When using the image crop control and uploading an image, the image is automatically resized to smaller 500px image even if no resize/crop setting are in place
Based on your 500px limit I would assume this is a problem you're having when adding images in an RTE. There is a "maximum size for inserted images" which is configured on the RTE data type. You should look there and update accordingly. Screenshot added for visual explaination.
sorry I forgot to mention may be but that is not where we are loading the images.
we are using the image crop control and we have not specified anything in there.
That is the whole point.
We have not configured anything related to the cropping.
We are using all the defaults and out of the box settings and not touched that area at all.
That is the reason we are unable to figure out why is it cropping or altering the images.
This is an old thread but this has started happening on a site for me as well in Umbraco 12.
No app settings to do this
This is in the media library any image added has max width 500px all of a sudden, previous images are fine.
No code in place doing this
We have no put up to production any new code so it is likely a setting the client has messed with but what can do this?
Our staging site which is the exact same code and build output does not have the issue.
I seen a few threads on this but no real solution but all where images uploaded into media library suddenly max out at 500px.
We're seeing this on a recently upgraded Umbraco 13.2 production site. We can't reproduce the issue in any of the other environments - dev/staging etc.
We have some IImageWebProcessor implementations but on dev, the breakpoints don't get hit if I call the images with the same querystring parameters.
The appsettings have not been configured per the earlier post.
The symptom we see is that we can create a new content page and link a media item with a standard media picker.
We pass all images through the cropper to ensure they are output at reasonable sizes (the source image in the media library shows as normal dimensions for umbracoWidth and umbracoHeight - the display values)
The frontend URL generated (in browser when viewing the new page) is generated with the expected crop parameters
This particular image is DSC 6109 Copy in the media library and is 1200x800 physical dimensions.
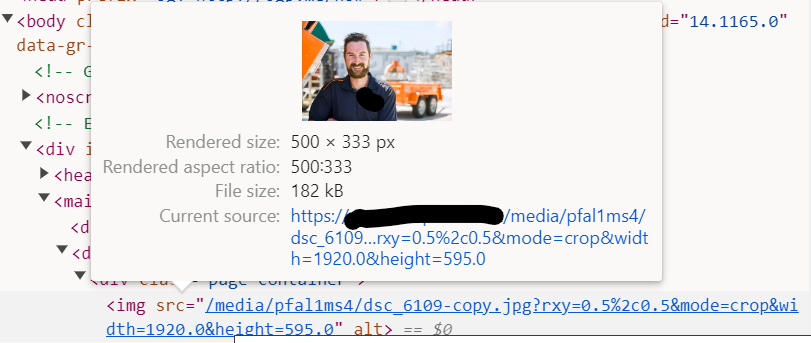
But in Chrome, we see this, the image has a rendered size of 500px wide by 333px high. It is the wrong aspect ratio and not the crop we were requesting.
Removing the querystring crop parameters entirely, served the original raw image at the original dimensions 1200x800.
Removing just height=595 key/value served an image at the expected width of 1920 (but wrong height and not cropped).
Then adding in the height=595 key/value again (so we are back to the original URL) and the image is now serving at the correct expected scaled size of 1920x595 and the crop used is correct.
Once the image is fixed, we can't get the site to do the same thing on this image again, a different media item needs to be used to reproduce the problem, so we initially assumed it was a browser caching issue and sent this back to our client a few times to try incognito and clear cache.
I found another affected image and grabbed the full media URL with the crop parameters. I did a force refresh on it and the image jumped to the correct crop/size.
Then I went back to the page, it was still 500px wide even after a normal refresh but a force refresh fixed the image on the page.
It's like the site is serving and then (via browser cache headers) getting the browser to cache the result.
But the original image served is a 500px wide image for any image that is seen for the first time.
By creating a brand new content item, then uploading a brand new media item and linking it, then publishing and loading the page, for the first time, I was able to recreate this issue. This is the first time this particular image was ever served by the frontend of the site, on a brand new page and it served as 500px wide. Then, I force refreshed the page and the image reloaded at the correct dimensions.
