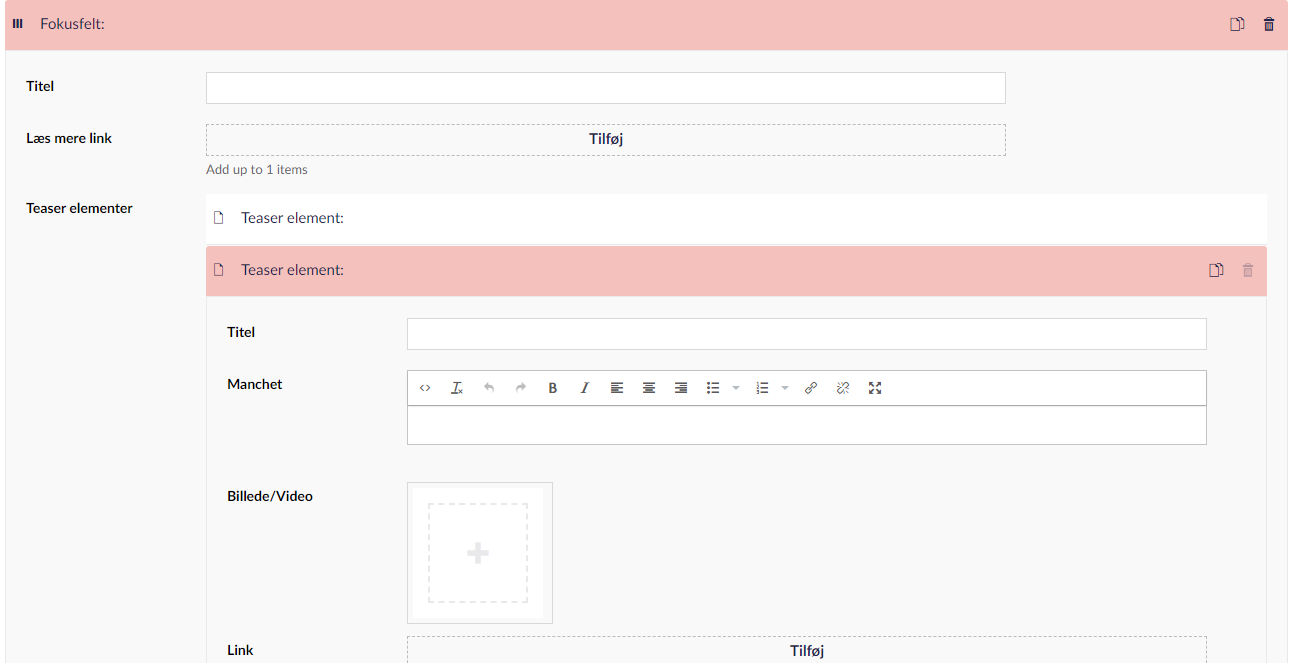
Active item in newly created Nested Content Component
When creating a new component with a nested content datatype, where there is a min of 2 items, it's the 2nd item that are marked active for editing.
If there is a min of 4 items it's the 4th item that are marked active for editing, and so on for x numbers of min items.
I haven't been able to figure out if it can be set anywhere, and my next approach, is to push it to a frontender, to do some javascript-magic :-). But that's a bit of a hax, I think ...
Active item in newly created Nested Content Component
When creating a new component with a nested content datatype, where there is a min of 2 items, it's the 2nd item that are marked active for editing. If there is a min of 4 items it's the 4th item that are marked active for editing, and so on for x numbers of min items.
I haven't been able to figure out if it can be set anywhere, and my next approach, is to push it to a frontender, to do some javascript-magic :-). But that's a bit of a hax, I think ...
Any suggestions to a solution?
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.