Umbraco v10 - my custom backend css only works in my local website but not in production website
Hi,
I'm trying to do some tests to extend my Umbraco 10.2.1 website.
In this case I would to override the original backoffice style with some customizations (below there is an example).
I create my custom folder into App_Plugins and I create the package.manifest and the customized backoffice style.css.
I tested it on my local machine and the umbraco backoffice style is overwritten correctly, but when I publish it on the production website the production backoffice style is not overwritten (package folder and relative files are correctly published into production App_Plugins folder).
I also tried to do the same creating a nuget package in local website everything works properly, but after the publish on production website, I have again the same problem.
It seems as if in production website it doesn't notice the existence of my custom package.
Could you help me to understand what it could depend on or if I'm wrong something?
To explain this shortly, when running your site as Production, Umbraco will use a minification mode called Version, in which case it relies on a version number in your appsettings.json file:
If you manually bump this version number, you should be able to see your changes.
On the other hand, when your site is running as Development, Umbraco instead uses a Timestamp mode in which case each file's timestamp is appended to the query string when requested. This is ideal when you're working locally, but not really recommended for a live / production site.
Umbraco v10 - my custom backend css only works in my local website but not in production website
Hi,
I'm trying to do some tests to extend my Umbraco 10.2.1 website. In this case I would to override the original backoffice style with some customizations (below there is an example).
I create my custom folder into App_Plugins and I create the package.manifest and the customized backoffice style.css.
package.manifest
style.css
I tested it on my local machine and the umbraco backoffice style is overwritten correctly, but when I publish it on the production website the production backoffice style is not overwritten (package folder and relative files are correctly published into production App_Plugins folder).
I also tried to do the same creating a nuget package in local website everything works properly, but after the publish on production website, I have again the same problem.
It seems as if in production website it doesn't notice the existence of my custom package. Could you help me to understand what it could depend on or if I'm wrong something?
Thank you Adriano
A little update...I did some other checks and I realized that the problem occurs only with the release configuration.
Infact if I launch the website in release configuration, the backoffice style is not overwritten also on my local website.
Can you help me figure out how to solve this problem?
Thank you Adriano
Hi Adriano
ASP.NET Core has different environment types, so locally you're probably running your site as Development, but the live server as Production.
When Umbraco is running as Production, your CSS and JavaScript files are automatically bundled and minified - and cached pretty hard.
You can read more about Umbraco's minification here:
https://our.umbraco.com/Documentation/Reference/Configuration/RuntimeMinificationSettings/
To explain this shortly, when running your site as Production, Umbraco will use a minification mode called Version, in which case it relies on a version number in your appsettings.json file:
If you manually bump this version number, you should be able to see your changes.
On the other hand, when your site is running as Development, Umbraco instead uses a Timestamp mode in which case each file's timestamp is appended to the query string when requested. This is ideal when you're working locally, but not really recommended for a live / production site.
Hi Anders,
I think that this is the solution...I'll make some test and I'll let you know if it function properly
Adriano
You are right...this was the problem.
I tried to configure the RuntimeMinification Cache Buster as "Timestamp" and I see the changes to backoffice css.
Thank you for your support
Adriano
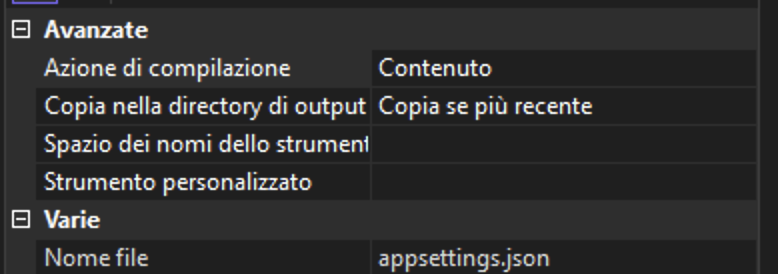
Check also the proprieties of compilation for this files in Visual Studio.
Hi Biagio,
I have already checked the properties of the file and it seems that they are correct...but I'll check again to dispel any doubts ;-)
Adriano
As example.
Hi Biagio,
I had already answered you in the previous post..I had already done that check and the file properties were correct :-)
Anyway I've done another check for scruple.
Thanks for the support ;-)
Adriano
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.