How do I : Create a Custom Tree Menu Action on 'Tree Title'
Hello,
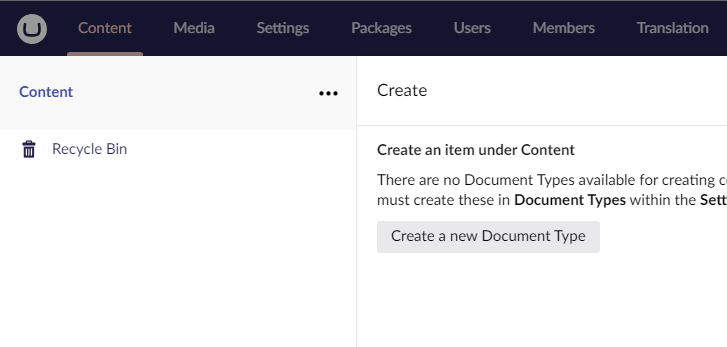
I've created a custom section with custome tree by following the documentation. All is fine and looking good, but what I'd like to know is how do I add a Action Menu to the top most (Tree Title) node? For example, on the Content section, hovering on the 'Content' title you will get the elipses that allows you to create new documents.
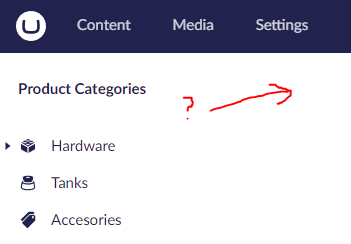
I'd like to replicate this functionality on my top level/title node to allow me to create new root nodes...
My guess is that there must be something in the 'CreateRootNode() method to do this? Any pointers?
You are looking for the GetMenuForNode() method! You can find examples here.
I have done something like this:
protected override MenuItemCollection GetMenuForNode(string id, [ModelBinder(typeof(HttpQueryStringModelBinder))] FormDataCollection queryStrings)
{
var menu = new MenuItemCollection();
if (id == Root.ToInvariantString())
{
menu.Items.Add<ActionNew>(Services.TextService, true).NavigateToRoute($"/foo/bar/edit/-1?create");
}
return menu;
}
I already have an implementation of that method as follows:
protected override ActionResult<MenuItemCollection> GetMenuForNode(string id, FormCollection queryStrings)
{
// create a Menu Item Collection to return so people can interact with the nodes in your tree
var menu = _menuItemCollectionFactory.Create();
if (id == Constants.System.Root.ToInvariantString())
{
// root actions, perhaps users can create new items in this tree, or perhaps it's not a content tree, it might be a read only tree, or each node item might represent something entirely different...
// add your menu item actions or custom ActionMenuItems
menu.Items.Add(new CreateChildEntity(LocalizedTextService));
// add refresh menu item (note no dialog)
menu.Items.Add(new RefreshNode(LocalizedTextService, true));
}
else
{
menu.Items.Add<ActionNew>(LocalizedTextService, true, opensDialog: true);
menu.Items.Add<ActionUpdate>(LocalizedTextService, true, opensDialog: true);
menu.Items.Add<ActionDelete>(LocalizedTextService, true, opensDialog: true);
menu.Items.Add(new RefreshNode(LocalizedTextService, false));
}
return menu;
}
but... it never gets called by the runtime because there is no action associated with that node (id = -1) and is evident by the fact that there are no elipses when you hover over it, and that's the essence of this question. The other 'child' nodes work just fine with the custom action menus.
In that case you are correct. It has something to do with the CreateRootNode method. It should be this line that removes the elipses root.MenuUrl = null;. I don't know if just removing that line show elipses.
How do I : Create a Custom Tree Menu Action on 'Tree Title'
Hello, I've created a custom section with custome tree by following the documentation. All is fine and looking good, but what I'd like to know is how do I add a Action Menu to the top most (Tree Title) node? For example, on the Content section, hovering on the 'Content' title you will get the elipses that allows you to create new documents.
I'd like to replicate this functionality on my top level/title node to allow me to create new root nodes...
My guess is that there must be something in the 'CreateRootNode() method to do this? Any pointers?
TIA
Hello!
You are looking for the
GetMenuForNode()method! You can find examples here.I have done something like this:
Hope this gets you on the right track! :)
//Johannes
I already have an implementation of that method as follows:
but... it never gets called by the runtime because there is no action associated with that node (id = -1) and is evident by the fact that there are no elipses when you hover over it, and that's the essence of this question. The other 'child' nodes work just fine with the custom action menus.
Ahhh! Sorry my bad! I read it wrong.
In that case you are correct. It has something to do with the
CreateRootNodemethod. It should be this line that removes the elipsesroot.MenuUrl = null;. I don't know if just removing that line show elipses.//Johannes
It's worked for me, thanks Johannes
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.