual code sits in a table as per the below :
Any advice?
So if you click on the image to change the focal point, the thumbnail for the "square" crop to the right changes to reflect the new position in realtime yes?
Double check that the "Enable focal" (or something like that) is set to true in the properties for the media picker.
Image updates in real time as you would expect.
Enable Focal is definitely turned on.
I have been testing it out and am fairly sure this is to do with the Image Picker being used for the display. I have create a new crop called memberIcon and updated the cropAlias to that and I am getting no image at all.
I am using an Image Picker using "Member Image Picker" so as this crop is only available in that Image Picker it would make sense that the focal point set in that picker is also only available there.
How do I force the GetCropUrl to use that image picker?
Hi there,
There was a bug at some point where the focal point wasn't displayed correctly (depending on screensize): https://github.com/umbraco/Umbraco-CMS/issues/11339
Some of the cases mentioned sounds a bit like that behavior, so could be good to check the version (or if there's been a regression).
/Chriztian
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.