Using chrome network tools, now I can recreate this issue, I monitored the site traffic looking at only images.
I created a new page and uploaded a new image. Still in the backoffice.
I see a request to /umbraco/backoffice/umbracoapi/images/GetBigThumbnail?originalImagePath=%2Fmedia%2F02efk4cr%2F01488_spaghettijunction.jpg which then 302 redirects to /media/02efk4cr/01488_spaghettijunction.jpg?rmode=max&width=500&v=1da81a74402a5c6
The interesting response headers are cache-control=public, max-age=604800, immutable, there's an etag=1da81a8a98d72fc , last-modified=Fri, 29 Mar 2024 07:13:56 GMT
So when the asset is downloaded for the first time, it has querystring parameters: rmode=max&width=500&v=1da81a74402a5c6 and the image in the response is 500x313.
Then in another tab, loading the site (with another chrome dev tools pre-opened on network view) loading the page I just created and this image included on it, I see:
Notably, the Etag is the same despite the crop querystring parameters being different. Checking the mozilla docs:
If the resource at a given URL changes, a new Etag value must be generated
This implies that two different URLs (with different crop parameters) should have different Etag values.
When I force refreshed the affected image, the Etag changed to 1da81aa0f3b718a instead of 1da81a8a98d72fc
At this stage in my analysis I'm not sure exactly where the issue lies.
The production site does have an imperva WAF in front of it that we don't control but it looks like the Etag is being generated incorrectly on the second request (frontend) then the image is caching aggressively as the backoffice version of the asset (because the Etag matches)
I have solved our issue, this was indeed caching and related to the ETag as I suspected.
In case it helps someone else, we found that in the backoffice, when the crops were loaded, each pre-cropped image is preloaded but about 80% of them returned an earlier crop with the same ETag (as the earlier crop but for a different URL)
This meant that the browser cached the images for different crop URLs as the same smaller cropped image asset, quite aggressively.
Image auto resized
When using the image crop control and uploading an image, the image is automatically resized to smaller 500px image even if no resize/crop setting are in place
this has stopped the production environment.
please help
Hello,
Based on your 500px limit I would assume this is a problem you're having when adding images in an RTE. There is a "maximum size for inserted images" which is configured on the RTE data type. You should look there and update accordingly. Screenshot added for visual explaination.
sorry I forgot to mention may be but that is not where we are loading the images. we are using the image crop control and we have not specified anything in there.
Hi Hardik.
Have you by any chance changed the MaxWidth or MaxHeight in the appSettings?
https://our.umbraco.com/Documentation/Reference/Configuration/ImagingSettings/index-v9
no sorry we did not touch anything like that
Do you then by any chance have any middleware registered, that add a IImageWebProcessor to intercept all images and set a width?
Like:
nope, nothing like that as well
Can you show us your image crop setup?
Hello Bo Jacobsen,
That is the whole point. We have not configured anything related to the cropping. We are using all the defaults and out of the box settings and not touched that area at all. That is the reason we are unable to figure out why is it cropping or altering the images.
This is an old thread but this has started happening on a site for me as well in Umbraco 12.
We have no put up to production any new code so it is likely a setting the client has messed with but what can do this?
Our staging site which is the exact same code and build output does not have the issue. I seen a few threads on this but no real solution but all where images uploaded into media library suddenly max out at 500px.
We're seeing this on a recently upgraded Umbraco 13.2 production site. We can't reproduce the issue in any of the other environments - dev/staging etc.
We have some IImageWebProcessor implementations but on dev, the breakpoints don't get hit if I call the images with the same querystring parameters.
The appsettings have not been configured per the earlier post.
The symptom we see is that we can create a new content page and link a media item with a standard media picker.
