For the life of me I cannot retrieve an SVG (Vector Graphics (SVG)) in my views/models. I have created a picker (using Umbraco.MediaPicker3) with no restrictions. I have attached it to my document type.
I can create a content node, and pick a JPG. Works fine. Pick a PDF? Works fine. These all return a MediaWithCrops object. Pick an SVG? Returns null.
I can't see any documentation about treating SVG differently. Any hints? The picker shows the SVG preview correctly:
If I do something like this:
var entry = (MyCustomModel)Model.Content;
var icon = entry.Icon;
var sourceValue = Model.Content.GetProperty("icon").GetSourceValue();
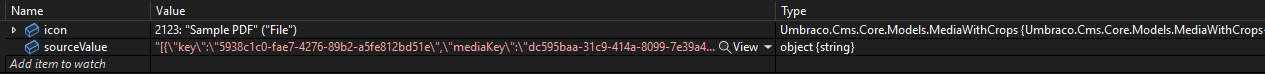
I can see for a random media entry (PDF in this case):
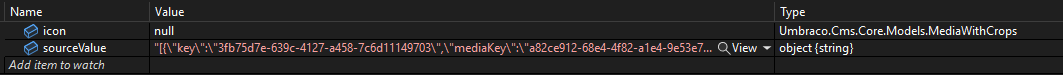
And if I try the same again with an SVG, icon is now null but there is a SourceValue present:
There was something magic about the folder they were in. I created another folder of the exact same media type, moved the same images across, and it worked. 🙄
Media Picker with SVG in Umbraco 10
For the life of me I cannot retrieve an SVG (
Vector Graphics (SVG)) in my views/models. I have created a picker (usingUmbraco.MediaPicker3) with no restrictions. I have attached it to my document type.I can create a content node, and pick a JPG. Works fine. Pick a PDF? Works fine. These all return a
MediaWithCropsobject. Pick an SVG? Returns null.I can't see any documentation about treating SVG differently. Any hints? The picker shows the SVG preview correctly:
If I do something like this:
I can see for a random media entry (PDF in this case):
And if I try the same again with an SVG, icon is now
nullbut there is aSourceValuepresent:There was something magic about the folder they were in. I created another folder of the exact same media type, moved the same images across, and it worked. 🙄
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" button below.
Continue discussion