It seems that some HTML encoding/decoding is going wrong. It seems that the value from the property editor is being encoded. Is that a bug or am I using the property editor wrong?
After struggling a bit with this I found a workaround.
If I use a radiobuttonlist instead of the colorpicker the code renders correct.
In the documentation there is no mention that the colorpicker should work - so it probably don't :-)
It would be a nice user experience If the usage of the colorpicker was possible - but for now this is fine.
Settings and Styling - Grid layout v10.3.2
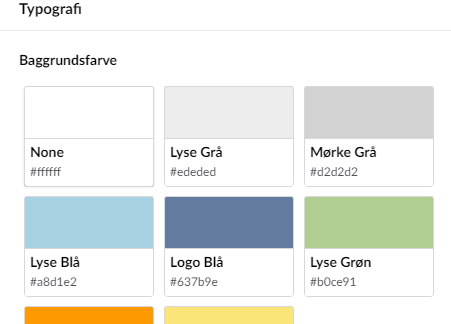
Hi, I am trying to use the settings and styles area in the Grid Layout datatype to add a background color. I have added this in the 'styles' section:
It works in the Content section:
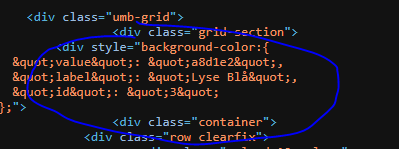
When added, it renders to this in HTML and is not working:
I am obviously missing something - can anybody help?
I have also tried to inject a class in 'settings' instead - that also renders wrong.
Any ideas?
Hello,
In your example you have
I think that might be your problem since it's using your labels in the circled code.
Hello, Thank you. I have tried to remove the 'config'. But same result I'm afraid.
No matter what I try I still get this annoying non-working HTML:
It seems that some HTML encoding/decoding is going wrong. It seems that the value from the property editor is being encoded. Is that a bug or am I using the property editor wrong?
After struggling a bit with this I found a workaround.
If I use a radiobuttonlist instead of the colorpicker the code renders correct. In the documentation there is no mention that the colorpicker should work - so it probably don't :-) It would be a nice user experience If the usage of the colorpicker was possible - but for now this is fine.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.