We pass all images through the cropper to ensure they are output at reasonable sizes (the source image in the media library shows as normal dimensions for umbracoWidth and umbracoHeight - the display values)
The frontend URL generated (in browser when viewing the new page) is generated with the expected crop parameters
/media/pfal1ms4/dsc_6109-copy.jpg?rxy=0.5%2c0.5&mode=crop&width=1920.0&height=595.0This particular image is
DSC 6109 Copyin the media library and is1200x800physical dimensions.But in Chrome, we see this, the image has a rendered size of 500px wide by 333px high. It is the wrong aspect ratio and not the crop we were requesting.
Removing the querystring crop parameters entirely, served the original raw image at the original dimensions
1200x800.Removing just
height=595key/value served an image at the expected width of1920(but wrong height and not cropped).Then adding in the
height=595key/value again (so we are back to the original URL) and the image is now serving at the correct expected scaled size of1920x595and the crop used is correct.Once the image is fixed, we can't get the site to do the same thing on this image again, a different media item needs to be used to reproduce the problem, so we initially assumed it was a browser caching issue and sent this back to our client a few times to try incognito and clear cache.
I found another affected image and grabbed the full media URL with the crop parameters. I did a force refresh on it and the image jumped to the correct crop/size.
Then I went back to the page, it was still 500px wide even after a normal refresh but a force refresh fixed the image on the page.
It's like the site is serving and then (via browser cache headers) getting the browser to cache the result. But the original image served is a 500px wide image for any image that is seen for the first time.
By creating a brand new content item, then uploading a brand new media item and linking it, then publishing and loading the page, for the first time, I was able to recreate this issue. This is the first time this particular image was ever served by the frontend of the site, on a brand new page and it served as 500px wide. Then, I force refreshed the page and the image reloaded at the correct dimensions.
Using chrome network tools, now I can recreate this issue, I monitored the site traffic looking at only images. I created a new page and uploaded a new image. Still in the backoffice.
I see a request to
/umbraco/backoffice/umbracoapi/images/GetBigThumbnail?originalImagePath=%2Fmedia%2F02efk4cr%2F01488_spaghettijunction.jpgwhich then 302 redirects to/media/02efk4cr/01488_spaghettijunction.jpg?rmode=max&width=500&v=1da81a74402a5c6The interesting response headers are
cache-control=public, max-age=604800, immutable, there's anetag=1da81a8a98d72fc,last-modified=Fri, 29 Mar 2024 07:13:56 GMTSo when the asset is downloaded for the first time, it has querystring parameters:
rmode=max&width=500&v=1da81a74402a5c6and the image in the response is500x313.Then in another tab, loading the site (with another chrome dev tools pre-opened on network view) loading the page I just created and this image included on it, I see:
/media/02efk4cr/01488_spaghettijunction.jpg?rxy=0.5%2c0.5&mode=crop&width=1920.0&height=595.0This image also appears as
500x313in Chrome. In both cases I have disable cache turned OFF (cache enabled) in the network view.Headers:
Cache-Control=public, max-age=604800, immutable,Etag=1da81a8a98d72fc,Last-Modified=Fri, 29 Mar 2024 07:13:56 GMTNotably, the Etag is the same despite the crop querystring parameters being different. Checking the mozilla docs:
This implies that two different URLs (with different crop parameters) should have different Etag values.
When I force refreshed the affected image, the Etag changed to
1da81aa0f3b718ainstead of1da81a8a98d72fcAt this stage in my analysis I'm not sure exactly where the issue lies. The production site does have an imperva WAF in front of it that we don't control but it looks like the Etag is being generated incorrectly on the second request (frontend) then the image is caching aggressively as the backoffice version of the asset (because the Etag matches)
I have solved our issue, this was indeed caching and related to the ETag as I suspected.
In case it helps someone else, we found that in the backoffice, when the crops were loaded, each pre-cropped image is preloaded but about 80% of them returned an earlier crop with the same ETag (as the earlier crop but for a different URL)
This meant that the browser cached the images for different crop URLs as the same smaller cropped image asset, quite aggressively.
The fix turned out to be as per this issue: https://github.com/umbraco/Umbraco-CMS/issues/15275
instead of
app.UseResponseCaching()we usedAfter changing this, we can observe each crop URL has a unique file size and ETag the first time, and everything works as expected.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.