I have updated my url as below and I am still not hitting the breakpoints in my controller. (But the alert on line 42 is working):
Edit:
The response by Patrick de Mooij is the solution, and I have marked it as so. I am not sure why this failed when I first tried it but it is working now after I updated by url to be:
hit dashboard controller from dashboard.controller.js
Hi.
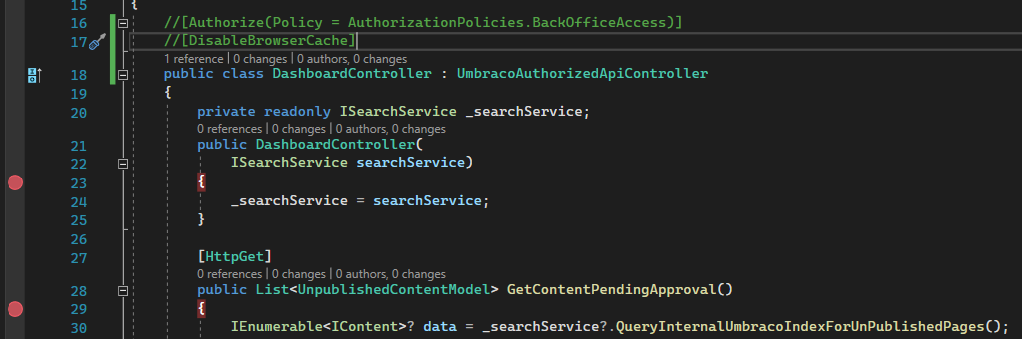
I am creating a custom dashboard for administrators to approve content pending approval in the umbraco backoffice. I have a controller which looks so:
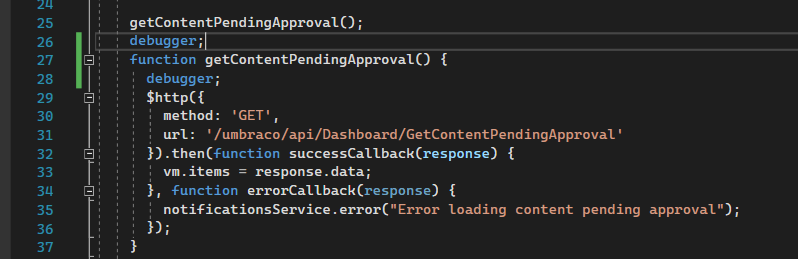
I am trying to hit this controller from my dashboard.controller.js like so:
When I run my project, I get a:
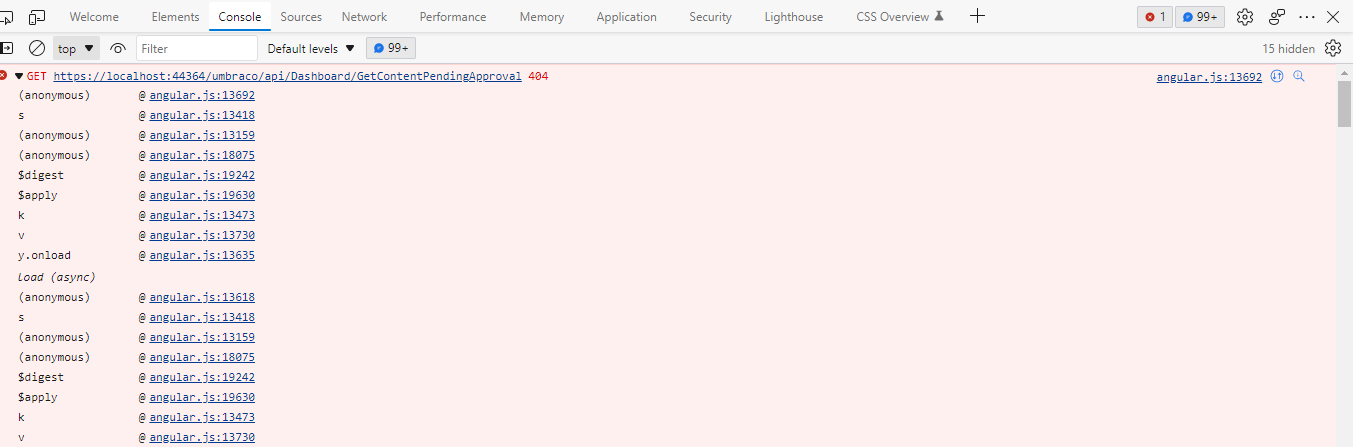
When I inspect, in the console I get a:
Anyone knows what the issue is here? Would appreciate some assistance, thanks!
Hi,
This is because your url should be along the lines of this:
/umbraco/backoffice/api/{controller}/{action}You can find more information about that here: https://our.umbraco.com/documentation/reference/routing/Authorized/
I have updated my url as below and I am still not hitting the breakpoints in my controller. (But the alert on line 42 is working):
Edit: The response by Patrick de Mooij is the solution, and I have marked it as so. I am not sure why this failed when I first tried it but it is working now after I updated by url to be:
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.