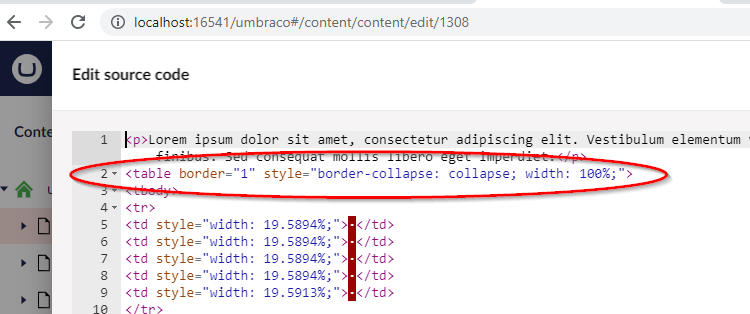
Great answer and does solve the original issue but unfortunately it does not remove the border="1" attribute that is added by default. Have you managed to achieve that?
The following applies the default class and removes the border value but not the attribute unfortunately:
SO weird!
I added the tabledefaultattributes for the 1st time now and it was added.
Then I change the class to another class and it still on the previous class.
I cleared caches and everything. the class doesn't change.
Any ideas?
Rich text editor: How to add class ".table" to inserted tables?
I want to use Bootstrap table styling and therefore would like that tables inserted in TinyMCE have class .table added:
According to https://www.tiny.cloud/docs/plugins/opensource/table/#exampleusingtabledefaultattributes I have tried to do this in the Umbraco appsettings.json:
But it has no effect, so I guess I am not doing it right.
Which version bootstrap?
Did you include bootstrap styling/scripting to your page? You will need this to take effect.
https://getbootstrap.com/docs/5.0/content/tables/
Yes, Bootstrap is included in my frontend setup. The problem is that in the rich text source view I can see no class added:
It must have been some kind of caching tricking me because now it does insert the class:
The solution is to add this "RichTextEditor" node in appsettings.json :
..... } },
How did you get around whatever caching is in place? I've added the same thing but it's not updating after an app restart.
I have no good advice since the above worked for me, sorry.
Great answer and does solve the original issue but unfortunately it does not remove the
border="1"attribute that is added by default. Have you managed to achieve that?The following applies the default class and removes the border value but not the attribute unfortunately:
"table_default_attributes": "{ \"class\": \"table\", \"border\": \"\" }"The TinyMCE docs indicate the athis should remove all attributes but it doesn't:
table_default_attributes: {}Did you solve it? happening to me now too. No class is added
I wrote up a post a while covering a few things I needed solving. The table class solution is on this anchor:
https://tomjones.dev/blog/configure-and-customise-the-umbraco-rich-text-editor/#mcetoc_1h5us4a7h37
SO weird! I added the tabledefaultattributes for the 1st time now and it was added. Then I change the class to another class and it still on the previous class. I cleared caches and everything. the class doesn't change. Any ideas?
Depending on the version of .NET, appsettings.json changes aren't always updated until the server is restarted.
I am working localhost so it always restarts :) It's so weird .. it doesn't catch.
is working on a reply...
This forum is in read-only mode while we transition to the new forum.
You can continue this topic on the new forum by tapping the "Continue discussion" link below.