Nested block list editor custom view not updating on reorder
I'm getting stuck trying to create a custom editor for a modular page layout editor.
The basic idea is that a content editor can pick a bunch of different "Section Types" from a Block List. Each Section has a Block List for them to create Modules that are allowed on that Section type.
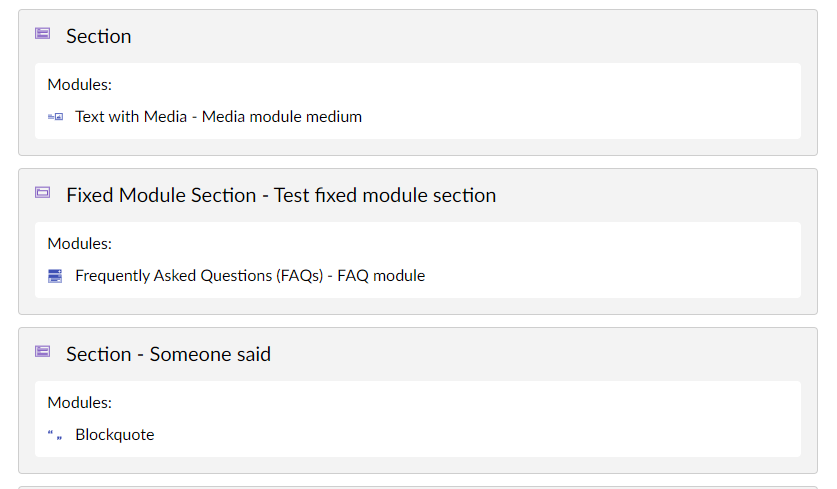
I want the listing of the sections to have a list of the included modules to aid finding the correct section. This is working:
Clicking a section opens the editor for that section same as standard behaviour.
Again all fine and the behaviour I want. Where I'm getting stuck is that when the editor reorders the modules in the section it doesn't propagate to the view even on page refresh.
So after a long winded intro :D My two questions are in the case of page reload how do I get around the caching (assuming that this is the issue) and secondly is there an event I can set a listener to or a callback.
I did see this that I tried to make a start on but caused all kind of errors! But it caused
angular.js:15635 Possibly unhandled rejection: {"errorMsg":"Failed to retrieve data for content id 854","data":{"id":{"ChildNodes":null,"Children":null,"Key":"id","SubKey":{"Buffer":"id","Offset":0,"Length":2,"Value":"id","HasValue":true},"IsContainerNode":false,"RawValue":"854","AttemptedValue":"854","Errors":[{"Exception":null,"ErrorMessage":"content with id: 854 was not found"}],"ValidationState":"Invalid"}},"status":404}
So I'm assuming my uderstanding/implementation of where the editorService should be called?
I've included my plugin code below (apart from the CSS as it's not relevant)
Thank you for any help or pointers to relevant answers that I've missed and sorry if this is a dupe, I may have been searching the wrong thing!
SectionListingDisplay.Controller.js:
angular.module("umbraco")
.controller("sectionListingDisplayCtrl", ["$scope", "elementTypeResource", "editorService",
function ($scope, elementTypeResource, editorService) {
updateModulesList();
//This is where I have tried to add the callback to change the list once submitted
//var options = {
// id: $scope.$id,
// submit: updateModulesList
//}
//editorService.contentEditor(options);
function updateModulesList() {
$scope.modules = [];
var elementTypes;
elementTypeResource.getAll().then(elTypes => {
elementTypes = elTypes;
$scope.block.data.modules.contentData.forEach(module => {
var blockElementType = elementTypes.filter(x => x.key == module.contentTypeKey)[0];
$scope.modules.push({ ...module, blockElementType });
});
});
}
}
]);
Nested block list editor custom view not updating on reorder
I'm getting stuck trying to create a custom editor for a modular page layout editor.
The basic idea is that a content editor can pick a bunch of different "Section Types" from a Block List. Each Section has a Block List for them to create Modules that are allowed on that Section type.
I want the listing of the sections to have a list of the included modules to aid finding the correct section. This is working:
Clicking a section opens the editor for that section same as standard behaviour.
Again all fine and the behaviour I want. Where I'm getting stuck is that when the editor reorders the modules in the section it doesn't propagate to the view even on page refresh.
So after a long winded intro :D My two questions are in the case of page reload how do I get around the caching (assuming that this is the issue) and secondly is there an event I can set a listener to or a callback.
I did see this that I tried to make a start on but caused all kind of errors! But it caused
So I'm assuming my uderstanding/implementation of where the editorService should be called?
I've included my plugin code below (apart from the CSS as it's not relevant)
Thank you for any help or pointers to relevant answers that I've missed and sorry if this is a dupe, I may have been searching the wrong thing!
SectionListingDisplay.Controller.js:
sectionListingDisplay.html:
Again thanks for any help
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.