Hey all, I have been an Umbraco user for a few years now, but only just starting down the path of using cropped images instead of the antiquated process of manually cropping images and uploading them since I am now using Umbraco 9 and learning this version.
I have a document type that I am using an "image cropper" data type on. I have listed out the different crops I want with their associated aliases.
As a side note, I have also added crops to all the media files within the media section as I heard we can do that as well!
So while I was able to successfully add the data type to the doc type, I have not been able to render it in a template.
Here is what I have at the moment:
@{
var croppedImg = Model.Value<MediaWithCrops>("featureImage");
if (croppedImg != null)
{
<img class="w-100" src="@croppedImg.MediaUrl("oneToOne")" />
}
}
As always, I am sure there is one tiny little thing missing that I am not aware of that is causing this not to render, and this forum is typically really. helpful with things like these. Is there a glaring mistake I am making to this that is preventing my image to render on the frontend?
Currently, nothing gets rendered. Here is how I have defined it below. I created crops at both the media picker data type as well as the image cropper data type:
Rendering a cropped Image
Hey all, I have been an Umbraco user for a few years now, but only just starting down the path of using cropped images instead of the antiquated process of manually cropping images and uploading them since I am now using Umbraco 9 and learning this version.
I have a document type that I am using an "image cropper" data type on. I have listed out the different crops I want with their associated aliases.
As a side note, I have also added crops to all the media files within the media section as I heard we can do that as well!
So while I was able to successfully add the data type to the doc type, I have not been able to render it in a template.
Here is what I have at the moment:
As always, I am sure there is one tiny little thing missing that I am not aware of that is causing this not to render, and this forum is typically really. helpful with things like these. Is there a glaring mistake I am making to this that is preventing my image to render on the frontend?
try
I tried that one originally as it was in the Image Cropper documentation and that didnt work either
what is it returning?
Have you definitely defined the crop oneToOne
Currently, nothing gets rendered. Here is how I have defined it below. I created crops at both the media picker data type as well as the image cropper data type:
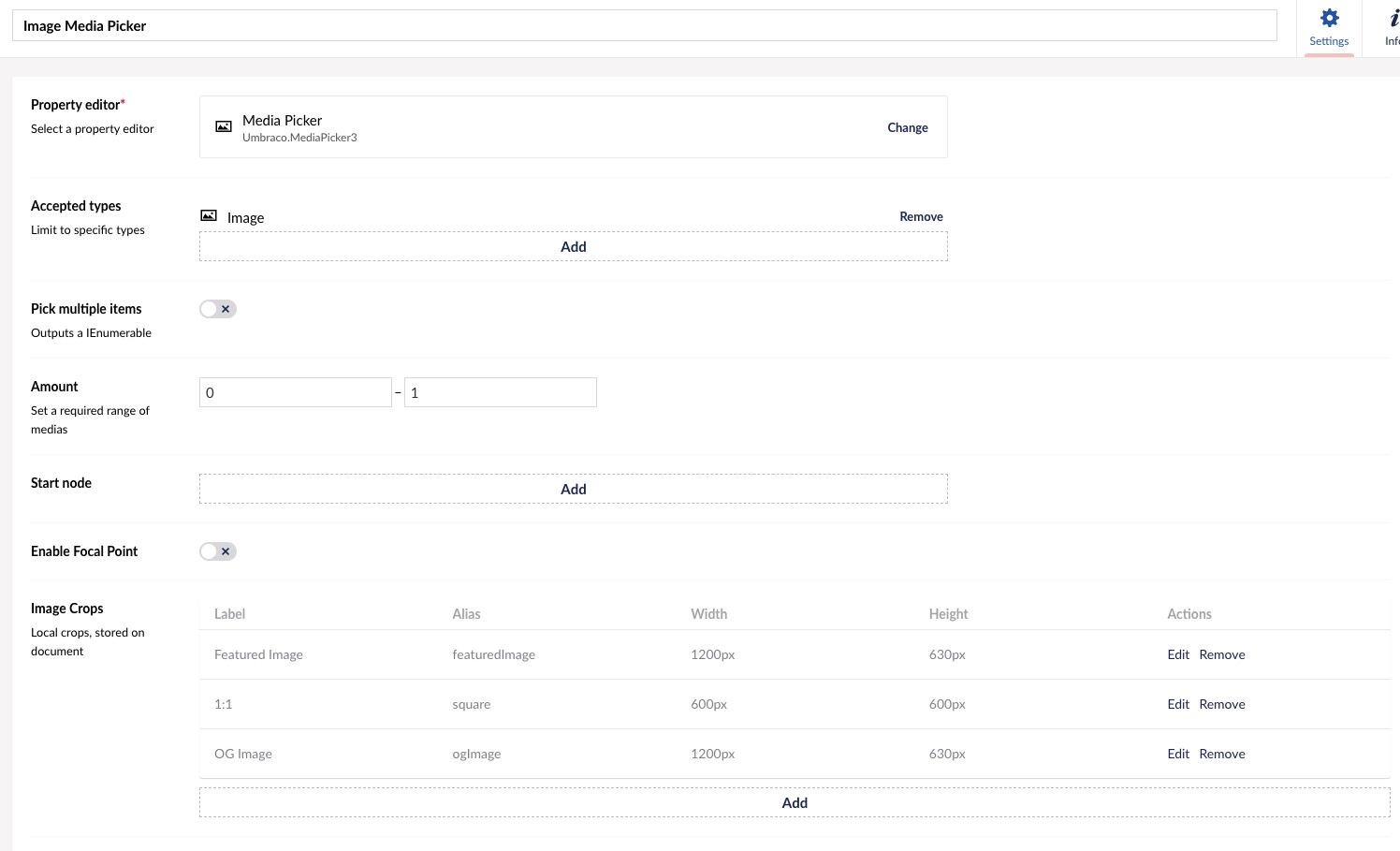
Media picker:
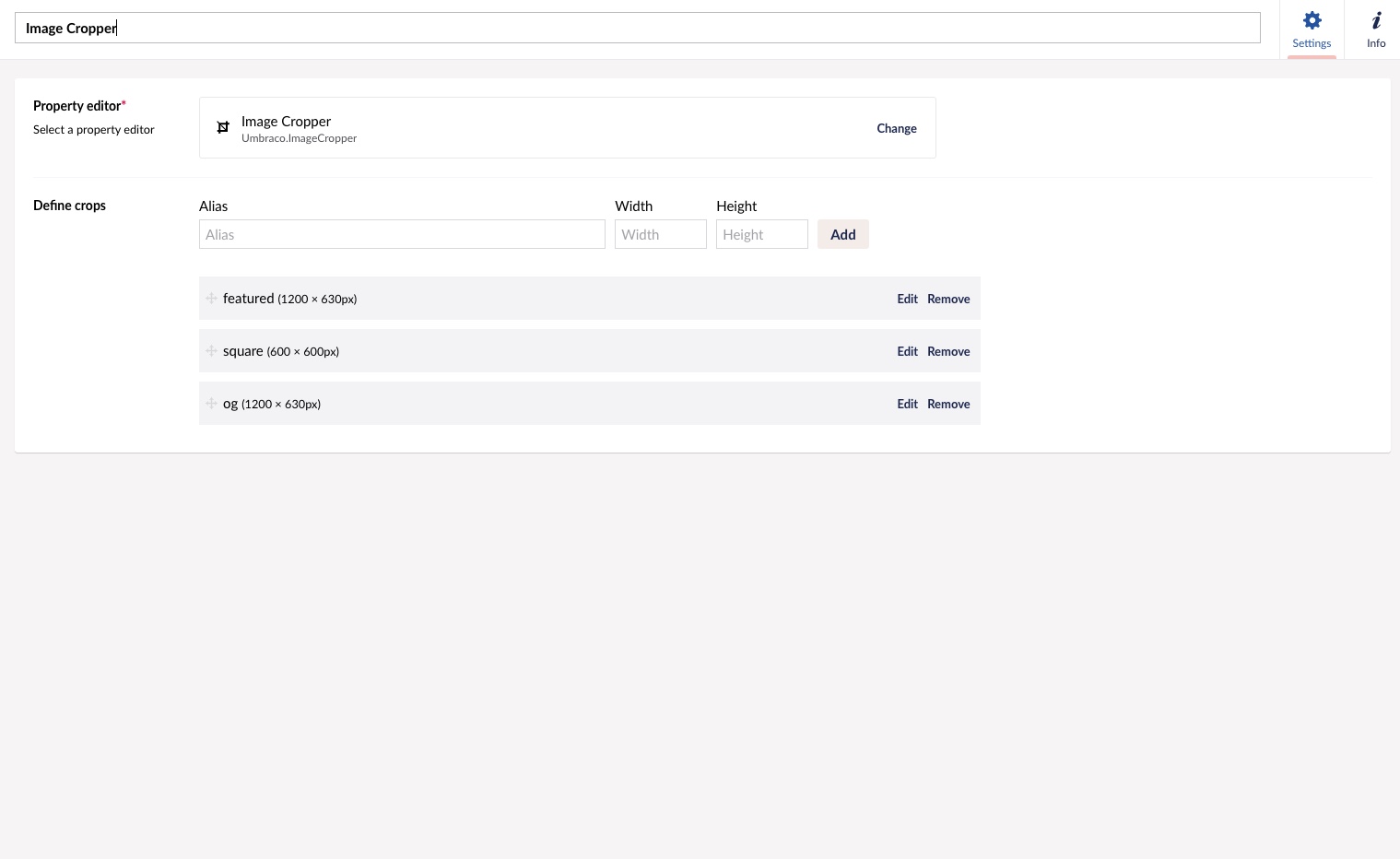
Image cropper:
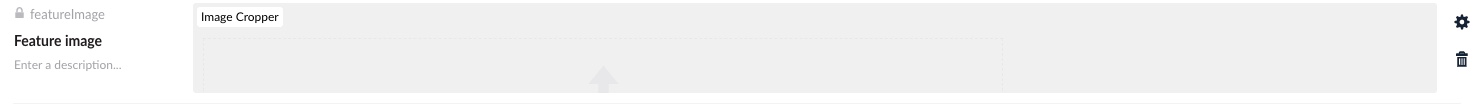
Doc type:
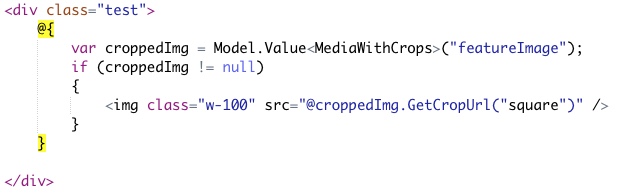
Template:
shouldn't featureImage be a MediaPicker not an ImageCropper because you are casting it as MediaWithCrops?
I changed it to a media picker, and I still get nothing. hmmm
not sure TBH, it is working fine for me. I'll grab some screen shots of my setup see if you can notice anything different
can't see anything different myself, but here goes
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.